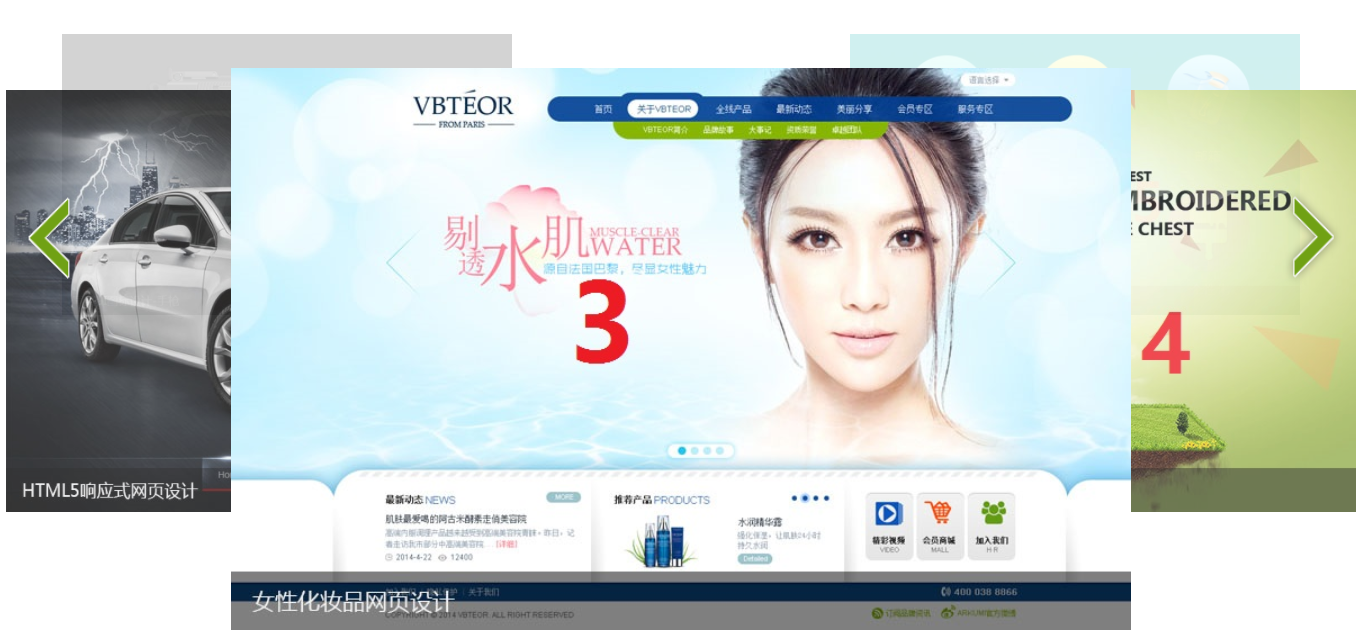
JS——旋转木马
1、opacity和zIndex的综合运用
2、样式的数组的替换:向右边滑动---删除样式数组第一位并在数组最后添加;向左边滑动---删除样式数组最后一位并在数组前添加
3、开闭原则,只有当回调函数执行完毕以后,我再次点击滑动按钮才有用
初始化
1 2 3 4 5
a b c d e
==>向右边滑动,数字动,样式不变
5 1 2 3 4
a b c d e
==>向右边滑动,字母动---删除第一位并在数组最后添加
1 2 3 4 5
b c d e a
==>向左边滑动,数字动
2 3 4 5 1
a b c d e
==>向左边滑动,字母动---删除最后一位并在数组前添加
1 2 3 4 5
e a b c d
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; } .box { width: 1200px; margin: 10px auto; } .content { height: 500px; position: relative; } ul { list-style: none; } li { position: absolute; left: 200px; top: 0; } li img { width: 100%; } .arrow { opacity: 0; } .prev, .next { width: 76px; height: 112px; position: absolute; top: 50%; margin-top: -56px; background: url(images/prev.png) no-repeat; z-index: 99; } .next { right: 0; background-image: url(images/next.png); } </style> <script> /** * Created by Lenovo on 2016/9/13. */ window.onload = function () { var arr = [ { // 1 width: 400, top: 70, left: 50, opacity: 20, zIndex: 2 }, { // 2 width: 600, top: 120, left: 0, opacity: 80, zIndex: 3 }, { // 3 width: 800, top: 100, left: 200, opacity: 100, zIndex: 4 }, { // 4 width: 600, top: 120, left: 600, opacity: 80, zIndex: 3 }, { //5 width: 400, top: 70, left: 750, opacity: 20, zIndex: 2 } ]; //0.获取元素 var content = document.getElementById("content"); var liArr = content.children[0].children; var arrow = content.children[1]; var arrowChildren = arrow.children; //设置一个开闭原则变量,点击以后修改这个值。 var flag = true; //1.鼠标放到轮播图上,两侧的按钮显示,移开隐藏。 content.onmouseenter = function () { //arrow.style.opacity = 1; animate(arrow, {"opacity": 100}); } content.onmouseleave = function () { //arrow.style.opacity = 1; animate(arrow, {"opacity": 0}); } //2.利用缓动框架初始化整个页面,move函数无参数,不会操作arr数组 move(); //3.把两侧按钮绑定事件。(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转) arrowChildren[0].onclick = function () { if (flag) { flag = false; move(true); } } arrowChildren[1].onclick = function () { if (flag) { flag = false; move(false); } } //4.书写函数。 function move(bool) { //判断:如果等于undefined,那么就不执行这两个if语句 if (bool === true || bool === false) { if (bool) { arr.unshift(arr.pop()); } else { arr.push(arr.shift()); } } //再次为页面上的所有li赋值属性,利用缓动框架 for (var i = 0; i < liArr.length; i++) { animate(liArr[i], arr[i], function () { flag = true; }); } } } //参数变为2个,将属性atrr和值都存储到json中 function animate(ele, json, fn) { //先清定时器 clearInterval(ele.timer); ele.timer = setInterval(function () { //开闭原则 var bool = true; //遍历属性和值,分别单独处理json //attr == k(键) target == json[k](值) for (var k in json) { //四部 var leader; //判断如果属性为opacity的时候特殊获取值 if (k === "opacity") { leader = getStyle(ele, k) * 100 || 100; } else { leader = parseInt(getStyle(ele, k)) || 0; } //1.获取步长 var step = (json[k] - leader) / 10; //2.二次加工步长 step = step > 0 ? Math.ceil(step) : Math.floor(step); leader = leader + step; //3.赋值 //ele.style[k] = leader + "px"; //特殊情况特殊赋值 if (k === "opacity") { ele.style[k] = leader / 100; //兼容IE678 ele.style.filter = "alpha(opacity=" + leader + ")"; //如果是层级,一次行赋值成功,不需要缓动赋值 //为什么?需求! } else if (k === "zIndex") { ele.style.zIndex = json[k]; } else { ele.style[k] = leader + "px"; } //4.清除定时器 //判断: 目标值和当前值的差大于步长,就不能跳出循环 //不考虑小数的情况:目标位置和当前位置不相等,就不能清除清除定时器。 // if (json[k] !== leader) { // bool = false; // } if (Math.abs(json[k] - leader) > Math.abs(step)) { bool = false; } } console.log(1); //只有所有的属性都到了指定位置,bool值才不会变成false; if (bool) { for (k in json) { if (k === "opacity") { ele.style[k] = json[k] / 100; ele.style.filter = "alpha(opacity=" + leader + ")";//兼容IE678 } else if (k === "zIndex") { ele.style.zIndex = json[k]; } else { ele.style[k] = json[k] + "px"; } } clearInterval(ele.timer); //所有程序执行完毕之后执行回调函数 //现在只有传递了回调函数,才能执行 if (fn) { fn(); } } }, 25); } //兼容方法获取元素样式 function getStyle(ele, attr) { if (window.getComputedStyle) { return window.getComputedStyle(ele, null)[attr]; } return ele.currentStyle[attr]; } </script> </head> <body> <div class="box"> <div class="content" id="content"> <ul> <li><a href="#"><img src="images/slidepic1.jpg"></a></li> <li><a href="#"><img src="images/slidepic2.jpg"></a></li> <li><a href="#"><img src="images/slidepic3.jpg"></a></li> <li><a href="#"><img src="images/slidepic4.jpg"></a></li> <li><a href="#"><img src="images/slidepic5.jpg"></a></li> </ul> <!--左右切换按钮--> <div class="arrow" id="arrow"> <a href="javascript:;" class="prev"></a> <a href="javascript:;" class="next"></a> </div> </div> </div> </body> </html>