在表单元素上使用v-model的注意事项
1、在textarea标签中使用
<textarea v-model="name"></textarea> <p>{{name}}</p>
问题:
在data中的数据已经加上换行符 \n 了,但是页面渲染时并没有换行
解决:
给p标签添加样式 <p style="white-space:pre-line;">{{name}}</p>
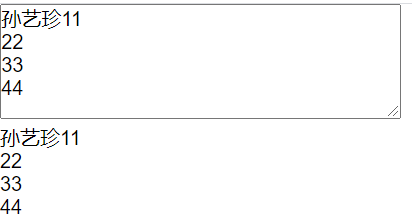
效果:

2、在绑定多个checkbox时需要将v-model绑定到同一个数组中
<input type="checkbox" v-model="checkedNames" value="xiaoming" id="xiaoming"> <label for="xiaoming">xiaoming</label> <input type="checkbox" v-model="checkedNames" value="xiaohong" id="xiaohong"> <label for="xiaohong">xiaohong</label> <input type="checkbox" v-model="checkedNames" value="xiaohua" id="xiaohua"> <label for="xiaohua">xiaohua</label> <p>选中的名字:{{checkedNames}}</p>
data() {
return {
checkedNames: ['xiaoming']
}
}
3、在绑定多个radio时需要将v-model绑定到同一个值中
<input type="radio" v-model="radioVal" value="小明" id="xiaoming"> <label for="xiaoming">小明</label> <br> <input type="radio" v-model="radioVal" value="小红" id="xiaohong"> <label for="xiaohong">小红</label> <br> <p>谁最帅:{{radioVal}}</p>
data() {
return {
radioVal: '小明'
}
}
4、select选择器
<select v-model="selected" multiple> <option disabled value="">请选择</option> <option value="小王">小王</option> <option value="小红">小红</option> <option value="小华">小华</option> </select> <span>已选择:{{selected}}</span>
data() {
return {
selected: ''
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结