将v-model的值绑定到vuex中时遇到的问题及解决办法(computed替代watch)
store.js如下:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { value: 100 }, mutations: { updateValue(state, value) { state.value = value } } })
组件中使用vuex中的value:
<el-input v-model="myValue"></el-input> <p>{{value}}</p>
import { mapState, mapMutations } from 'vuex'
export default {
data() {
return {
myValue: 0
}
},
computed: {
...mapState({
value: (state) => state.value
})
},
watch: {
myValue(newVal) {
this.updateValue(newVal)
}
},
methods: {
...mapMutations({
updateValue: 'updateValue'
})
},
created() {
const { value } = this
this.myValue = value
}
}
思路:将vuex中的value映射到组件的myValue中,页面渲染myValue。v-model修改myValue时通过watch监听去改变vuex中的value
其实是可以有简便方法去双向绑定value的
思路:通过使用computed的get和set方法去获取和改变vuex中的value
<el-input v-model="value"></el-input> <p>{{value}}</p>
computed: { value() { return this.$store.state.value } }
页面效果:

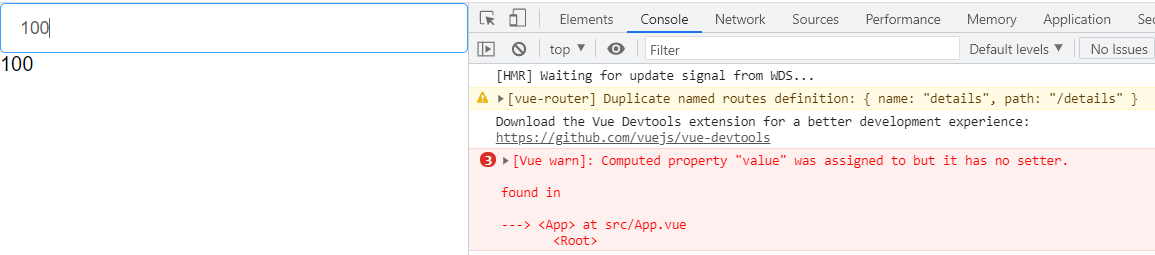
但是此时在输入框内输入或删除字符,就会报错:

原因是通过v-model设置value的值,就是要触发computed,但此时value值只设置了get而没有设置set,解决:
computed: { value: { get(){ return this.$store.state.value }, set(value) { this.$store.commit('updateValue', value) } } }
这样,就可以实现将数据双向绑定到vuex中了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结