js数组循环的时间复杂度
const a = [] for (i = 0; i < 100000; i++) { a.push({ id: i, name: 'xx' + i }) } const b = [] for (let i = 0; i < 100; i++) { b.push({ id: i, name: 'yy' + i }) } // 最慢的循环:n^2,最好把map放到外面用变量接收 const c = a.filter(n => b.map(m => m.id).includes(n.id)) // console.log(c) // 三种方法: // 第一种:2个forEach console.time('打印d') const d = [] b.forEach(n => { a.forEach(m => { if (n.id === m.id) d.push(n) }) }) console.log(d) console.timeEnd('打印d') // 把长的数据放在外面更快 console.time('打印d1') const d1 = [] a.forEach(n => { b.forEach(m => { if (n.id === m.id) d1.push(m) }) }) console.log(d1) console.timeEnd('打印d1') // 第二种:filter(ES5) + includes(ES7) console.time('打印e') const ids = a.map(m => m.id) const e = b.filter(n => ids.includes(n.id)) console.log(e) console.timeEnd('打印e') // 第三种:创建obj(兼容性好) console.time('打印f') let obj = {} b.forEach(n => (obj[n.id] = n.name)) console.log(obj) const f = a.filter(n => { n.name = obj[n.id] return obj[n.id] }) console.log(f) console.timeEnd('打印f')
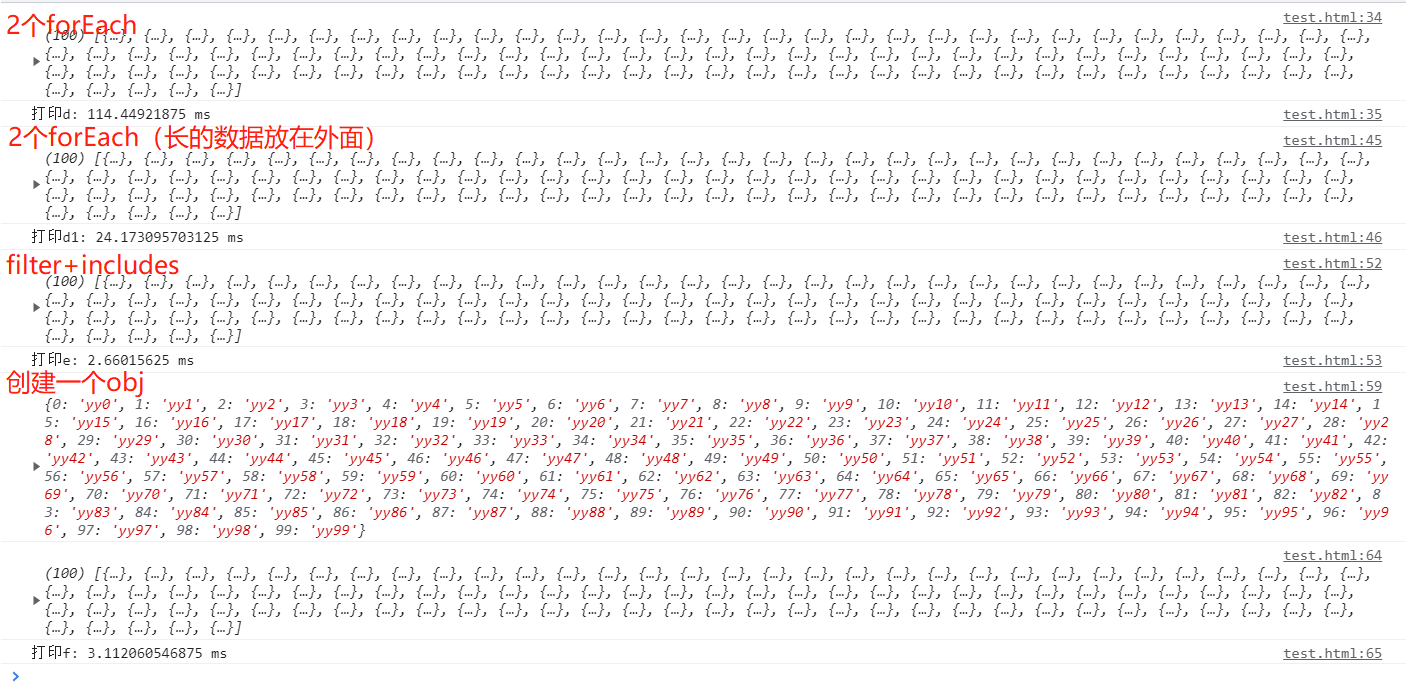
结果:

总结:
1、不要在filter中写map,这种的时间复杂度是 n^2,最慢
2、通过两个forEach来遍历时,时间复杂度为 n*2。把长的数据放在外面速度更快
3、filter + includes的方法除了兼容性问题,运行很快
4、通过创建一个obj的形式,时间复杂度为n,没有兼容性问题




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-09-29 JavaScript技巧
2019-09-29 前端目录构建规范
2019-09-29 前端css命名规范----BEM
2019-09-29 知识点总结 设计模式