vue详情页回到列表页定位到原来的位置(transform)
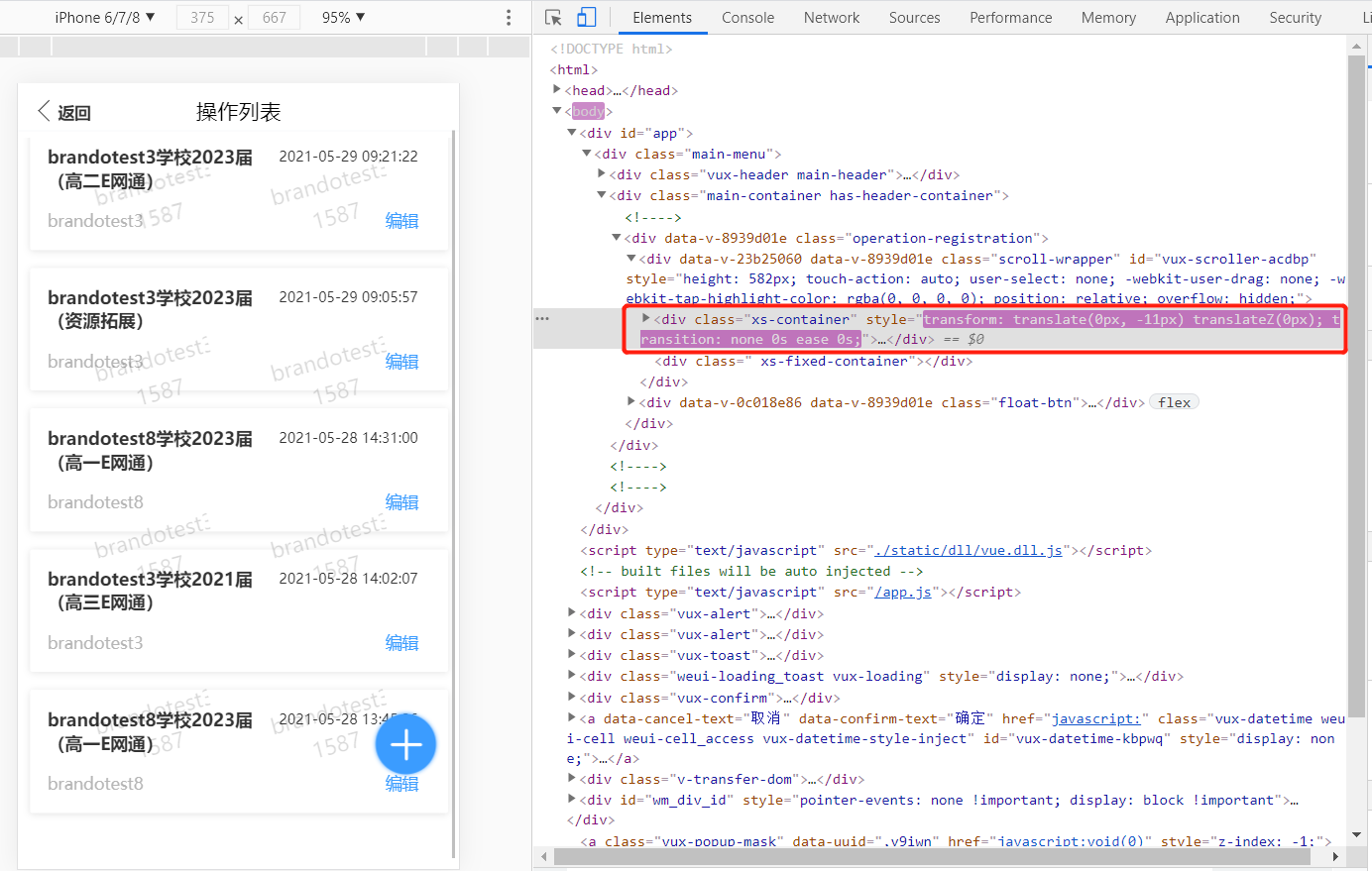
在滚动列表时,找到是哪个div的 transform 在变化:

列表页路由离开守卫里,通过找到滚动的 div 的 transform 值,可以得到向上滚动的距离,保存到 vuex 中
beforeRouteLeave(to, from, next) { if (to.query.type !== 'details') return let str = getComputedStyle( this.$refs['scroll-wrapper'].$el.firstElementChild ).transform // 找到滚动的元素的 transform let y if (str !== 'none') { let arr = str.match(/(?<=\().*(?=\))/)[0].split(',') y = arr[arr.length - 1] } this.setScrollY(y) // 保存到vuex中 next() }
列表页的created中,将获取到的scrollY值再赋给滚动的元素的style
async created() { await this.getList() // 用 await 修饰后,下面的代码相当于是在 promise 的 then 方法中执行,前提是 getList 函数中返回了成功的 promise 状态(return Promise.resolve())
this.$nextTick(() => { let y = this.scrollY // 从vuex中获取的 console.log('拿到y', this.scrollY) this.$refs[ 'scroll-wrapper' ].$el.firstElementChild.style = `transform: translate(0px, ${y}px) translateZ(0px);` }) }
注:这种方法,可以做到定位到原来的位置,但是从详情页回到列表页,还是请求接口了,如果要不请求接口,需要使用keep-alive




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结