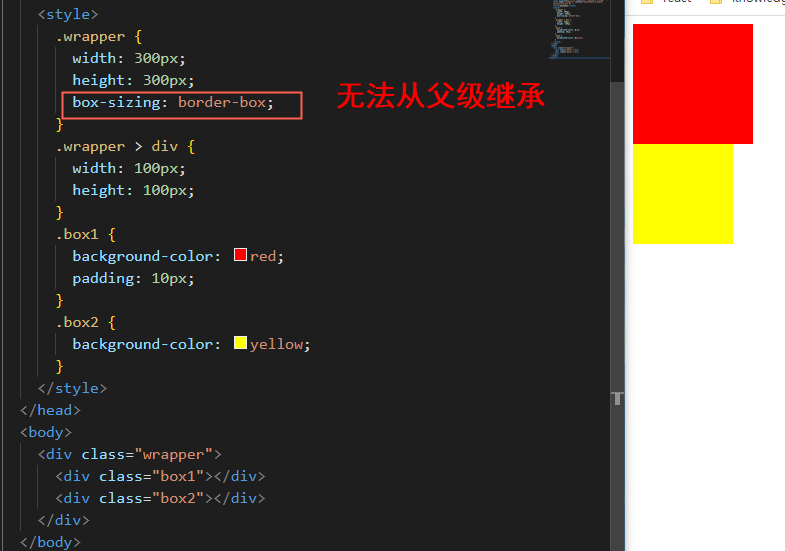
从 html 元素继承 box-sizing
box-sizing默认值为 content-box,设置border和padding时会改变width和height
并且不具有继承性,每次设置border或padding时都需要设置一遍box-sizing: border-box;比较麻烦

可以这样设置:
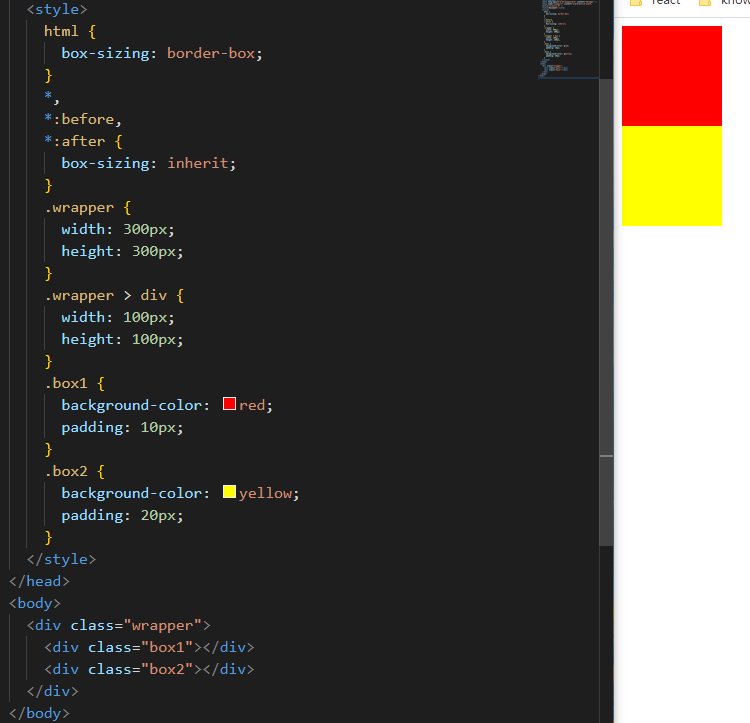
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }

就不需要每次写padding和border时都加box-sizing: border-box;了
vue中如何设置:
第一种:App.vue中
#app { /* start-将box-sizing默认改为border-box,如果需要设置为content-box需要手动加box-sizing: content-box; */ box-sizing: border-box; *, *:before, *:after { box-sizing: inherit; } /* end */ }
第二种:public/index.html
<style> html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } </style>
第三种:main.js中引入
①styles/box.less
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
②main.js
import '@/styles/box.less'
接手的项目中,不好全局设置box-sizing的继承,只好在单个的组件中设置:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结