debug.js在手机上打印调试信息
在做移动端开发的时候大家应该都遇到过这么一个问题:如何在手机上打印调试信息?
在pc端我们通常会用console.log 或者 alert,但大家知道console.log在手机上是看不到打印信息的;而用alert话,alert后还要点击确定,如果循环alert,那就悲剧了,一直点确定吧,可能手机还因此搞死机了。
那么有没有一种显得更加优雅的方式去输出调试信息呢?
有的。使用debug.js就好了。
快速上手
引入debug.js后,你会得到debug这个方法,是用方法如下:
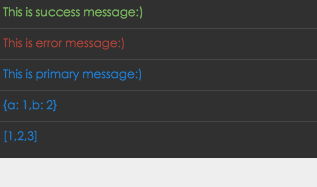
debug.success("This is success message:)"); debug.error("This is error message:)"); debug.log("This is primary message:)"); debug.log({a: 1, b: 2}); debug.log([1,2,3]);
debug.js为了方便调试,会默认开启捕捉浏览器的报错。如果你不需要这个功能,可以这样禁止它:
debug.guai()
预览效果:

demo:
http://binnng.github.io/debug.js/demo/index.html
API:
debug.log()
debug.success()
debug.warn()
debug.error()
debug.danger()
angular:
如果你使用angular
var app = angular.module("app", [ "binnng/debug" ]); app.controller("ctrl", function($debug) { $debug.success("Welcome to debug.js"); });
主页:
https://github.com/binnng/debug.js
源码:


