封装echarts折线图

1、下载插件
npm i echarts
2、components/ColorLine.vue
<template> <div class="color-line" :id="id"></div> </template> <script> const echarts = require('echarts/lib/echarts') require('echarts/lib/chart/line') import { GridComponent } from 'echarts/components' echarts.use([GridComponent]) export default { props: { id: { type: String, required: true }, color: { type: String, default: '' }, optionData: { type: Array, default: function () { return [50, 75, 60, 90, 80, 40, 90] } }, width: { type: String, default: '100px' }, height: { type: String, default: '80px' } }, methods: { initLine(id) { const charts = echarts.init(document.getElementById(id)) charts.setOption({ grid: { left: 0, right: 0, bottom: 0, top: 0 }, xAxis: { type: 'category' }, yAxis: { show: false }, series: [ { data: this.optionData, type: 'line', symbol: 'none', // smooth: true, // 圆滑曲线 itemStyle: { normal: { lineStyle: { color: this.color } } } } ] }) } }, mounted() { document.getElementById(this.id).style.width = this.width document.getElementById(this.id).style.height = this.height this.initLine(this.id) } } </script> <style lang="less" scoped> .color-line { &[id^='main'] { background-color: rgba(red, 0.05); } } </style>
3、引入、注册、使用
import ColorLine from '@/components/ColorLine.vue'
components: { ColorLine }
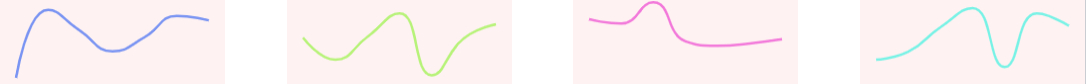
data() { return { lineData: [ { color: '#7994f2', data: [12, 89, 65, 42, 58, 82, 77] }, { color: '#b7f279', data: [69, 39, 70, 102, 18, 68, 87] }, { color: '#f279da', data: [94, 88, 117, 64, 58, 61, 67] }, { color: '#79f2e6', data: [39, 50, 83, 109, 29, 102, 85] } ] } }
DOM
<div style="display:flex;justify-content:space-between;"> <ColorLine v-for="(item,index) in lineData" :key="index" :id='"main"+index' :color="item.color" :optionData="item.data" width="180px" height="70px" /> </div>
echarts折线图有个加载动画,比静态图好看。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结