fast mock官网mock数据
fast mock官网地址:https://www.fastmock.site/#/projects
1、创建项目

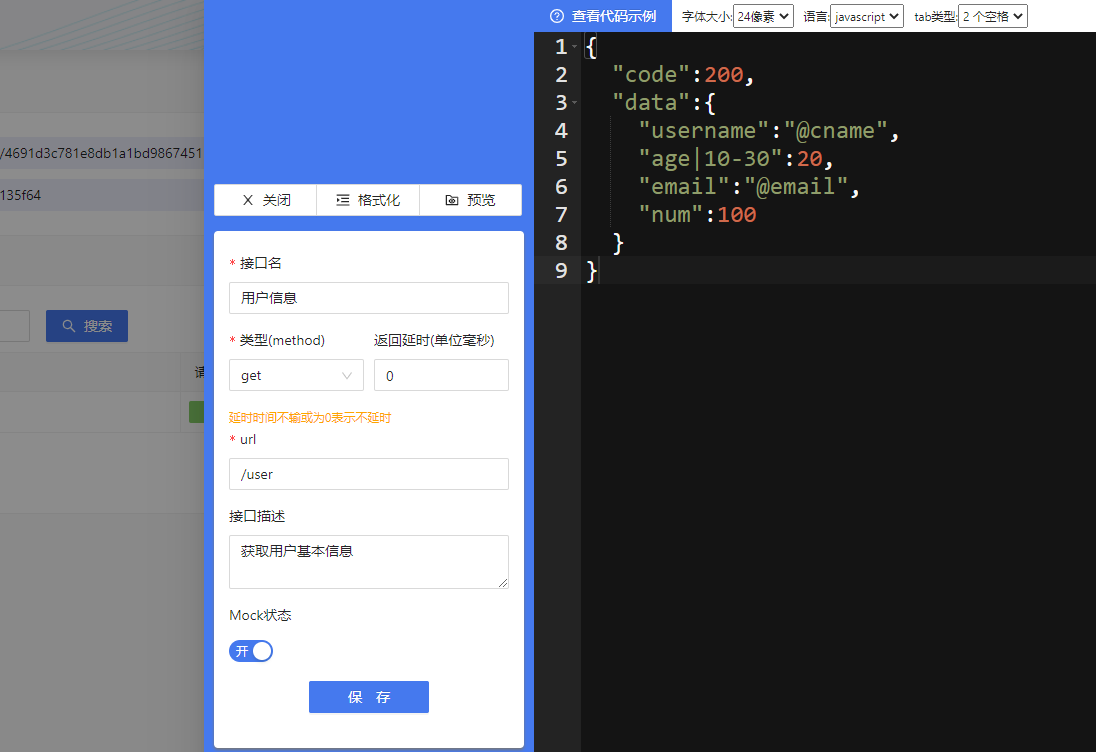
2、添加接口

3、使用接口
<script> import axios from 'axios' export default { created() { const url = 'https://www.fastmock.site/mock/4691d3c781e8db1a1bd9867451135f64/weekly/user' axios.get(url).then(({ data }) => { console.log(data) }) } } </script>
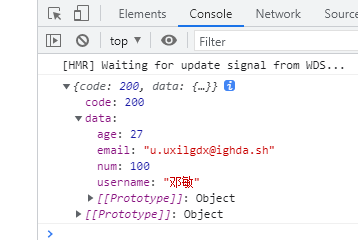
效果:

注意:
接口数据语法参考mock.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-09-23 vue组件中name属性有啥作用(命名组件)