vue服务端渲染的基本实现
客户端渲染:前端去服务端获取数据,自己生成dom
服务端渲染:服务端生成dom返回给前端,有利于seo优化
客户端渲染:

服务端渲染:

利用vue-server-renderer渲染一个vue实例:
1、vue-ssr文件夹执行 npm init -y
安装所需插件:npm i vue vue-server-renderer express
2、vue-ssr/server.js:
// SSR渲染一个vue实例 const Vue = require('vue') // commonJS规范引入vue模块 const renderer = require('vue-server-renderer').createRenderer() // createRenderer 创建渲染器 const server = require('express')() // 创建服务器将结果返回 server.get('*', (req, res) => { // 创建一个vue实例 const app = new Vue({ data: { url: req.url }, template: `<div>the url is:{{url}}</div>` }) // renderToString 将vue实例渲染成字符串返回 renderer.renderToString(app, (err, html) => { if (err) { res.status(500).end('Internal Server Error') return } res.end(` <!DOCTYPE html> <html lang='en'> <head><title>SSR</title></head> <body>${html}</body> </html> `) }) }) server.listen(8989, () => { console.log('服务器运行在8989端口') })
3、启动服务:node server.js

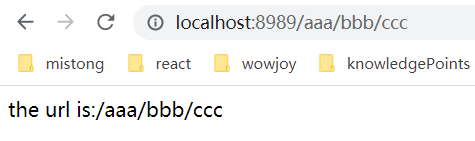
4、浏览器访问localhost:8989/aaa/bbb/ccc

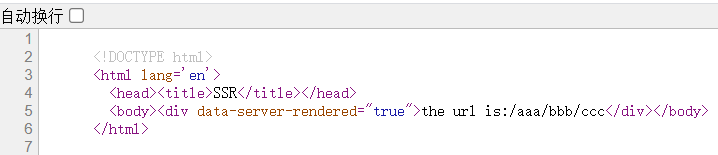
查看源代码:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结