$event的使用场景
1、作为事件对象【原生事件】
<button @click="handleClick">按钮</button> <el-button @click="handleClick($event)">按钮</el-button>
methods: { handleClick(e) { console.log('事件对象', e) } }
事件函数如果不写括号,默认参数为事件对象e
如果写了括号,需要获取事件对象e必须要传入$event
2、子组件中通过$emit触发父组件的事件,传过来的参数,通过$event接收【自定义事件】
Btn组件:
<template> <el-button @click="$emit('btn',100,200)">子组件按钮</el-button> </template>
使用:
<Btn @btn='handelBtn'></Btn> <Btn @btn='handelBtn($event)'></Btn>
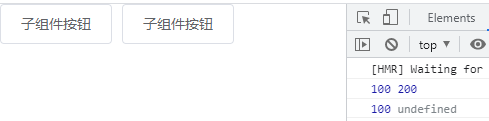
效果:

事件函数如果不写括号,默认接收全部参数
如果写了括号,还需要接收到子组件的参数,必须要传入$event,并且$event只会接收到子组件传来的第一个参数(子组件那边如果有多个参数最好以对象的形式传到父组件)
v-model语法糖:
<MyInput v-model="name"></MyInput> <MyInput :value='name' @input='name=$event'></MyInput>
v-mode='name' 是 :value='name' @input='name=$event' 的语法糖,这里的$event就是子组件中$emit('input', val)传来的val



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-08-26 jszip打包下载