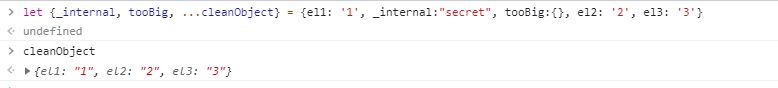
使用解构赋值和扩展运算符(剩余参数)去除对象的不必要属性

扩展运算符的剩余参数,如果想删除对象中的某个属性,这是一个思路
可以对原对象中的字段重新赋值,以及添加一个新的字段
const obj = { name: 'xx', age: 12 }
const o = { ...obj, name: 'yy', hobby: 'ss' } // 重写name,添加hobby
console.log(o) // {name: 'yy', age: 12, hobby: 'ss'}
解构赋值是浅拷贝,即当obj内部属性不是引用类型时才会是深拷贝
const obj = { name: '11', person: { name: 'xx', age: 10 } }
let { name, person } = obj
name = '22' // name在obj中是简单类型,这里的赋值不会更改到obj中的name
person.name = 'yy' // person在obj中是引用类型,这里的赋值会同步将obj中person.name更改
console.log(obj) // {name: '11', person: {name: 'yy', age: 10 }}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-08-05 css哪些样式属性可以继承