动态组件(component)的使用场景
动态组件component标签是vue的一个内置组件,通过动态地设置is属性,渲染出对应的组件
使用方法:
1、components/MyText.vue:
<template> <div> 文本组件 </div> </template>
components/MyImage.vue:
<template> <div> 图片组件 </div> </template>
components/MyVideo.vue:
<template> <div> 媒体组件 </div> </template>
2、App.vue:
<template> <div id="app"> <div v-for="(item,index) in list" :key="index"> <component :is='item.componentType'></component> </div> </div> </template> <script> export default { data() { return { list: [ { componentType: 'MyVideo' }, { componentType: 'MyImage' }, { componentType: 'MyText' }, { componentType: 'MyImage' }, { componentType: 'MyText' } ] } }, components: { MyText: () => import(/* webpackChunkName: 'MyText' */ '@/components/MyText'), MyImage: () => import(/* webpackChunkName: 'MyImage' */ '@/components/MyImage'), MyVideo: () => import(/* webpackChunkName: 'MyVideo' */ '@/components/MyVideo') } } </script>
1、组件可以根据list中定义的顺序来渲染
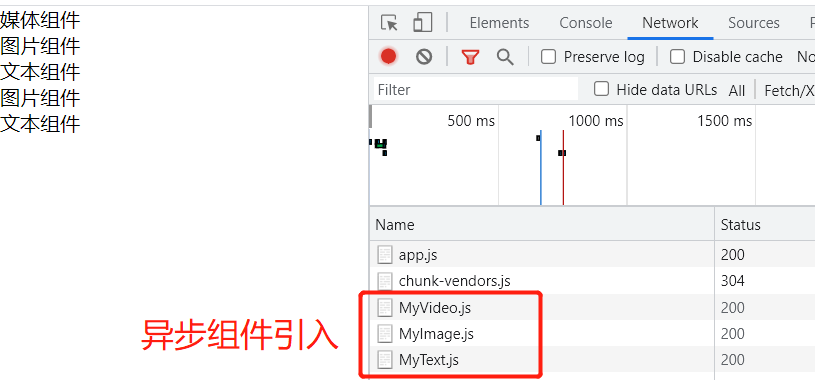
2、使用动态组件时,组件的引入最好使用异步组件的方式引入





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-08-12 淘宝flexible.js+rem适配移动端
2020-08-12 淘宝flexible.js+rem适配pc端