v-model基本用法及给组件绑定多个v-model
v-model:双数据绑定
一、v-model是一个语法糖
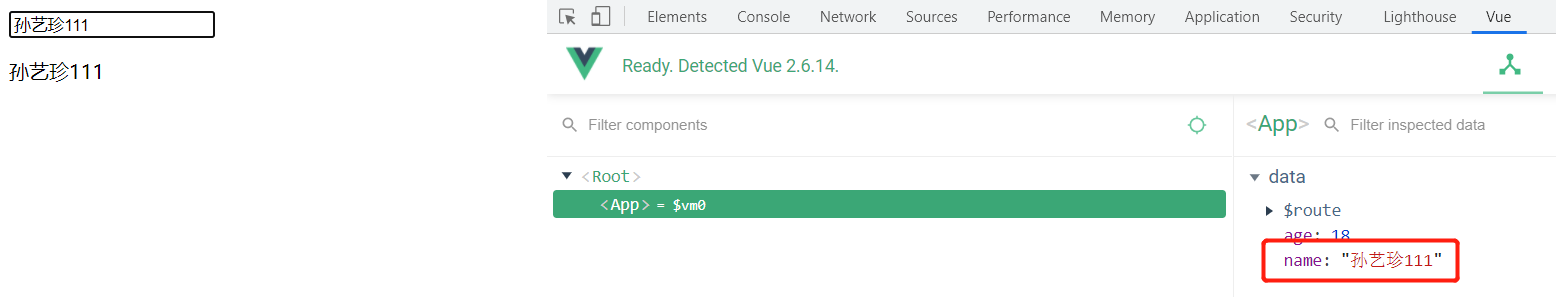
<template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> </div> </template> <script> export default { data() { return { name: '孙艺珍', age: 18 } } } </script>
以上代码在运行时就可以达到双数据绑定的效果:

v-model其实是 value 属性和 input 事件的语法糖,什么意思呢?
如果把 v-model='name' 替换为 :value='name' @input="(e)=>name=e.target.value" 效果是一样的
<template> <div id="app"> <!-- <input type="text" v-model="name"> --> <input type="text" :value='name' @input="(e)=>name=e.target.value"> <p>{{name}}</p> </div> </template>
就是说写了v-model就相当于绑定了value属性和input事件!
二、v-model可以给组件绑定数据
1、定义MyInput.vue组件:
<template> <div> <h1>自定义input</h1> <input type="text" :value="value" @input="(e)=>$emit('input',e.target.value)"> <p>{{value}}</p> </div> </template> <script> export default { props: ['value'] } </script>
2、App.vue中引入并使用
<template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> <MyInput v-model="name" /> </div> </template> <script> import MyInput from './components/MyInput' export default { data() { return { name: '孙艺珍', age: 18 } }, components: { MyInput } } </script>
此时,MyInput.vue中修改value会实时绑定到App.vue中的name
为什么MyInput.vue中props可以接收value,并且通过$emit触发input事件呢?
因为 <MyInput v-model="name" /> 就相当于 <MyInput :value="name" @input="(val)=>name=val" />
v-model是value属性和input事件的语法糖~
其中,@input="(val)=>name=val" 也可以写成 @input="name=$event"
三、sync修饰符
如果需要给自定义组件绑定多个v-model,此时需要用到sync修饰符。
1、App.vue中将age传递给MyInput.vue
<MyInput v-model="name" :age.sync='age' />
2、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="value" @input="(e)=>$emit('input',e.target.value)"> <p>{{value}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)"> <p>{{age}}</p> </div> </template> <script> export default { props: ['value', 'age'] } </script>
注意:修改age时触发的自定义事件为 update:age
既然用到了sync属性,那么将v-model也改成sync的写法,保持统一:
1、App.vue
<MyInput :name.sync='name' :age.sync='age' />
2、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="name" @input="(e)=>$emit('update:name',e.target.value)"> <p>{{name}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)"> <p>{{age}}</p> </div> </template> <script> export default { props: ['name', 'age'] } </script>
四、sync是一个语法糖
<MyInput v-model="name" :age.sync='age' />
为什么age属性经过sync修饰后,修改age时触发的事件名为 update:age ?
因为 :age.sync='age' 就是 :age='age' @update:age='age=$event' 的语法糖~
五、绑定对象内多个属性,使用v-bind.sync='obj'
父组件:
<template> <div id="app"> <!-- <Child :name='name' @update:name='name=$event' /> <Child :name.sync='name' /> --> <Child :name='obj.name' @update:name='obj.name=$event' :age='obj.age' @update:age='obj.age=$event' /> <Child v-bind.sync='obj' /> </div> </template> <script> import Child from '@/components/Child' export default { data() { return { obj: { name: '小明', age: 28 } } }, components: { Child } } </script>
子组件:
<template> <div> <h1>姓名:{{name}}</h1> <h1>年龄:{{age}}</h1> <button @click="handleChangeName">改变姓名</button> <button @click="handleChangeAge">改变年龄</button> </div> </template> <script> export default { props: ['name', 'age'], methods: { handleChangeName() { this.$emit('update:name', '小红') }, handleChangeAge() { this.$emit('update:age', 100) } } } </script>
六、vue3中v-model的使用
1、执行vue add vue-next将vue2升级到vue3

2、App.vue
<MyInput v-model:name="name" v-model:age="age" />
3、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="name" @input="(e)=>$emit('update:name',e.target.value)" /> <p>{{name}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)" /> <p>{{age}}</p> </div> </template> <script> export default { props: ['name', 'age'] } </script>
此时,就将App.vue中的name、age和MyInput.vue组件双向绑定了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?