elementUI表格头部添加icon并且鼠标移入显示内容(render-header)
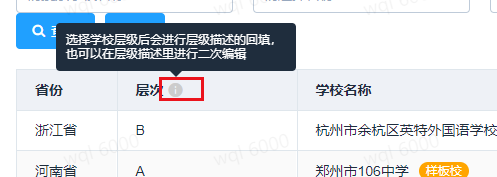
效果:

1、设置 render-header
<el-table-column prop="levelname" label="层次" width="180" show-overflow-tooltip :render-header="renderTableHeader" />
2、renderTableHeader 函数(放到methods中)
renderTableHeader(h, { column }) { return h('div', [ h('span', column.label), h('el-tooltip', { props: { placement: 'top' } }, [ h( 'div', { slot: 'content', style: { width: '220px', whiteSpace: 'normal' } }, '选择学校层级后会进行层级描述的回填,也可以在层级描述里进行二次编辑' ), h('i', { class: 'el-icon-information', style: 'color:#ccc;margin-left:5px;cursor:pointer;' }) ]) ]) }
分类:
vue
, element-ui




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-07-27 异步处理的方式
2019-07-27 ES5新增的数组方法
2019-07-27 ES5对象新增的方法
2019-07-27 谈谈对文档碎片的理解
2019-07-27 原生js如何判断元素出现在可视区