elementUI【notify】一个事件中多次调用通知,会发生通知重叠
1、正常情况下,在一次事件中调用多次通知,会出现重叠

DOM
<el-button type="primary" plain @click="doNotify">弹出通知叠加</el-button>
js
doNotify() { for (let i = 0; i < 3; i++) { this.$notify({ title: '我的通知呀', message: '左下角弹出的消息', position: 'bottom-left' }) } }
2、使用promise解决这个问题
DOM
<el-button type="success" plain @click="usePromise">promise弹出不叠加的通知</el-button>
js
usePromise() { for (let i = 0; i < 3; i++) { this.notifyPromise = this.notifyPromise.then(() => { this.$notify({ type: 'info', title: '自定义位置', message: '右下角弹出的消息 - 使用 Promise 解决', position: 'bottom-right' }) }) } }

3、使用setTimeout解决这个问题
DOM
<el-button type="success" plain @click="useSetTimeout">setTimeout弹出不叠加的通知</el-button>
js
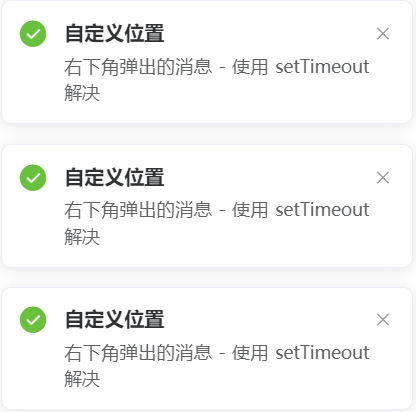
useSetTimeout() { for (let i = 0; i < 3; i++) { this.timer = window.setTimeout(() => { this.$notify({ type: 'success', title: '自定义位置', message: '右下角弹出的消息 - 使用 setTimeout 解决', position: 'bottom-right' }) }, 0) this.$once('hook:beforeDestroy', () => { clearInterval(timer) timer = null }) } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结