ios遮罩层滚动穿透问题
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动

解决方案:
设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden
watch: { // 解决ios遮罩层滚动穿透问题 visible: { handler(flag) { const parentNode = document.querySelector('.more-operations').parentNode parentNode.style.overflowY = flag ? 'hidden' : 'auto' } } }
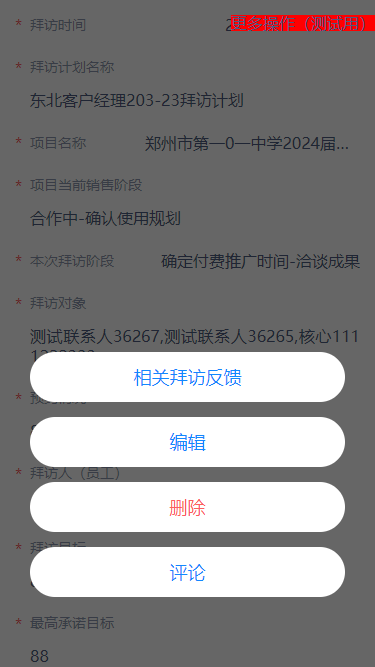
v-model和sync封装【更多操作】弹层




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-03-19 vue-day16----拿到登录的token、登录的逻辑、加入购物车、购物车图标上的数量-count、加入购物车的逻辑判断-Dialog对话框(优化)、Cart/index.vue购物车页面数据渲染、Cart/index.vue购物车页面加减法的接口调用、详情页 商品-详情-评价 切换动画、nginx打包