摘要:
一、css不可以继承的属性 display、 margin、padding、border、 background、 width、min-width、max-width、height、min-height、max-height、 overflow、 position、top、bottom、left、r 阅读全文
摘要:  效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class 阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class 阅读全文
 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class 阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class 阅读全文
摘要:  效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组 阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组 阅读全文
 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组 阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组 阅读全文
摘要:  这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th 阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th 阅读全文
 这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th 阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th 阅读全文
摘要:  效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00' 阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00' 阅读全文
 效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00' 阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00' 阅读全文
摘要:  1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in 阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in 阅读全文
 1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in 阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in 阅读全文
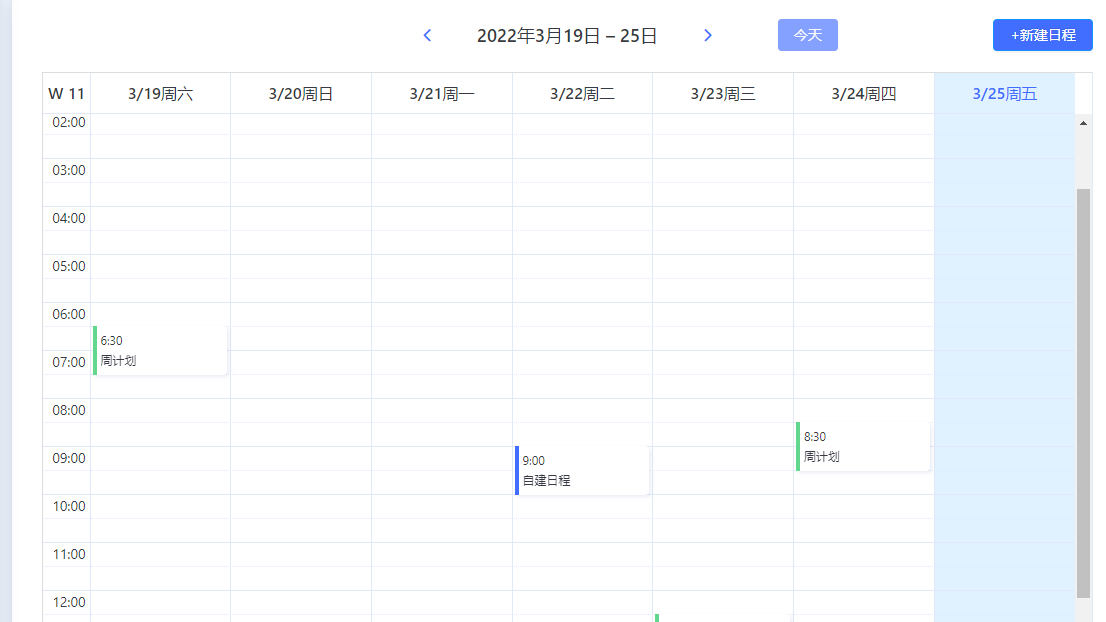
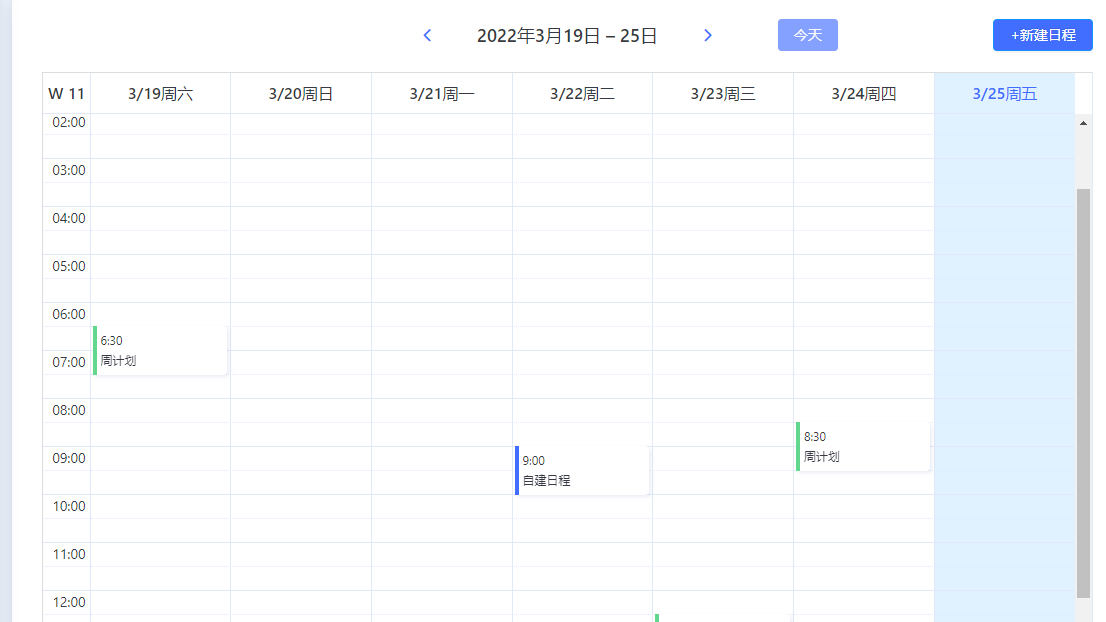
摘要:  一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef } 阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef } 阅读全文
 一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef } 阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef } 阅读全文
摘要:  效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti 阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti 阅读全文
 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti 阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti 阅读全文
摘要:  问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle 阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle 阅读全文
 问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle 阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle 阅读全文
摘要:
1、css变量的声明 使用--声明变量($被sass用掉了,@被less用掉了) <style> :root { --color: red; } </style> root为根元素,相当于给html设置了css变量 /* :root 相当于 html */ html { --color: red; 阅读全文

