inheritAttrs和$attrs让组件更灵活
inheritAttrs和$attrs的作用:
当需要将父组件的props传递到子组件中,而子组件的需要接收到props的节点有父级容器,那么就需要用到这两个属性。
将inheritAttrs设置为false,在子组件需要接收props的节点上加上 v-bind='$attrs'
如果父组件中在子组件的标签上添加了props属性(如:placeholder),希望将这些props属性直接放到子组件的表单组件(如:input)上,并且input外层有一层容器(input-container),就需要用到inheritAttrs和$attrs搭配。
封装一个input组件:
1、components/MyInput.vue:
<template> <input /> </template>
2、使用:
<template> <div id="app"> <MyInput v-model="message" type='text' placeholder="请输入用户名"></MyInput> <MyInput v-model="message" type='password' placeholder="请输入密码"></MyInput> </div> </template> <script> import MyInput from '@/components/MyInput' export default { data() { return { message: 123 } }, components: { MyInput } } </script>
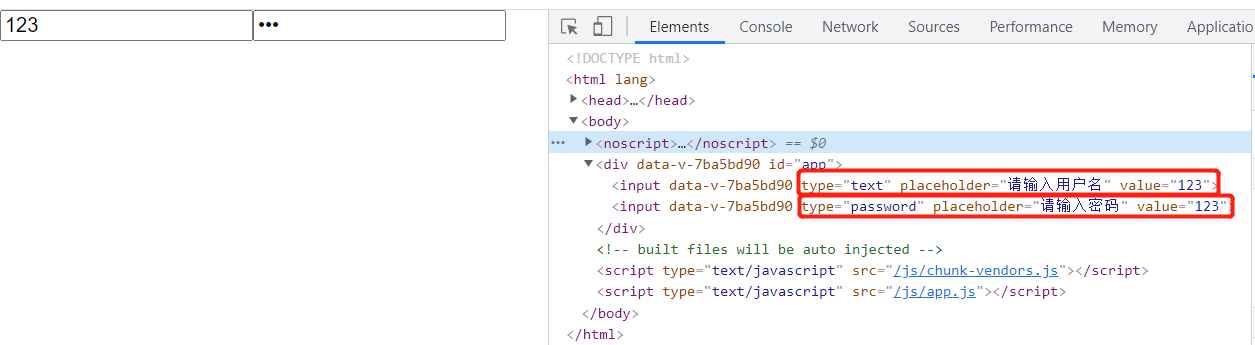
3、效果:

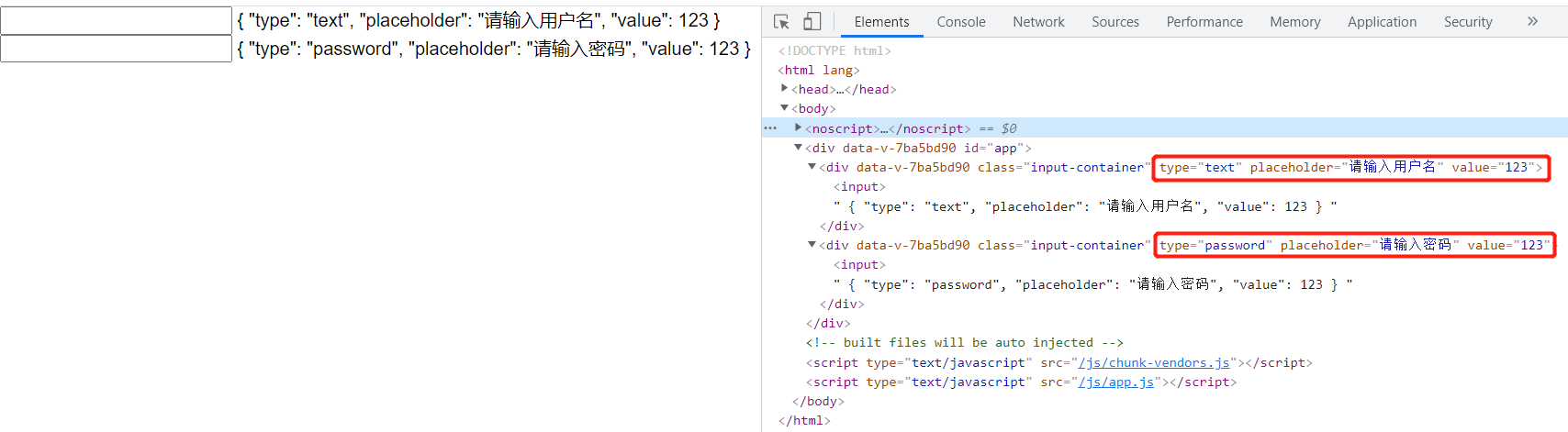
但往往有的时候封装的input外层有层盒子,如下:
<template> <div class="input-container"> <input /> {{$attrs}} </div> </template>
此时,可以看到父组件传来的属性都绑定到父容器身上了,所以没有效果

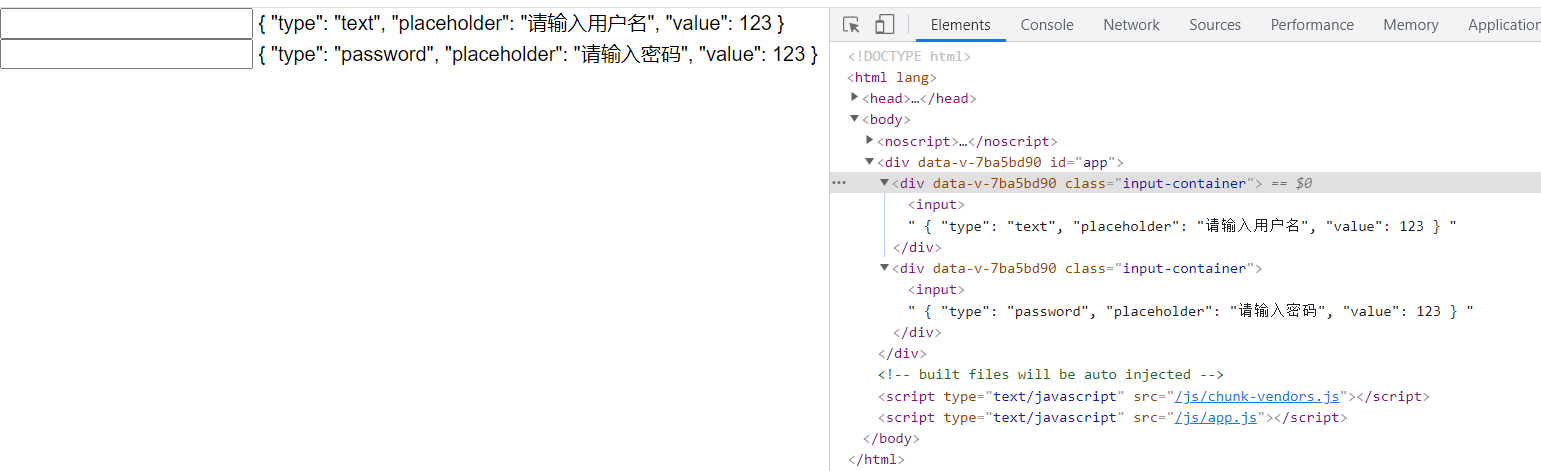
将inheritAttrs设置为false
<script> export default { inheritAttrs: false } </script>
会发现父容器和input都没有了父组件传来的属性

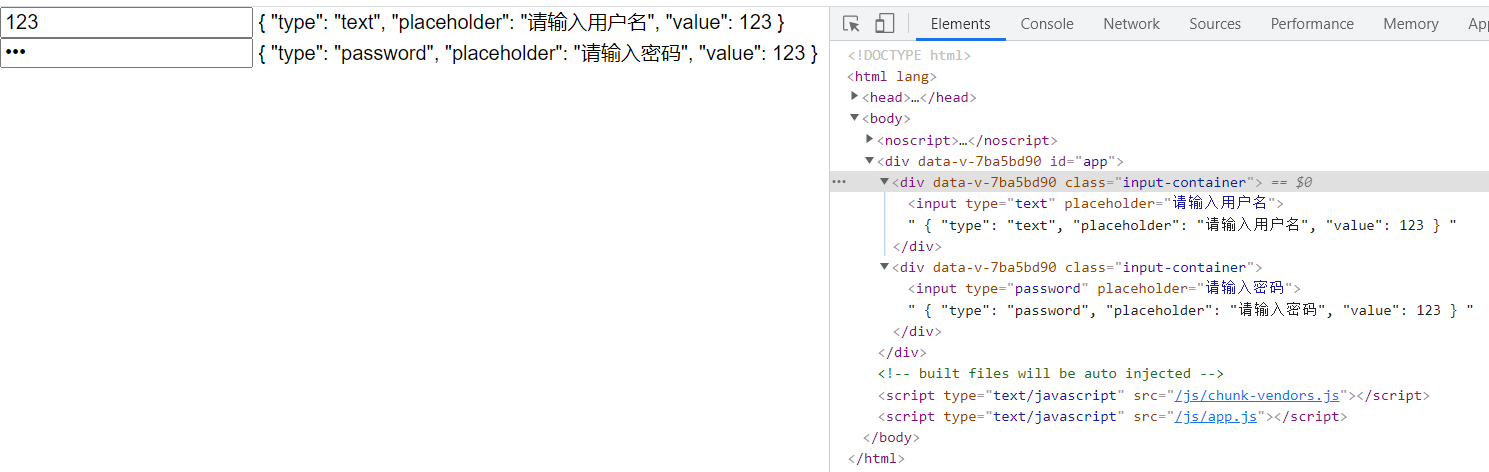
再在需要接收父组件属性的标签上通过 v-bind='$attrs' 接收父组件的属性
<template> <div class="input-container"> <input v-bind="$attrs" /> {{$attrs}} </div> </template> <script> export default { inheritAttrs: false } </script>
就可以正常显示了

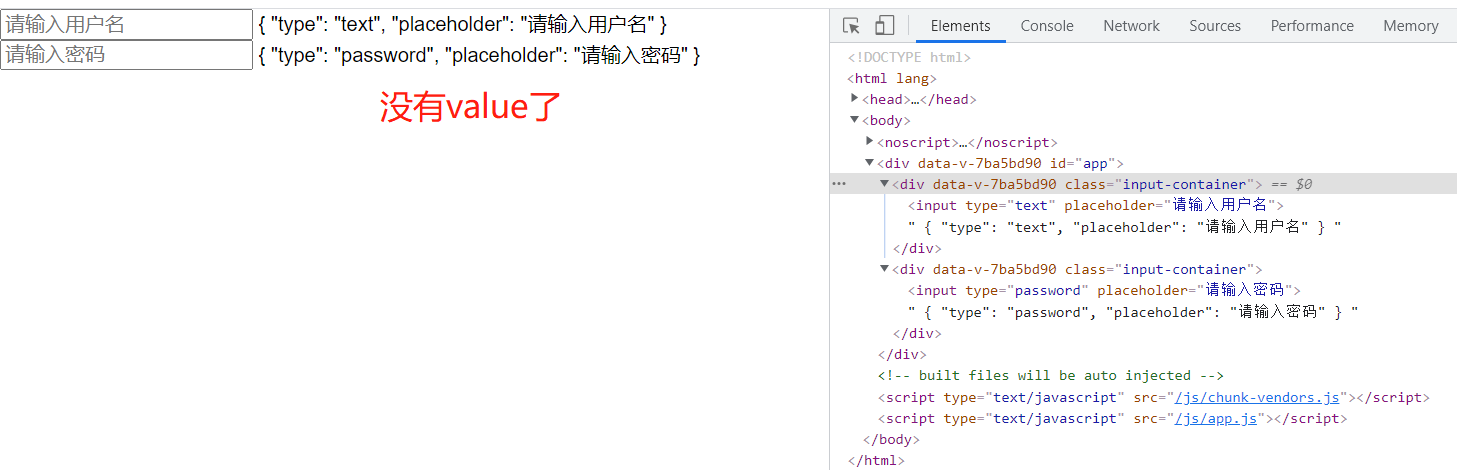
要注意,当使用props接收了属性,那么这个属性就不在$attrs中了
<template> <div class="input-container"> <input v-bind="$attrs" /> {{$attrs}} </div> </template> <script> export default { props: ['value'], inheritAttrs: false } </script>

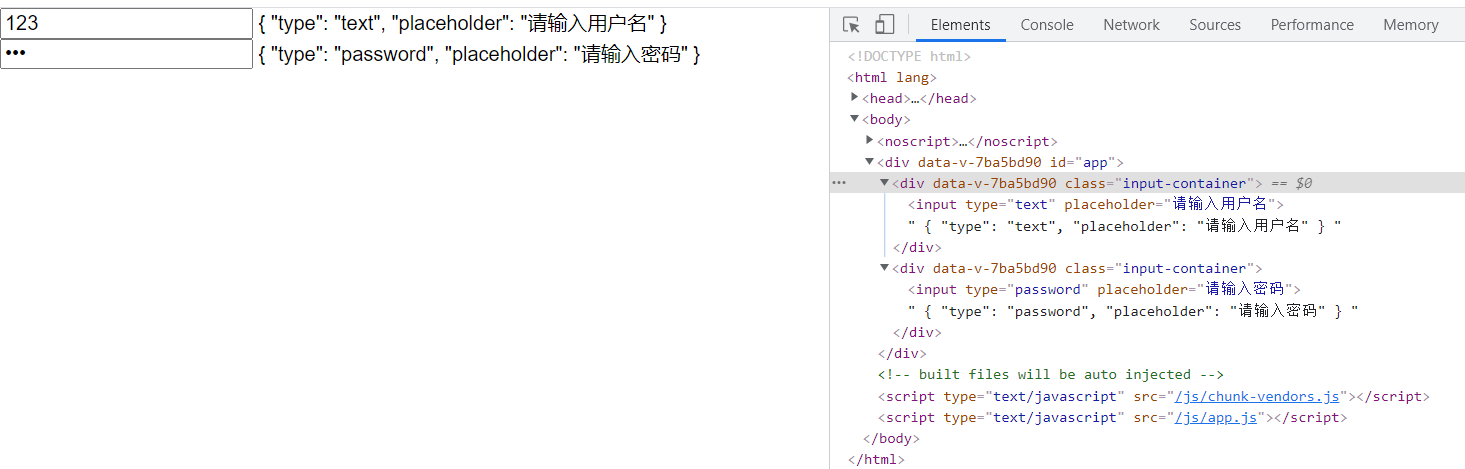
可以通过 :value='value' 绑定【也可以通过属性合并v-bind="{ value, ...$attrs }"】
<template> <div class="input-container"> <input v-bind="$attrs" :value="value" /> {{$attrs}} </div> </template> <script> export default { props: ['value'], inheritAttrs: false } </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结