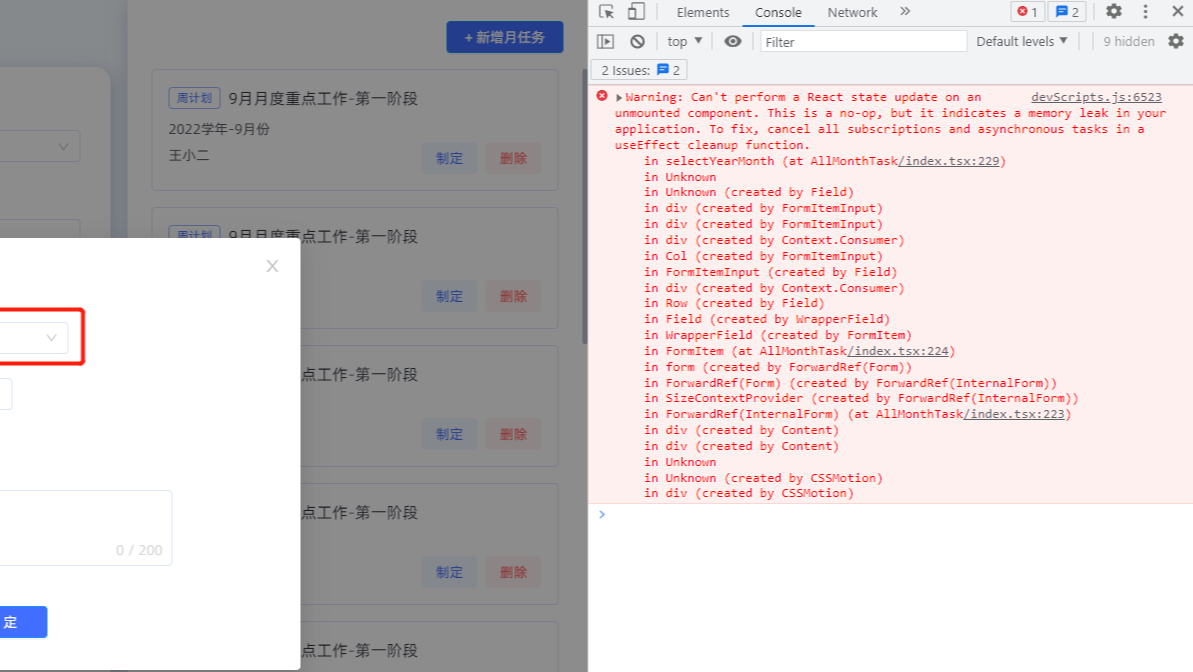
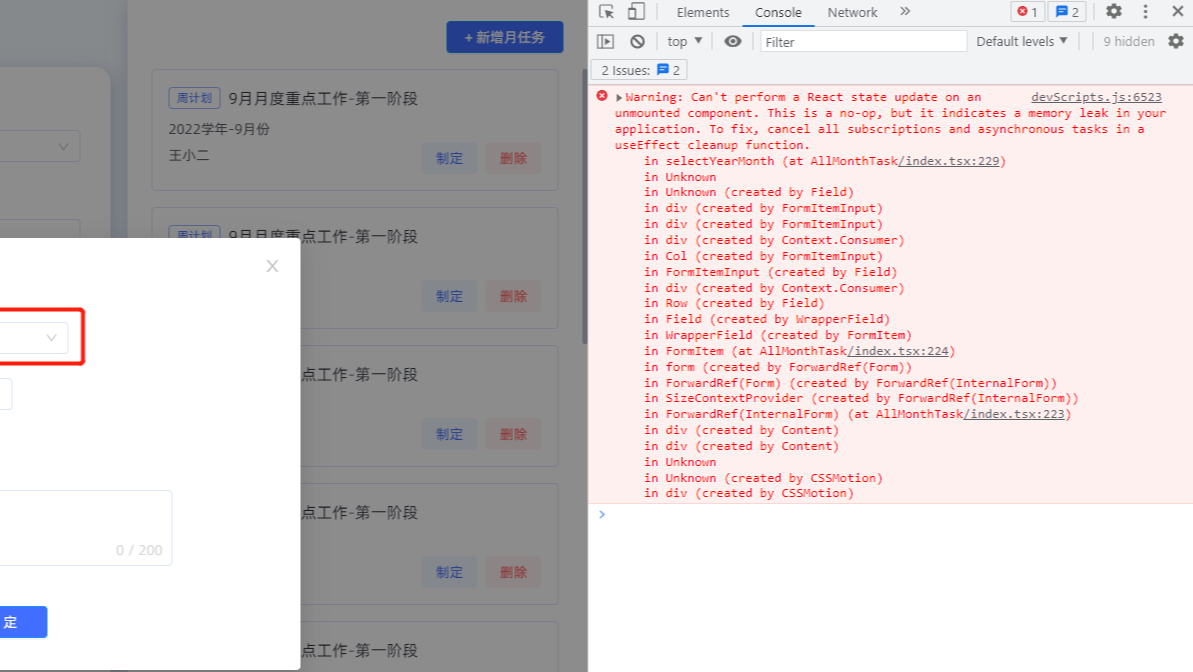
摘要:  销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文
 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文

