ts变量类型和编译文件tsconfig.json简单配置
基础:
1、typescript是JavaScript的超集,支持js的所有语法
2、typescript不能运行在浏览器,需要使用编译器编译后使用
3、全局安装typescript编译器
npm install -g typescript
4、编译typescript文件(01ts.ts)
tsc 01ts.ts
编译过程中不报错即成功,同级目录下会有一个 01ts.js文件
变量类型:
1、ts文件中可以在定义变量时指定该变量的类型,后面在给该变量赋值时只能是定义好的类型,否则会报错,编译会报错,但是默认会编译成功
2、如果变量的声明和赋值是同时进行的,那么可以省略对变量类型的定义,ts默认会将初始值的类型定义给该变量
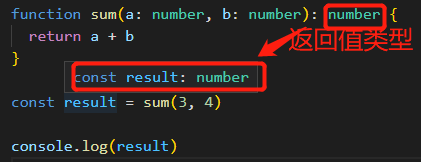
3、定义函数的参数和返回值的类型

4、类型
| 类型 | 例子 | 描述 |
| number | 1,-33,2.5 | 任意数字 |
| string | 'hi',"hi",`hi` | 任意字符串 |
| boolean | true、false | 布尔值 |
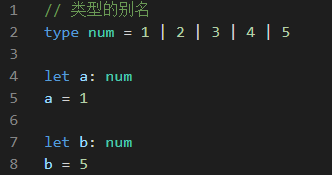
| 字面量 | 其本身 | 类似const定义,但是通过 | 可以定义多个字面量 |
| any | * | 任意类型(关闭ts类型检测,和js一样了) |
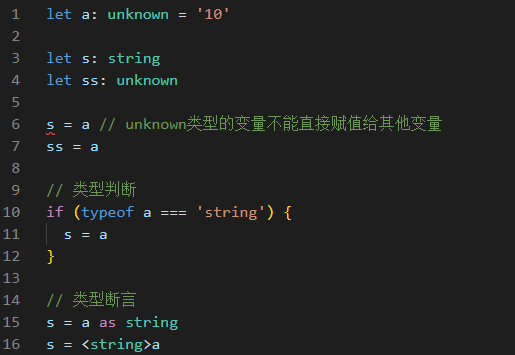
| unknown | * | 类型安全的any(类型为unknown的变量不可以赋值给其他类型的变量,当遇到类型不确定时用unknown,不要用any) |
| void | 空值(undefined) | 没有值(函数中return后只能是undefined、null,或者return后没有任何值) |
| never | 没有值 | 用于不会返回结果。比较少用,一般用来抛出错误:
const fn: never = (() => {
throw new Error('错误')
})()
|
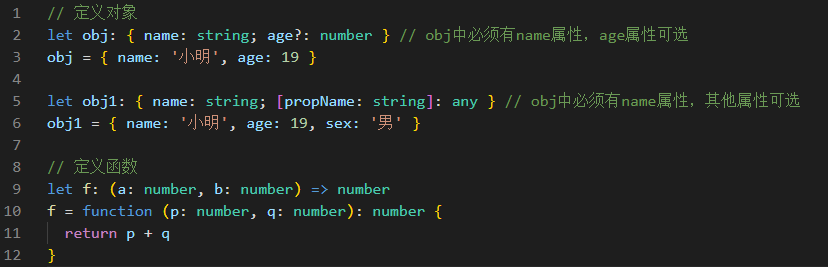
| object | {name: '小明'} | 任意js对象 |
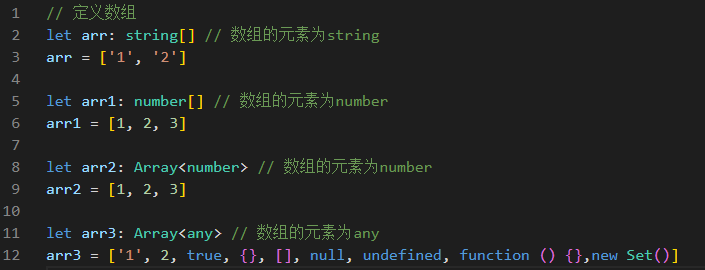
| array | [1,2,3] | 任意js数组 |
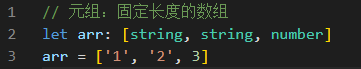
| tuple | [4,5] | 元组,ts新增类型,元素的类型和个数定义时就限定了 |
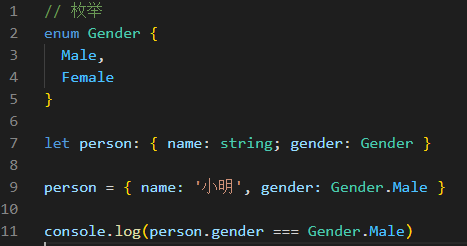
| enum | enum{A,B} | 枚举,ts新增类型 |







编译:
1、 tsc app.ts 编译app.ts
tsc app.ts -w 实时编译app.ts
在文件夹根目录下创建tsconfig.json文件内容为{}时,
tsc 编译文件夹中所有的ts文件
tsc -w 实时编译文件夹中所有的ts文件
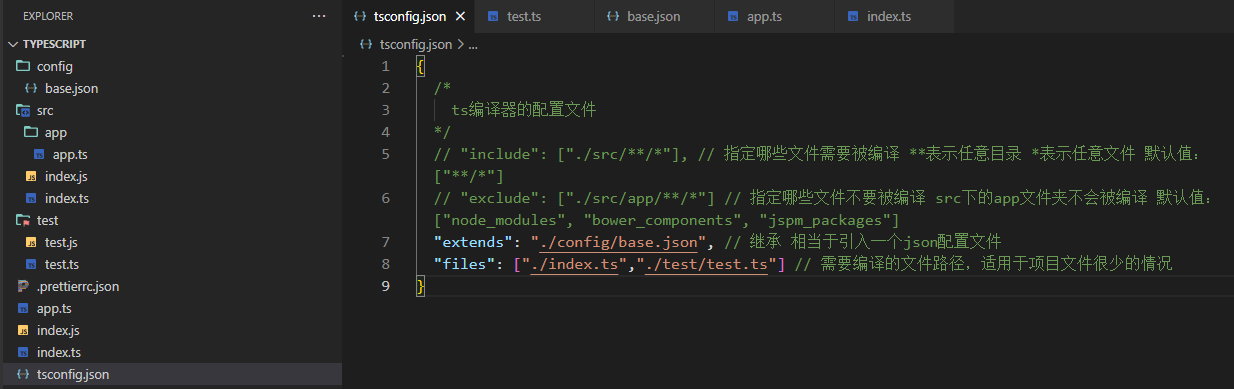
2、tsconfig.json(创建方式:tsc --init或手动创建)
①includes、exclude、extends、files

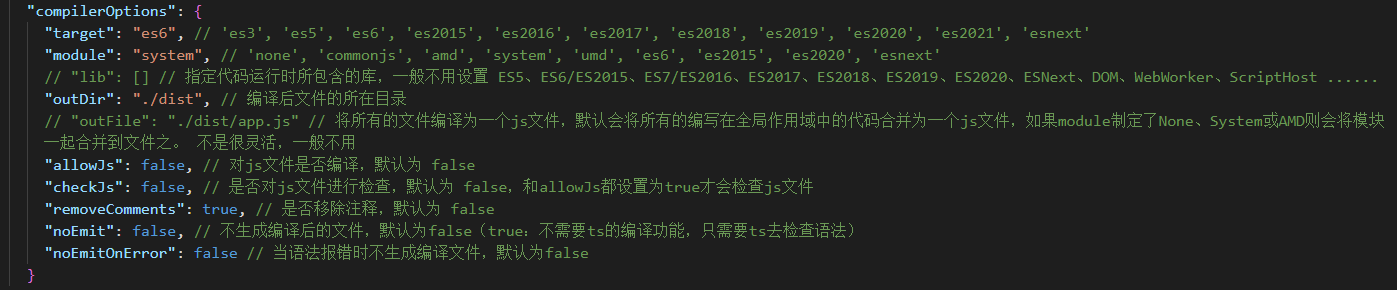
②compilerOptions:target、module、lib、outDir、outFile、allowJs、checkJs、removeComments、noEmit、noEmitOnError

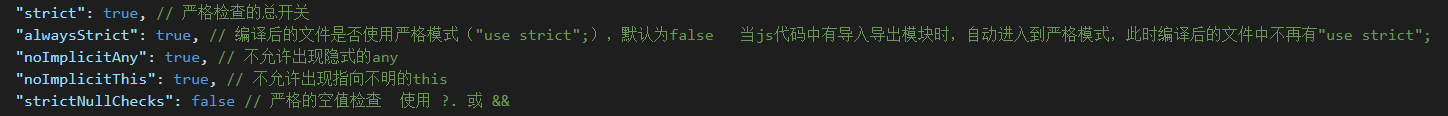
③compilerOptions:strict、alwaysStrict、noImplicitAny、noImplicitThis、strictNullChecks




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-10-11 知识点总结 小程序