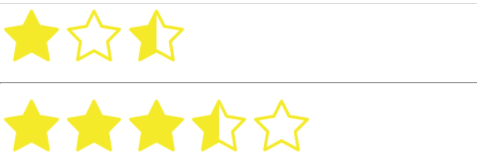
vue实现简单的评分组件(五角星、评分)
<template> <div class="star"> <span class="star-item on"></span> <span class="star-item off"></span> <span class="star-item half"></span> <hr> <span class="star-item" v-for="(item, index) in starList" :key="index" :class="item"></span> </div> </template> <script> export default { data() { return { score: 3.9 } }, computed: { starList: function () { let result = [] const score = Math.floor(this.score * 2) / 2 // 4.7 -> 4.5 4.2 -> 4 const integer = Math.floor(score) const hasDecimal = score % 1 !== 0 // 先将on添加到list中 for (let i = 0; i < integer; i++) { result.push('on') } // 将半选添加到list if (hasDecimal) result.push('half') // 若不满5个,剩下的添加off直到满5个为止 for (let i = result.length; i < 5; i++) { result.push('off') } return result } } } </script> <style lang="less" scoped> .star-item { display: inline-block; width: 50px; height: 50px; background-size: 50px 50px; &.on { background-image: url('./star/star-on.png'); } &.off { background-image: url('./star/star-off.png'); } &.half { background-image: url('./star/star-half.png'); } } </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结