04 2022 档案
摘要:const a = [1, 2, 3, 4, 5, 6, 7, 8] const b = [5, 5, 1, 2] const c = [3, 9] // 判断arr1是否包含arr2 const isInclude = (arr1, arr2) => arr2.every((val) => arr
阅读全文
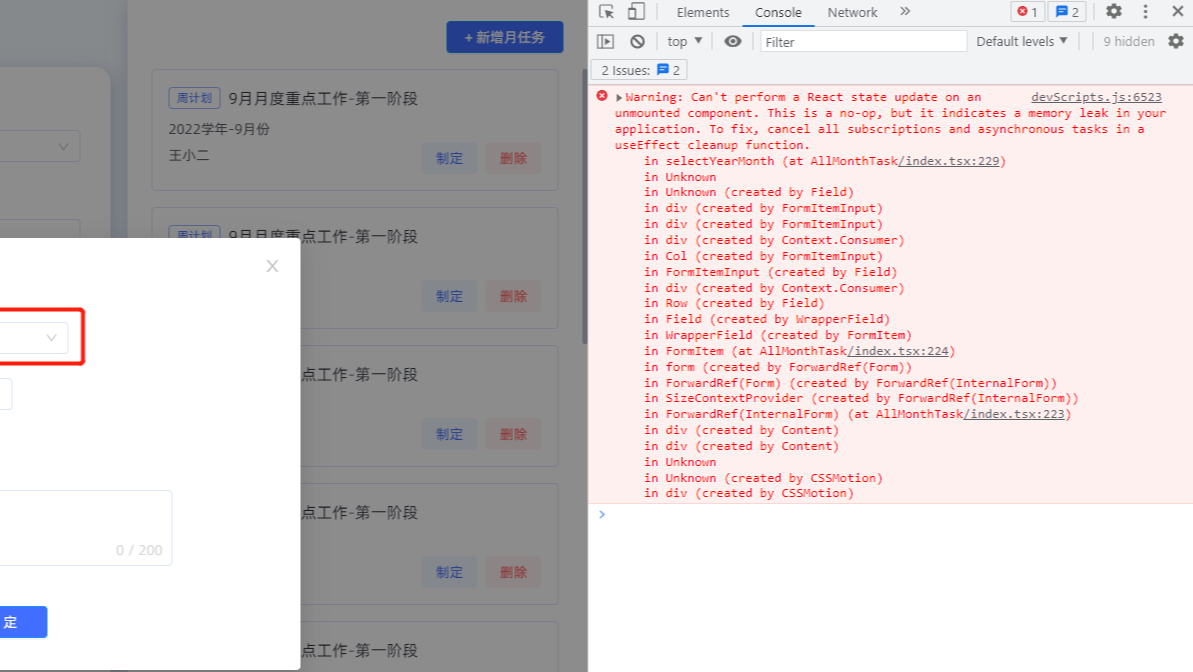
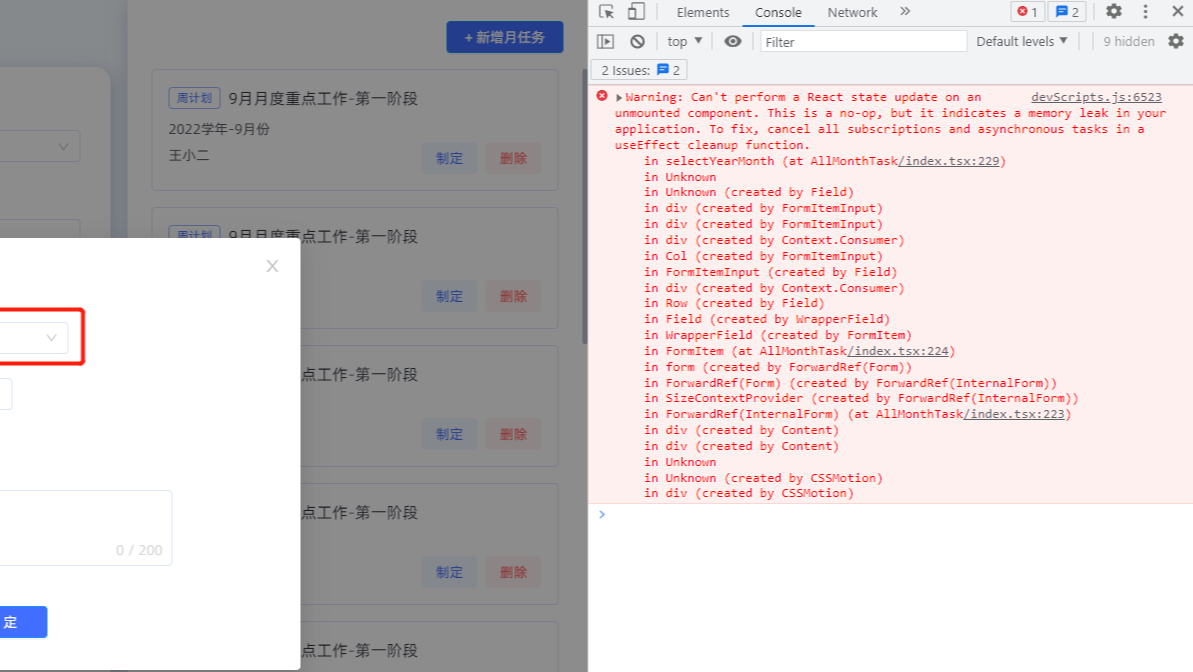
摘要: 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
摘要:function mergePropertyById(arr, property) { const tempIds = [], newArr = [] for (const item of arr) { if (!tempIds.includes(item.id)) { const obj = {
阅读全文
摘要:一、reduce方法接收2个参数 参数1:function(accumulator, currentValue, index, arr) {},必须 accumulator:必须,初始值(initialValue)或计算后的返回值(上次调用函数的返回值) currentValue:必须,当前元素 i
阅读全文
摘要:使用场景: input事件没办法知道我们在使用中文输入法,所以当我们在输入框中编辑中文的时候,按下字母的那一刻就开始触发input事件。 使用compositionstart和compositionend可以对此情况进行优化 需求: 根据用户输入的文字过滤列表选项 实现: <template> <d
阅读全文
摘要:1、src/directives/preventClick.js import Vue from 'vue' Vue.directive('preventClick', { inserted(el) { el.addEventListener('click', () => { if (!el.dis
阅读全文
摘要:一、css不可以继承的属性 display、 margin、padding、border、 background、 width、min-width、max-width、height、min-height、max-height、 overflow、 position、top、bottom、left、r
阅读全文

