html5——多媒体(三)
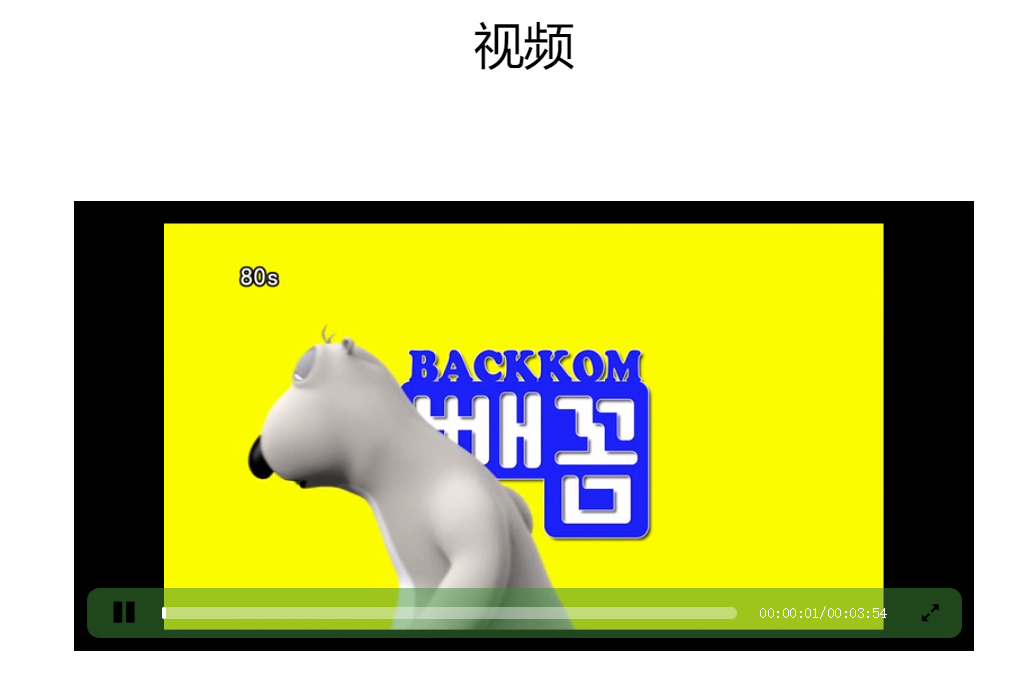
自定义进度条
1、video标签是内联块,可以设置宽高,但是需要用大盒子将其包裹起来进行定位
2、小盒子设计成进度条样式,并进行定位
3、进度条样式中的特殊按钮可以用web字体
4、通过点击实现视频的暂停/播放 改变按钮的样式
5、获取视频的总时长,放到totalTime中
6、当视频播放的时候, 动态谁知crrTime的值,并且改变进度条的样式
7、实现全屏效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/font-awesome.css"> <style> * { padding: 0; margin: 0; } figcaption { text-align: center; font-size: 40px; margin: 50px auto; } .player { width: 720px; height: 360px; margin: 100px auto; background-color: #000; position: relative; } video { display: block; margin: 0 auto; height: 100%; } .control { width: 700px; height: 40px; position: absolute; background-color: rgba(63, 141, 56, 0.5); bottom: 10px; left: 10px; border-radius: 10px; } .switch { position: absolute; width: 40px; height: 40px; left: 10px; top: 0; font-size: 20px; line-height: 40px; text-align: center; } .progress { position: absolute; width: 460px; height: 10px; left: 60px; top: 15px; background-color: rgba(255, 255, 255, 0.4); border-radius: 5px; } .curr-progress { width: 0px; height: 100%; background-color: rgba(255, 255, 255, 1); border-radius: 10px; } .time { position: absolute; height: 40px; right: 60px; top: 0px; font: 400 12px/40px "simsun"; text-align: center; color: white; } .extend { position: absolute; top: 0; right: 5px; width: 40px; height: 40px; text-align: center; line-height: 40px; } </style> </head> <body> <figure> <figcaption>视频</figcaption> <div class="player"> <video src="video/movie.mp4"></video> <div class="control"> <span class="switch icon-play"></span> <div class="progress"> <div class="curr-progress"></div> </div> <div class="time"> <span class="curr-time">00:00:00</span>/<span class="total-time">00:00:00</span> </div> <!-- 全屏--> <span class="extend icon-resize-full"></span> </div> </div> </figure> <script> var player = document.querySelector(".player"); var video = document.querySelector("video"); var swt = document.querySelector(".switch"); var extend = document.querySelector(".extend"); //通过点击 实现 视频的暂停/播放 改变按钮的样式 swt.onclick = function () { if (video.paused) { video.play(); player.style.backgroundImage = "url()"; swt.classList.remove("icon-play"); swt.classList.add("icon-pause"); } else { video.pause(); swt.classList.remove("icon-pause"); swt.classList.add("icon-play"); } } var totalTime = 0; var currTime = 0; //获取视频的总时长,放到totalTime中 video.oncanplay = function (ev) { totalTime = video.duration; var h = Math.floor(totalTime / 3600); var m = Math.floor(totalTime % 3600 / 60); var s = Math.floor(totalTime % 3600 % 60); h = h >= 10 ? h : "0" + h; m = m >= 10 ? h : "0" + m; s = s >= 10 ? s : "0" + s; document.querySelector(".total-time").innerHTML = h + ":" + m + ":" + s; } video.ontimeupdate = function (ev) { currTime = video.currentTime; var h = Math.floor(currTime / 3600); var m = Math.floor(currTime % 3600 / 60); var s = Math.floor(currTime % 3600 % 60); h = h >= 10 ? h : "0" + h; m = m >= 10 ? h : "0" + m; s = s >= 10 ? s : "0" + s; document.querySelector(".curr-time").innerHTML = h + ":" + m + ":" + s; var xishu = totalTime / currTime; document.querySelector(".curr-progress").style.width = (460 / xishu) + "px"; } extend.onclick = function () { video.webkitRequestFullScreen(); } </script> </body> </html>