摘要:
// 判断一个字符串是否是json格式 export const isJson = str => { try { const jsonObj = JSON.parse(str) if ('string' typeof str && 'object' typeof jsonObj) return tr 阅读全文
摘要:
box-sizing默认值为 content-box,设置border和padding时会改变width和height 并且不具有继承性,每次设置border或padding时都需要设置一遍box-sizing: border-box;比较麻烦 可以这样设置: html { box-sizing: 阅读全文
摘要:
在forEach中使用异步函数,会导致执行到await时跳出循环 解决办法: 1、使用for循环 const images: Array<object> = [] for (const { originFileObj } of fileList) { images.push({ src: await 阅读全文
摘要:
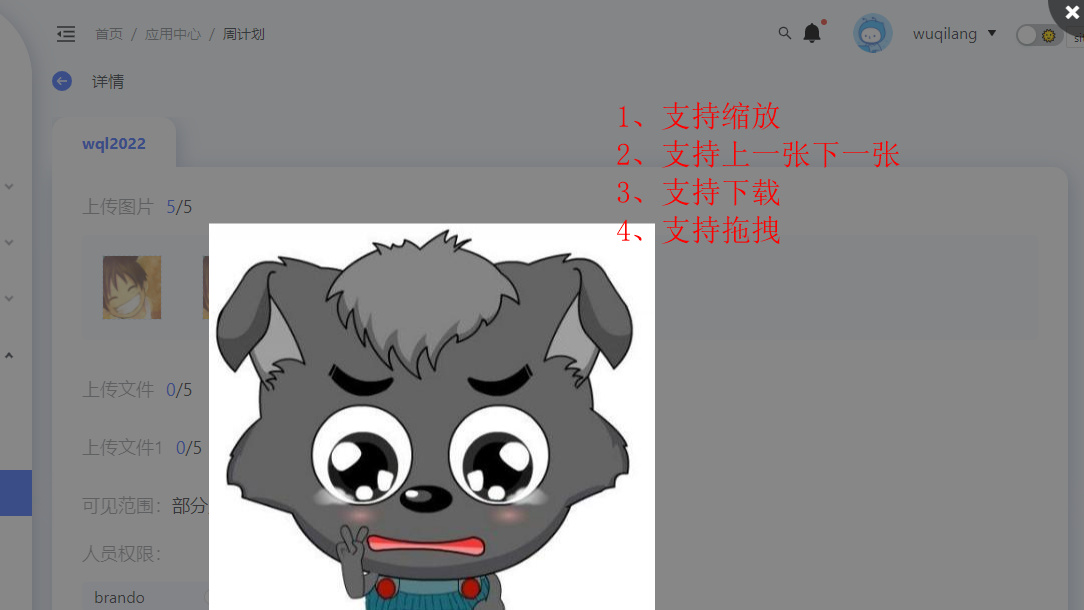
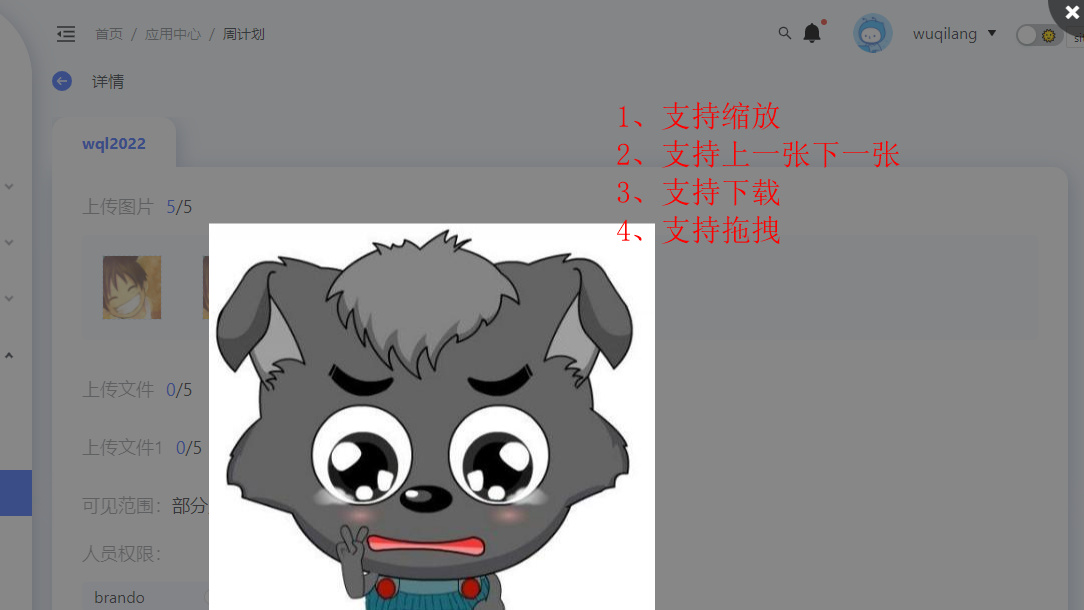
背景:考虑到项目中很多页面都需要图片查看器,每个页面都去引入ImgViewer组件有点麻烦,现在将ImgViewer组件放在公共状态下 1、models/imgViewer.ts import { Reducer } from 'umi' export interface ImgViewerMode 阅读全文
摘要:
1、ImgViewer/index.tsx import React from 'react' import Viewer from 'react-viewer' interface ImgViewerProps { visible: boolean // 是否显示viewer images: Ar 阅读全文
摘要:  1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react- 阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react- 阅读全文
 1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react- 阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react- 阅读全文
摘要:  一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr 阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr 阅读全文
 一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr 阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr 阅读全文
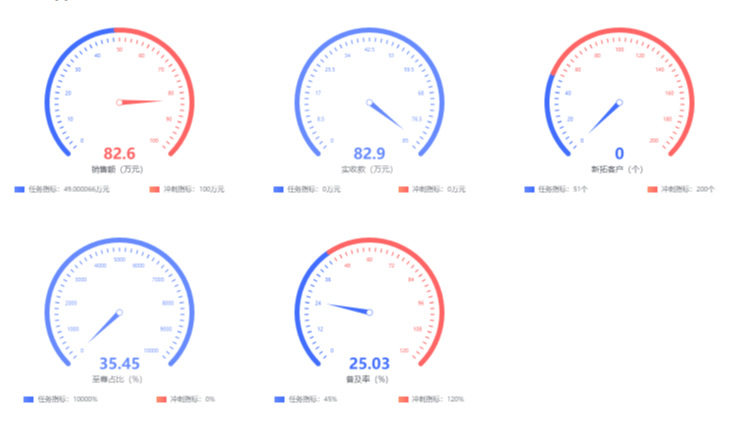
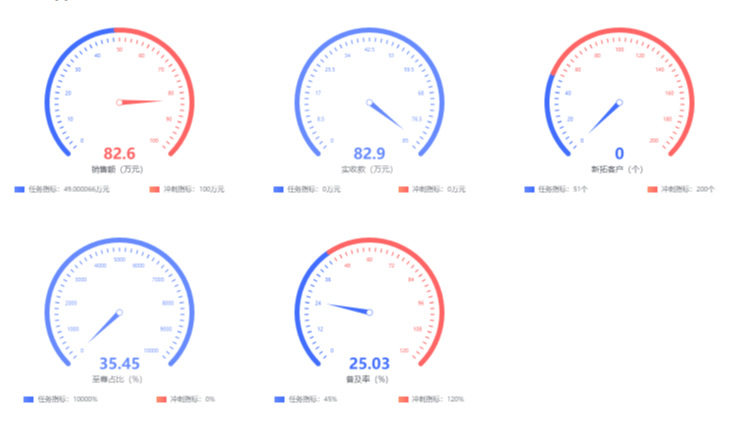
摘要:  1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import 阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import 阅读全文
 1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import 阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import 阅读全文
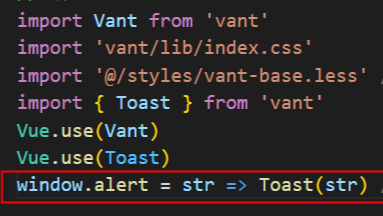
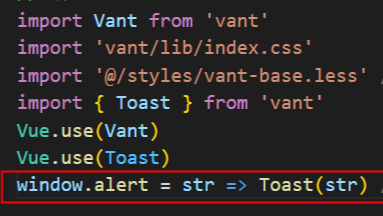
摘要:  main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中 阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中 阅读全文
 main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中 阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中 阅读全文
