CSS——display:flex
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。它即可以应用于容器中,也可以应用于行内元素。(以上说明结合微信开发者工具说明)2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.father {
width: 600px;
height: 300px;
background-color: #b6ff00;
display: flex;
/*flex-flow:column;*/
flex-flow: row;
}
.father .son1 {
flex: 1;
border: 1px solid #000000;
}
.father .son2 {
width: 500px;
border: 1px solid #000000;
}
.father .son3 {
flex: 1;
border: 1px solid #000000;
}
</style>
</head>
<body>
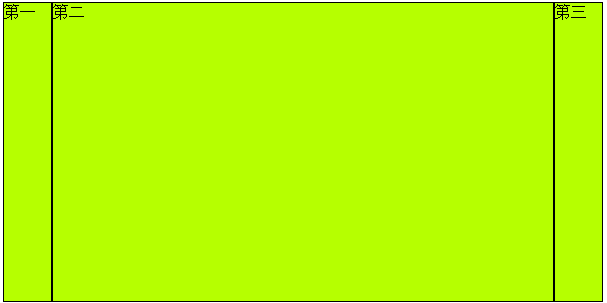
<div class="father">
<div class="son1">第一</div>
<div class="son2">第二</div>
<div class="son3">第三</div>
</div>
</body>
</html>
父标签设置了dispaly:flex后默认伸缩方向是从坐至右的。当子标签设置flex:1会让所以子元素在伸缩方向上均匀分布。