vue使用动态路由的注意事项
使用动态路由:
views/Home.vue:
<template> <div>Home</div> </template>
views/User.js:
<template> <div> 当前用户id:{{id}} </div> </template> <script> export default { data() { return { id: this.$route.params.id } }, created() { console.log('created') } } </script>
router.js:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import Home from '@/views/Home' import User from '@/views/User' const routes = [ { path: '/', component: Home }, { path: '/user/:id', component: User } ] const router = new VueRouter({ mode: 'hash', routes }) export default router
App.vue:
<template> <div id="app"> <router-link to='/'>首页</router-link> | <router-link to='/user/1'>用户1</router-link> | <router-link to='/user/2'>用户2</router-link> <router-view></router-view> </div> </template>
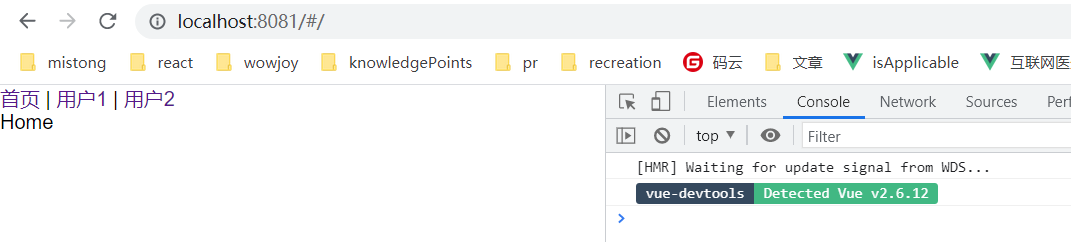
效果:

此时,切换用户1或用户2时,路由变了但是页面并没有更新。
原因:当使用动态路由时,从 /user/1 跳转到 /user/2 时,user组件会被复用,这意味着不再走生命周期,所以组件没有更新。
解决办法:
1、watch
2、beforeRouteUpdate
watch: { $route: { handler(newVal) { this.id = newVal.params.id } } }, // beforeRouteUpdate(to, from, next) { // this.id = to.params.id // next() // }
3、直接在模板中使用params的值
<template> <div> 当前用户id:{{$route.params.id}} </div> </template>
4、路由解耦
①路由表中添加 props: true
const routes = [ { path: '/', component: Home }, { path: '/user/:id', component: User, props: true } ]
②User.vue中通过props接收id
<template> <div> 当前用户id:{{id}} </div> </template> <script> export default { props: ['id'], data() { return {} }, created() { console.log('created') } } </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-08-06 scoped的规则