margin/padding的值为百分比时,以其父元素的宽度来计算
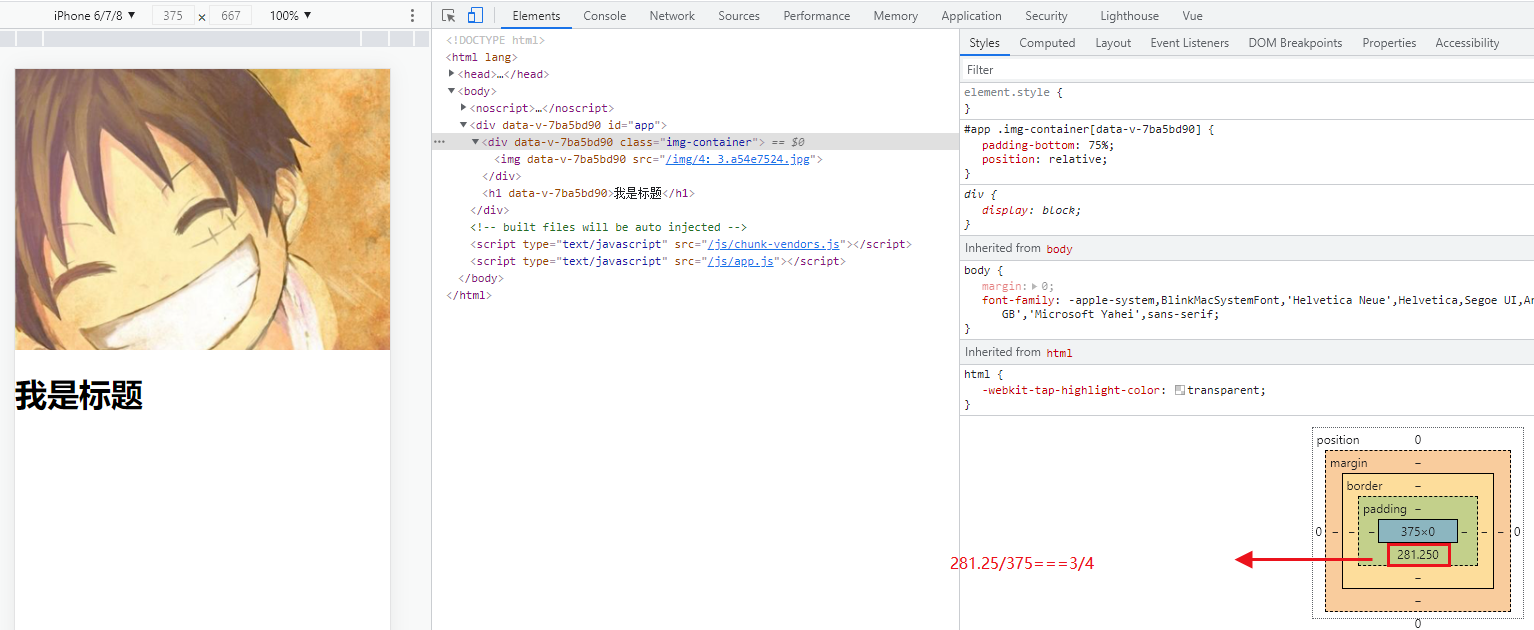
概念:当设置padding-bottom的值为75%时,该值为父级元素宽度的75%,可以达到自适应的效果
应用:

<template> <div id="app"> <div class="img-container"><img src="./assets/images/4:3.jpg"></div> <h1>我是标题</h1> </div> </template> <style lang="less" scoped> #app { .img-container { padding-bottom: 75%; // #app的宽度为100%,iPhone6时padding-bottom为281.25,iPhone6Plus时padding-bottom为310.5 position: relative; } img { width: 100%; position: absolute; } } </style>
如果没有img-container容器:
<template> <div id="app"> <img src="./assets/images/4:3.jpg"> <h1>我是标题</h1> </div> </template> <style lang="less" scoped> #app { img { width: 100%; } } </style>
此时刷新页面时,先加载出来h1标签再加载出来img,img再将h1标签挤下来页面会有一个闪动
用padding-bottom将图片的高度预留出来,再用定位将图片定位到预留的位置上。h1的位置就固定在img下面了,不会有闪动
这里图片的宽高比是4比3,所以预留父级宽度的75%




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-09-25 函数