基于vant的radio组件封装自己的级联组件
<template>
<div class="demo">
<div class="top">
<ul>
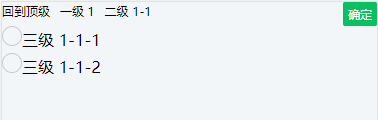
<li @click="one">回到顶级</li>
<li v-for="item of parents" :key="item.value" @click="jump(item)">{{item.text}}</li>
</ul>
<van-button type="primary" @click="submit" size="mini">确定</van-button>
</div>
<van-radio-group v-model="radio">
<div v-for="item of list" :key='item.value'>
<van-radio :name="item.value"></van-radio><span @click="next(item)">{{item.text}}</span>
</div>
</van-radio-group>
</div>
</template>
<script>
export default {
data() {
return {
radio: '',
tree: [
{
value: '一级 1',
text: '一级 1',
children: [
{
value: '二级 1-1',
text: '二级 1-1',
children: [
{
value: '三级 1-1-1',
text: '三级 1-1-1',
children: [
{ value: '四级 1-1-1-1', text: '四级 1-1-1-1' },
{ value: '四级 1-1-1-2', text: '四级 1-1-1-2' }
]
},
{ value: '三级 1-1-2', text: '三级 1-1-2' }
]
},
{
value: '二级 1-2',
text: '二级 1-2',
children: [
{ value: '三级 1-2-1', text: '三级 1-2-1' },
{ value: '三级 1-2-2', text: '三级 1-2-2' }
]
}
]
},
{
value: '一级 2',
text: '一级 2',
children: [
{
value: '二级 2-1',
text: '二级 2-1',
children: [
{ value: '三级 2-1-1', text: '三级 2-1-1' },
{ value: '三级 2-1-2', text: '三级 2-1-2' }
]
},
{ value: '二级 2-2', text: '二级 2-2' }
]
},
{
value: '一级 3',
text: '一级 3',
children: [
{ value: '二级 3-1', text: '二级 3-1' },
{ value: '二级 3-2', text: '二级 3-2' }
]
}
],
list: [], // 本级节点
parents: [] // 所有的父级节点
}
},
created() {
this.list = this.tree
},
methods: {
submit() {
console.log('选中的节点', this.radio)
},
one() {
this.list = this.tree
this.parents = []
this.radio = ''
},
jump(item) {
console.log(item.children, this.list)
if (JSON.stringify(item.children) !== JSON.stringify(this.list)) {
this.radio = ''
this.list = item.children
// 设置面包屑导航
const parents = this.getParents(this.tree, item.value)
this.parents = parents.reverse()
} else {
alert('当前已经是' + item.text)
}
},
next(item) {
if (item.children) {
this.radio = ''
this.list = item.children
const parents = this.getParents(this.tree, item.value)
this.parents = parents.reverse()
} else {
alert('已经是最后一级')
}
},
// 找到所有父级
getParents(tree, value) {
for (const item of tree) {
if (item.value === value) return [item]
if (item.children) {
const node = this.getParents(item.children, value)
if (node !== undefined) return node.concat(item)
}
}
}
}
}
</script>
<style lang="less">
.demo {
.top {
display: flex;
justify-content: space-between;
> ul {
display: flex;
li {
font-size: 10px;
margin-right: 10px;
}
}
}
.van-radio-group {
> div {
> .van-radio {
display: inline-block;
}
}
}
}
</style>

1、点击节点跳转至下一级节点
2、点击节点前的radio可以选中当前节点,点击确定打印节点value
3、点击面包屑可以回到上级或上上级或顶级节点
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2021-05-23 $attrs和$listeners
2020-05-23 npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。