vuex日志插件(createLogger)
store/index.js:
import Vue from 'vue' import Vuex from 'vuex' import school from './school' import { createLogger } from 'vuex' import logger from 'vuex/dist/logger' Vue.use(Vuex) const store = new Vuex.Store({ state: { number: 100, name: '小明' }, mutations: { setNumber(state, val) { state.number++ console.log(val) }, changeName(state, val) { state.name = val } }, actions: { setNumberAction({ commit, state }, val) { // commit('setNumber', val) state.number++ // strict: true 时,必须通过commit触发mutations中的方法,否则报错 } }, modules: { school }, plugins: process.env.NODE_ENV !== 'production' ? [logger()] : [], // 或者写 [createLogger()] strict: true // 严格模式,禁止在actions中修改state中的数据 }) export default store
store/school/index.js:
export default { namespaced: true, state: { name: '杭州市第一中学' }, mutations: { changeName(state, val) { state.name = val } } }
App.vue:
<template> <div id="app"> <p>{{$store.state.number}}</p> <p>{{number}}</p> <el-button @click="handleAdd">+</el-button> <p>{{name}}</p> <hr> <p>{{$store.state.school.name}}</p> <el-button @click="handleChangeName">改变名字</el-button> </div> </template> <script> import { mapState, mapMutations, mapActions } from 'vuex' export default { computed: { ...mapState({ number: (state) => state.number, name: (state) => state.name }) }, methods: { handleAdd() { // this.$store.commit('setNumber') // this.setNumber(123) // this.$store.dispatch('setNumberAction', 123) this.setNumberAction(123) }, ...mapMutations({ setNumber: 'setNumber' }), ...mapActions({ setNumberAction: 'setNumberAction' }), handleChangeName() { this.$store.commit('school/changeName', '浙江省第一小学') } } } </script>
总结:
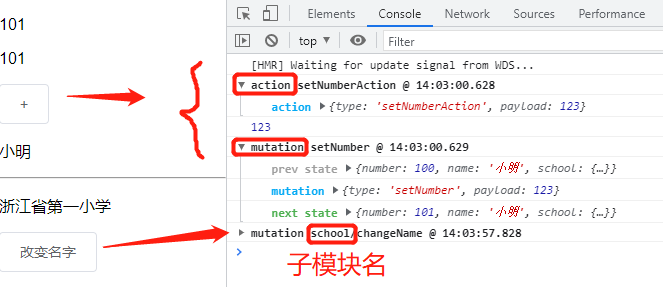
1、引入日志插件后,每次操作state中的值,都会打印数据状态,并且会区别是actions还是mutations。如果是子模块会在方法名前加上子模块名。

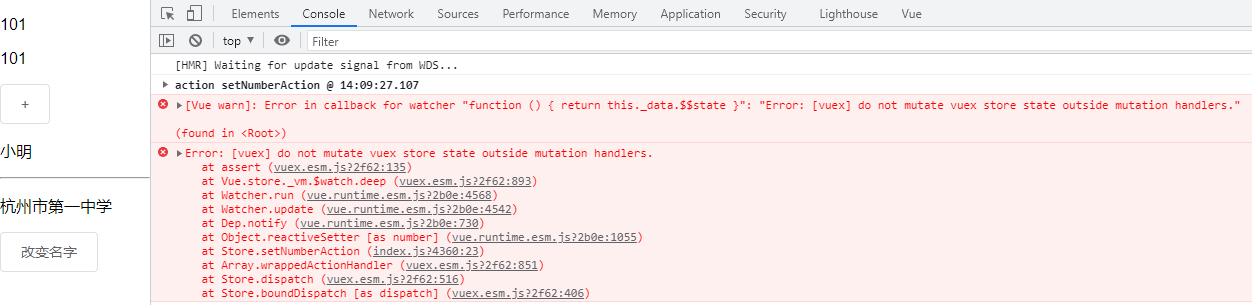
2、strict: true 设置严格模式后,actions中不能直接通过 state.name = val 去修改state中的值,而要通过commit去触发mutations中的方法修改state,否则报错

3、子模块中一般会设置 namespaced: true 在使用school中的属性和方法时,要在属性和方法前加上子模块名school
...mapState({ schoolName: (state) => state.school.name })
...mapMutations({ changeSchoolName: 'school/changeName' })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-09-23 vue组件中name属性有啥作用(命名组件)