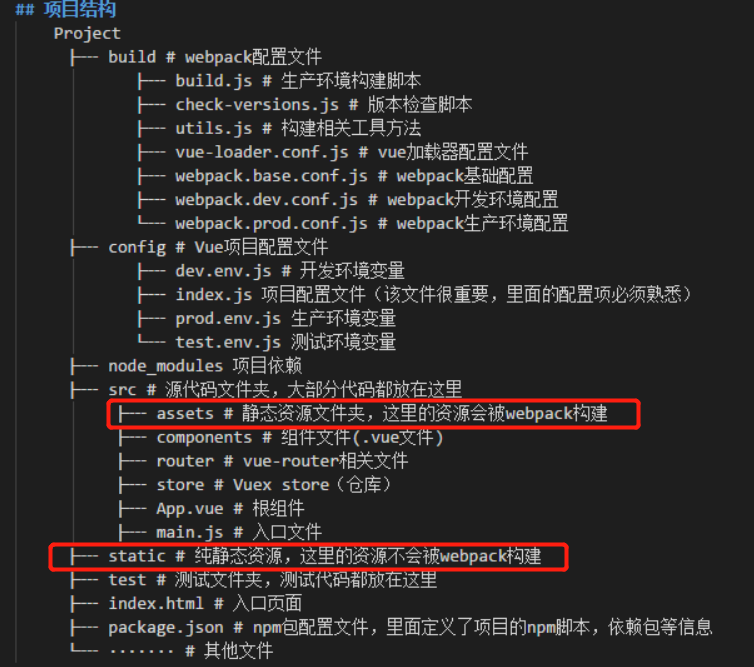
assets和static的异同
相同点:
1、都是用来放静态资源的
2、如果资源在html中使用,都是可以的
<img src="../../../assets/images/002.jpg"> <img src="../../../../static/images/002.jpg">
3、资源通过import引入,都可以在html中使用
import assetsUrlImport from '../../../assets/images/002.jpg'
import staticUrlImport from '../../../../static/images/002.jpg'
data() { return { assetsUrlImport, staticUrlImport }
<img :src="assetsUrlImport"> <img :src="staticUrlImport">
不同点:
1、目录结构不同

2、assets中的资源会被webpack处理,打包后会在dist中合并成一个文件;static中的资源不会被webpack处理,打包后直接复制到dist(默认是dist/static)下
3、推荐assets中存放自己的资源(css、images、utils等),static中放第三方资源(pdf.js、iconfont等)
4、动态绑定中,assets的图片会加载失败,因为webpack使用commonJS规范,需要使用require引入图片(可以通过import的方式引入)
assetsUrl: '../../../assets/images/002.jpg', // 无法显示图片 assetsUrlRequire: require('../../../assets/images/002.jpg'), staticUrl: '../../../../static/images/002.jpg'
<img style="width:100px;" :src="assetsUrl"> <img style="width:100px;" :src="assetsUrlRequire"> <img style="width:100px;" :src="staticUrl">




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结