03 2022 档案
摘要: 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
摘要: 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
摘要: 这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
 这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
摘要: 效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
 效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
摘要: 1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
 1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
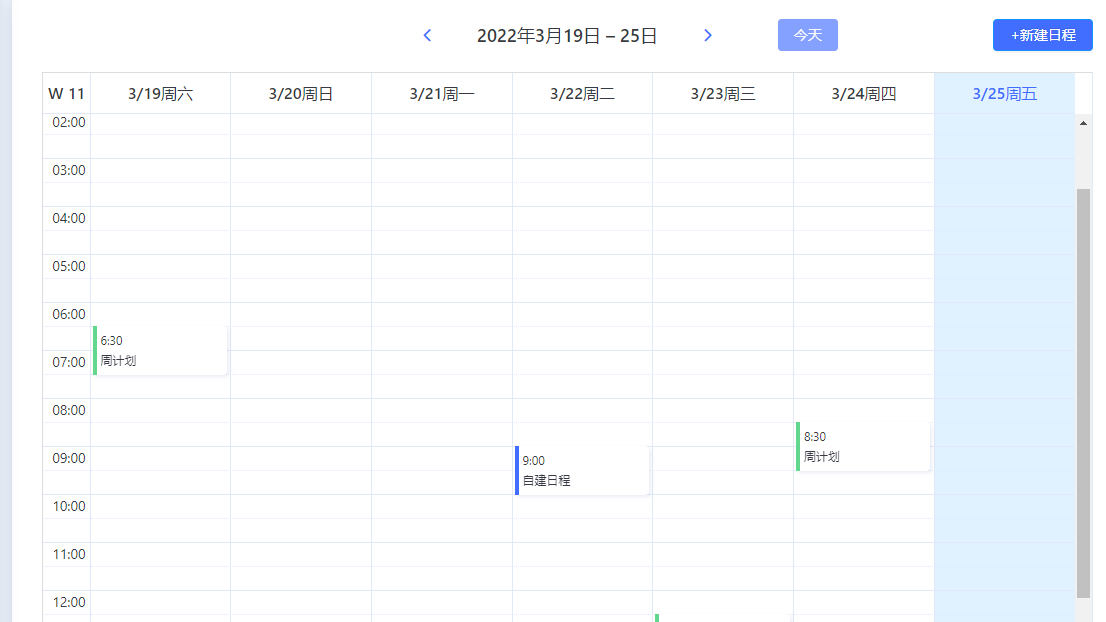
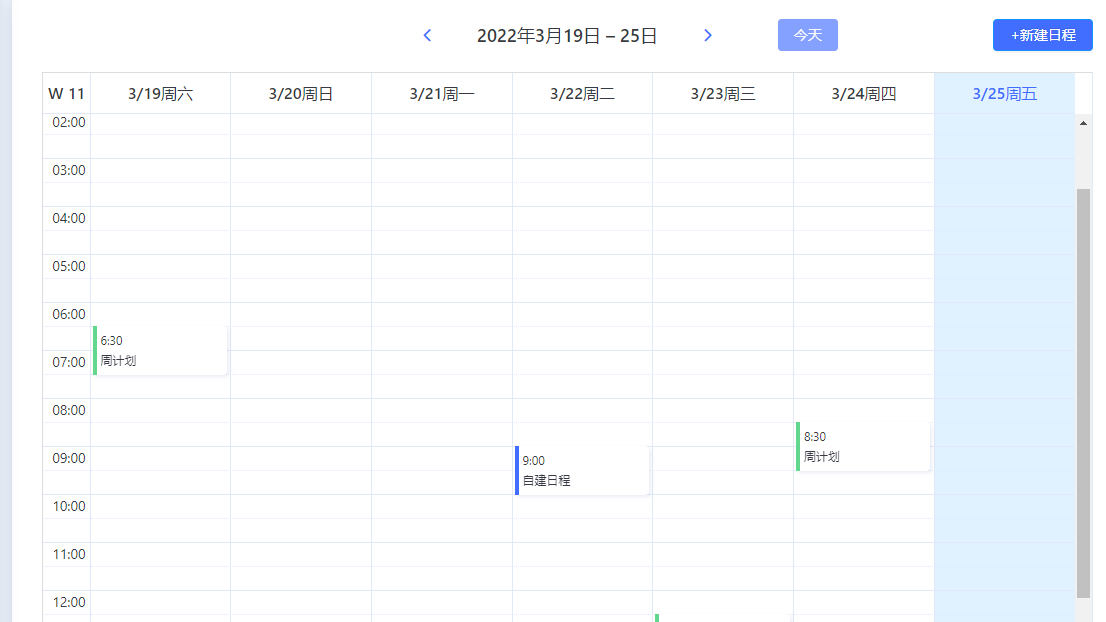
摘要: 一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
 一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
摘要: 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
摘要: 问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
 问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
摘要:1、css变量的声明 使用--声明变量($被sass用掉了,@被less用掉了) <style> :root { --color: red; } </style> root为根元素,相当于给html设置了css变量 /* :root 相当于 html */ html { --color: red;
阅读全文
摘要:// 判断一个字符串是否是json格式 export const isJson = str => { try { const jsonObj = JSON.parse(str) if ('string' typeof str && 'object' typeof jsonObj) return tr
阅读全文
摘要:box-sizing默认值为 content-box,设置border和padding时会改变width和height 并且不具有继承性,每次设置border或padding时都需要设置一遍box-sizing: border-box;比较麻烦 可以这样设置: html { box-sizing:
阅读全文
摘要:在forEach中使用异步函数,会导致执行到await时跳出循环 解决办法: 1、使用for循环 const images: Array<object> = [] for (const { originFileObj } of fileList) { images.push({ src: await
阅读全文
摘要:背景:考虑到项目中很多页面都需要图片查看器,每个页面都去引入ImgViewer组件有点麻烦,现在将ImgViewer组件放在公共状态下 1、models/imgViewer.ts import { Reducer } from 'umi' export interface ImgViewerMode
阅读全文
摘要:1、ImgViewer/index.tsx import React from 'react' import Viewer from 'react-viewer' interface ImgViewerProps { visible: boolean // 是否显示viewer images: Ar
阅读全文
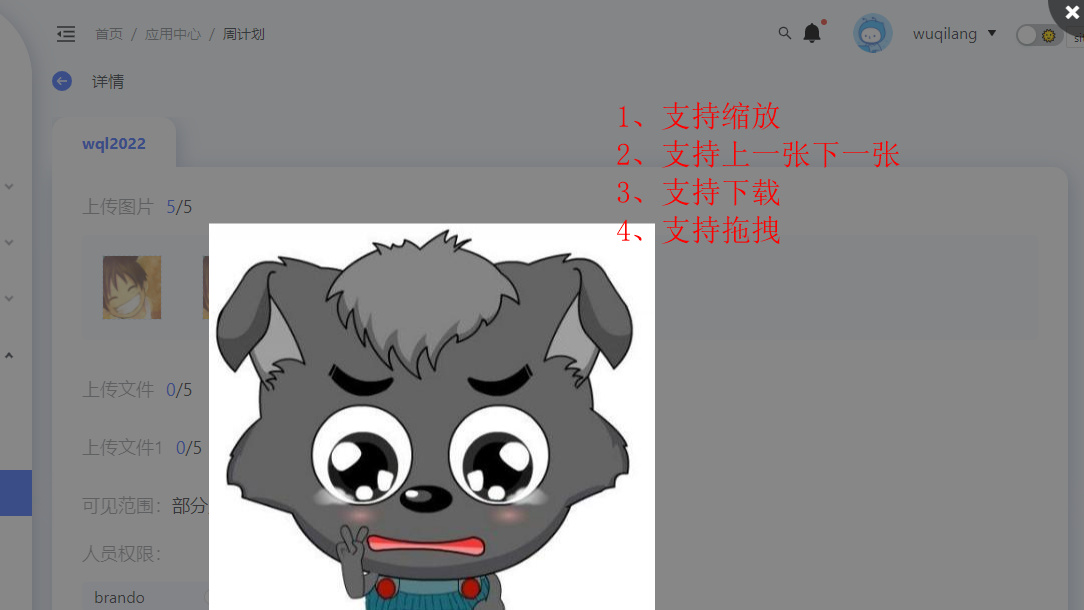
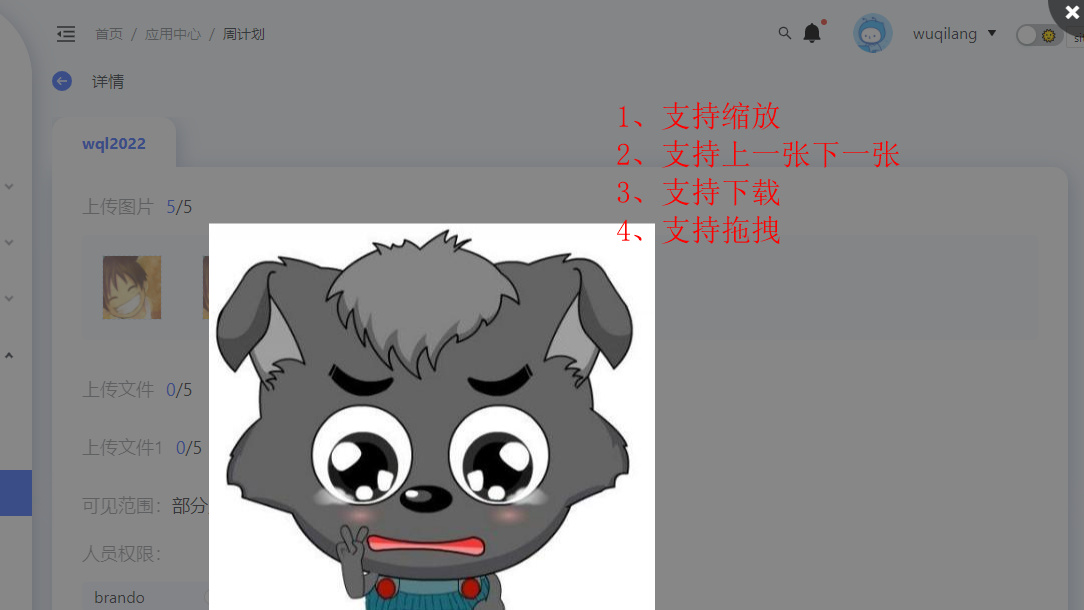
摘要: 1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
 1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
摘要: 一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
 一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
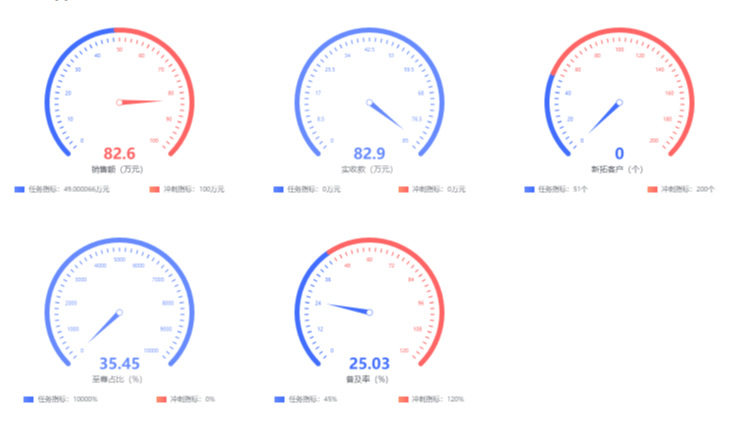
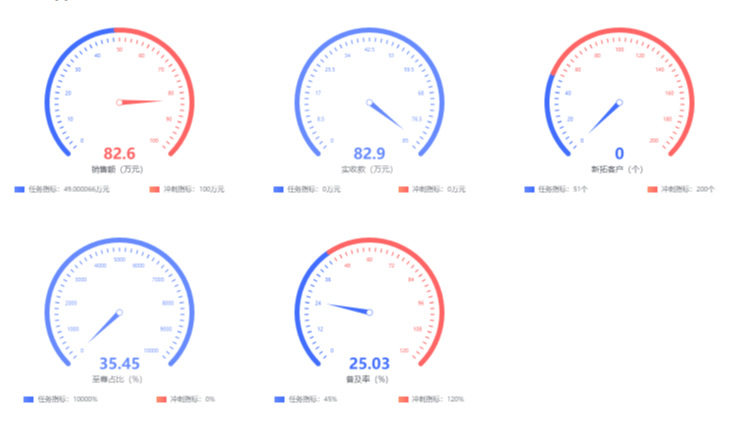
摘要: 1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
 1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
摘要: main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
 main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
摘要: 谷歌浏览器上可以正常出来横向滚动条: Safari浏览器上的效果(bug): 加上scroll属性后Safari浏览器正常显示: 官网中给出的提示:
阅读全文
谷歌浏览器上可以正常出来横向滚动条: Safari浏览器上的效果(bug): 加上scroll属性后Safari浏览器正常显示: 官网中给出的提示:
阅读全文
 谷歌浏览器上可以正常出来横向滚动条: Safari浏览器上的效果(bug): 加上scroll属性后Safari浏览器正常显示: 官网中给出的提示:
阅读全文
谷歌浏览器上可以正常出来横向滚动条: Safari浏览器上的效果(bug): 加上scroll属性后Safari浏览器正常显示: 官网中给出的提示:
阅读全文

