【前端优化】dns-prefetch
诞生背景:
1、DNS:domain name system,域名系统,浏览器请求第三方服务器资源时,必须要将该域名解析为ip地址,浏览器才能发出请求,这个过着叫DNS。DNS实现了域名到ip的映射
2、DNS请求虽然占用了很少的带宽,但会有很高的延迟,尤其在移动端会更加明显。
DNS缓存可以帮助减少此延迟,而DNS解析会导致请求增加明显的延迟。对于打开了与许多第三方连接的网站,此延迟会降低加载性能,例如:淘宝、京东
3、火狐浏览器上使用dns-prefetch,它是与页面加载并行处理的,不会影响到页面加载的性能
什么是dns-prefetch:
DNS预解析,尝试在请求资源之前解析域名。可能是后面要加载的文件,也可能是用户将要打开的链接
dns-prefetch可以帮助开发人员掩盖DNS解析延迟
HTML属性,容错性非常好。不支持的浏览器遇到dns-prefetch提示,网站不会被中断
如何设置dns-prefetch:
如果需要浏览器对特定的域名进行解析,可以在页面中添加link标签实现,例如:
<link rel="dns-prefetch" href="//g.alicdn.com" /> <link rel="dns-prefetch" href="//img.alicdn.com" />
注意事项:
1、dns-prefetch仅仅对跨域域上的DNS查找有效,因此避免使用dns-prefetch指向自己的站点或域。因为当浏览器执行到这行时,你设置的站点或域背后的ip已经被解析了,写了也是白写
2、如果该站点是通过https服务的,则此过程包括DNS解析,建立TCP连接以及执行TLS握手。可以将dns-prefetch与preconnect一起使用,dns-prefetch仅执行DNS预解析,preconnect会建立与服务器的连接,将二者结合起来可以进一步减少跨域请求的延迟
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin> <link rel="dns-prefetch" href="https://fonts.gstatic.com/">
tip:如果页面需要建立许多与第三方的连接,将它们预先连接会适得其反。preconnect最好仅使用在最关键的那个连接上,其他的连接只需使用dns-prefetch即可节省DNS查找的时间
3、dns-prefetch有个默认加载条件,网页中使用a标签href属性带的域名,不需要在head标签中加link手动设置的。但是a标签的默认启动在https不起作用,这时需要使用meta里面http-equiv来强制启动功能
<meta http-equiv="x-dns-prefetch-control" content="on">
典型案例:
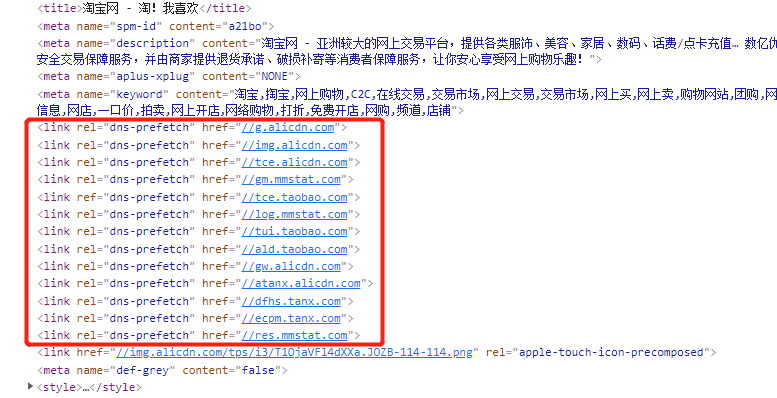
1、淘宝

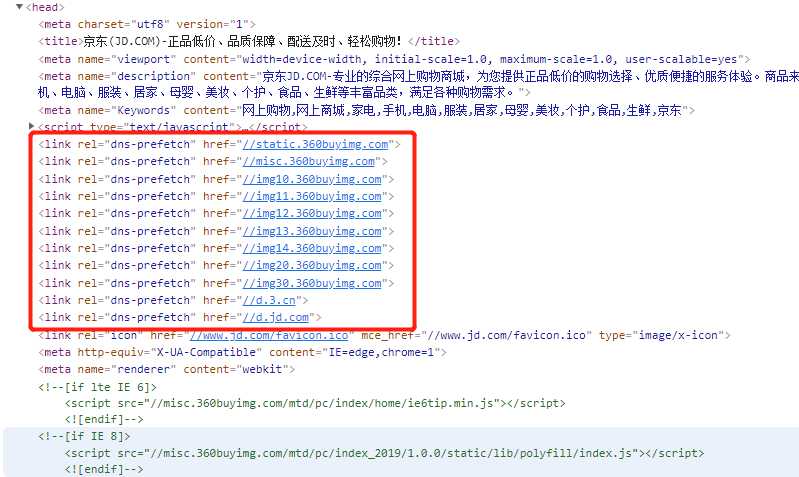
2、京东




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-02-26 vue-day07&day08----路由、路由常用的配置项、vue路由的内置组件、vue路由跳转的方式、路由传值、路由解耦(路由传值的一种方式)、编程式导航、嵌套路由children、路由元信息meta、路由生命周期(路由守卫)、路由懒加载、vue/cli、webpack配置alias、vue/cli中配置alias、vue-router底层原理、单页面开发的缺点、路由报错