v-model的三个修饰符
1、lazy
<input type="text" v-model="name">
相当于
<input type="text" :value="name" @input="(e)=>name=e.target.value">
加上lazy修饰符
<input type="text" v-model.lazy="name">
相当于(将input事件改为change事件)
<input type="text" :value="name" @change="(e)=>name=e.target.value">
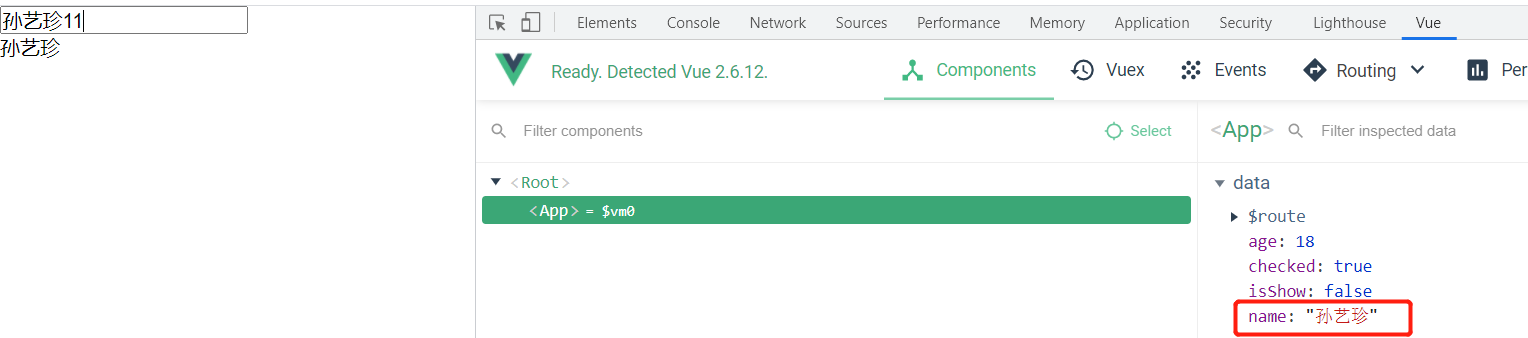
change事件在输入时不会改变data中的数据:

它是在失焦时才触发更新
注意:el-input 和 van-field 的v-model加载lazy修饰符没有作用
2、number(elementUI和vant只能输入纯数字,并且是数值型)
<input type="number" v-model.number="age" /> <p>{{age}} {{typeof age}}</p>
加上number修饰符后,如果输入的是数字那么值类型就一直是数字,如果输入的第一个字符是字符串那么值类型就为字符型了
和type='number'搭配使用,禁止数字外的字符输入就可以一直是数字型
不过设置了type='number'后,输入框会有两个小箭头

这看着多难受,有两种解决办法:
①可以使用 oninput="value=value.replace(/[^\d]/g,'')" 替代 type='number'
<input v-model.number="age" oninput="value=value.replace(/[^\d]/g,'')" />
这样可以保证input中输入的是数字型数字!但是不支持小数!
②使用type='number',设置样式
/deep/ input::-webkit-outer-spin-button, /deep/ input::-webkit-inner-spin-button { -webkit-appearance: none; } /deep/ input[type='number'] { -moz-appearance: textfield; }
这种情况支持小数!
elementUI的el-input加上type='number'也会有这个丑陋的箭头:

设置样式后箭头就没有了,也可以用下面的方式,只不过不支持小数了
el-input v-model.number="num" oninput="value=value.replace(/[^\d]/g,'')" />
如果写成这样 oninput="value=value.replace(/[^\d.]/g,'')" 那么可以输入多个小数点,不符合要求
vant的van-field加上type='digit'或type='number'没有丑陋的箭头
以下这两种方式效果一样:
<van-field type="digit" v-model.number="num" label="数字" />
<van-field oninput="value=value.replace(/[^\d]/g,'')" v-model.number="num" label="数字" />
而type='number'支持小数
<van-field type="number" v-model.number="num" label="数字" />
总结:
1、给v-model添加number修饰符可以过滤掉数字以外的字符
2、但是在开头处输入其他字符就又变成string类型了
3、可以设置type='number',禁止数字、小数点(有且只有一个小数点)、负号外的其他字符,但是这种方式会有小箭头,可以通过设置样式去掉这个小箭头
4、如果不设置type='number',可以设置oninput="value=value.replace(/[^\d]/g,'')",这种方式只支持自然数
3、trim
去除首尾两端的空格,同样适用于elementUI和vant
<input v-model.trim="name" /> <p>开头{{name}}结尾</p> <el-input v-model.trim="name" /> <van-field v-model.trim="name" />



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结