isNaN()函数和Number.isNaN()方法的基本区别
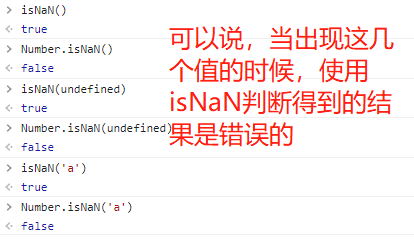
isNaN:判断传入的参数是否能被转换成数字,如果可以转换为数字,返回false;如果不能转换为数字,返回true
Number.isNaN:判断传入的值是否全等于NaN,如果是NaN,返回true,其他值都返回false
如果判断一个值是否为NaN,应当使用Number.isNaN
使用isNaN时,其实是相当于使用isNaN(Number(传入的参数)),这是不准确的

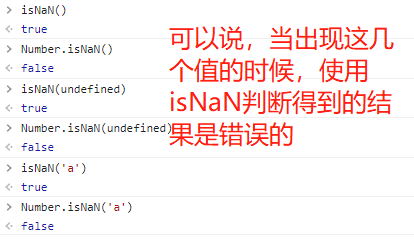
isNaN:判断传入的参数是否能被转换成数字,如果可以转换为数字,返回false;如果不能转换为数字,返回true
Number.isNaN:判断传入的值是否全等于NaN,如果是NaN,返回true,其他值都返回false
如果判断一个值是否为NaN,应当使用Number.isNaN
使用isNaN时,其实是相当于使用isNaN(Number(传入的参数)),这是不准确的

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-02-26 vue-day07&day08----路由、路由常用的配置项、vue路由的内置组件、vue路由跳转的方式、路由传值、路由解耦(路由传值的一种方式)、编程式导航、嵌套路由children、路由元信息meta、路由生命周期(路由守卫)、路由懒加载、vue/cli、webpack配置alias、vue/cli中配置alias、vue-router底层原理、单页面开发的缺点、路由报错