vue异步组件
异步组件和路由懒加载的原理比较像,路由懒加载是将router.js中的路由通过懒加载的方式引入进来从而提升性能,异步组件是那些没有当做路由去使用的组件,如果需要提升这部分组件加载的性能,需要将它的引入方式由同步改为异步。
1、定义一个List.vue:
<template> <div>这是一个列表的内容</div> </template>
2、同步引入:
<template> <div id="app"> <button @click="isShow=!isShow">按钮</button> <List v-if="isShow"></List> </div> </template> <script> import List from '@/components/List' export default { data() { return { isShow: false } }, components: { List } } </script>

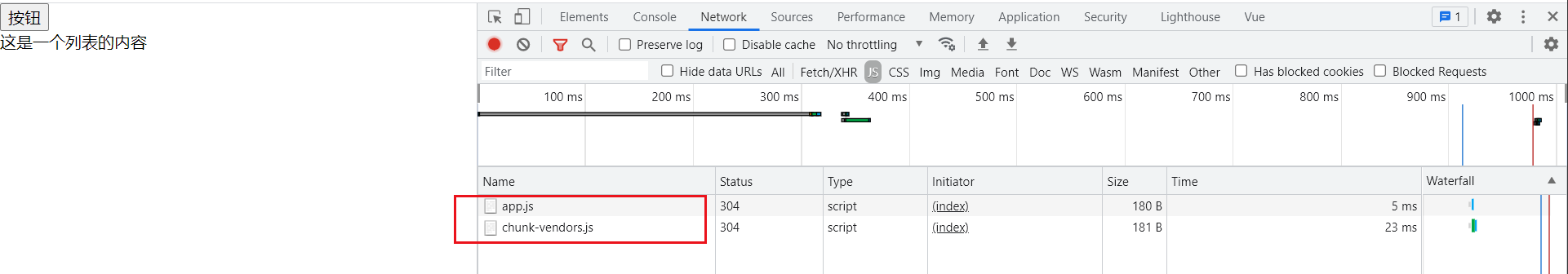
此时,即使没有触发按钮让List组件加载进来,它也是在后台被加载了,所以当切换List的显示状态时netWork没有变化
3、改为异步引入:
<template> <div id="app"> <button @click="isShow=!isShow">按钮</button> <List v-if="isShow"></List> </div> </template> <script> // import List from '@/components/List' export default { data() { return { isShow: false } }, components: { List: () => import(/* webpackChunkName: 'List' */ '@/components/List') } } </script>

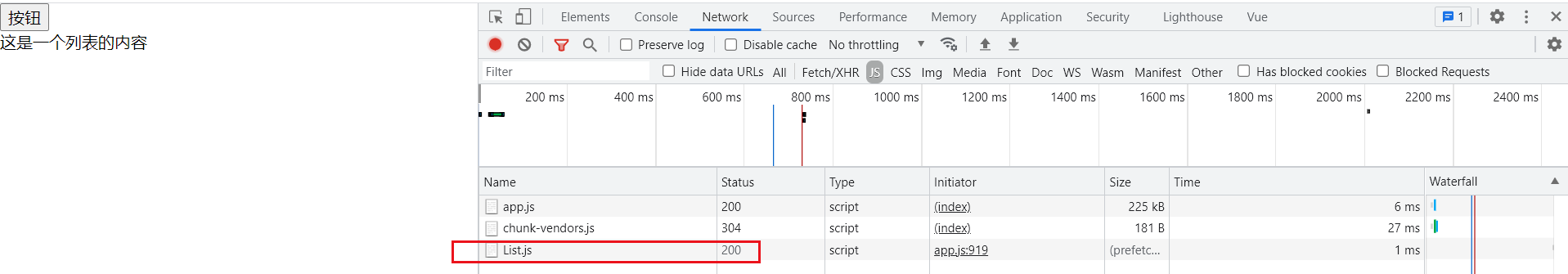
此时,初始化的时候并没有去加载List组件,它是在用户点击按钮后才加载进来,节约了性能
4、异步组件工厂函数
Loading.vue:
<template> <div>loading...</div> </template>
Error.vue:
<template> <div>error!!!</div> </template>
使用:
<template> <div id="app"> <button @click="isShow=!isShow">按钮</button> <AsyncList v-if="isShow"></AsyncList> </div> </template> <script> import Loading from '@/components/Loading' import Error from '@/components/Error' // 异步组件工厂函数 const AsyncList = () => ({ component: import(/* webpackChunkName: 'List' */ '@/components/List'), loading: Loading, error: Error, delay: 200, timeout: 3000 }) export default { data() { return { isShow: false } }, components: { AsyncList } } </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-08-06 scoped的规则