lighthouse谷歌提供的一款性能报告工具
lighthouse是什么
lighthouse分析web应用程序和web页面,收集关于开发人员最佳实践的现代性能指标和见解,让开发人员根据生成的评估页面,来进行网站优化和完善,提高用户体验
使用:
1、在Chrome开发者工具中使用lighthouse

点击Generate report按钮会生成一个评估界面:

2、使用node cli,lighthouse依赖于node8+
1)全局安装:npm install -g lighthouse
2)在终端输入命令:lighthouse https://www.cnblogs.com/

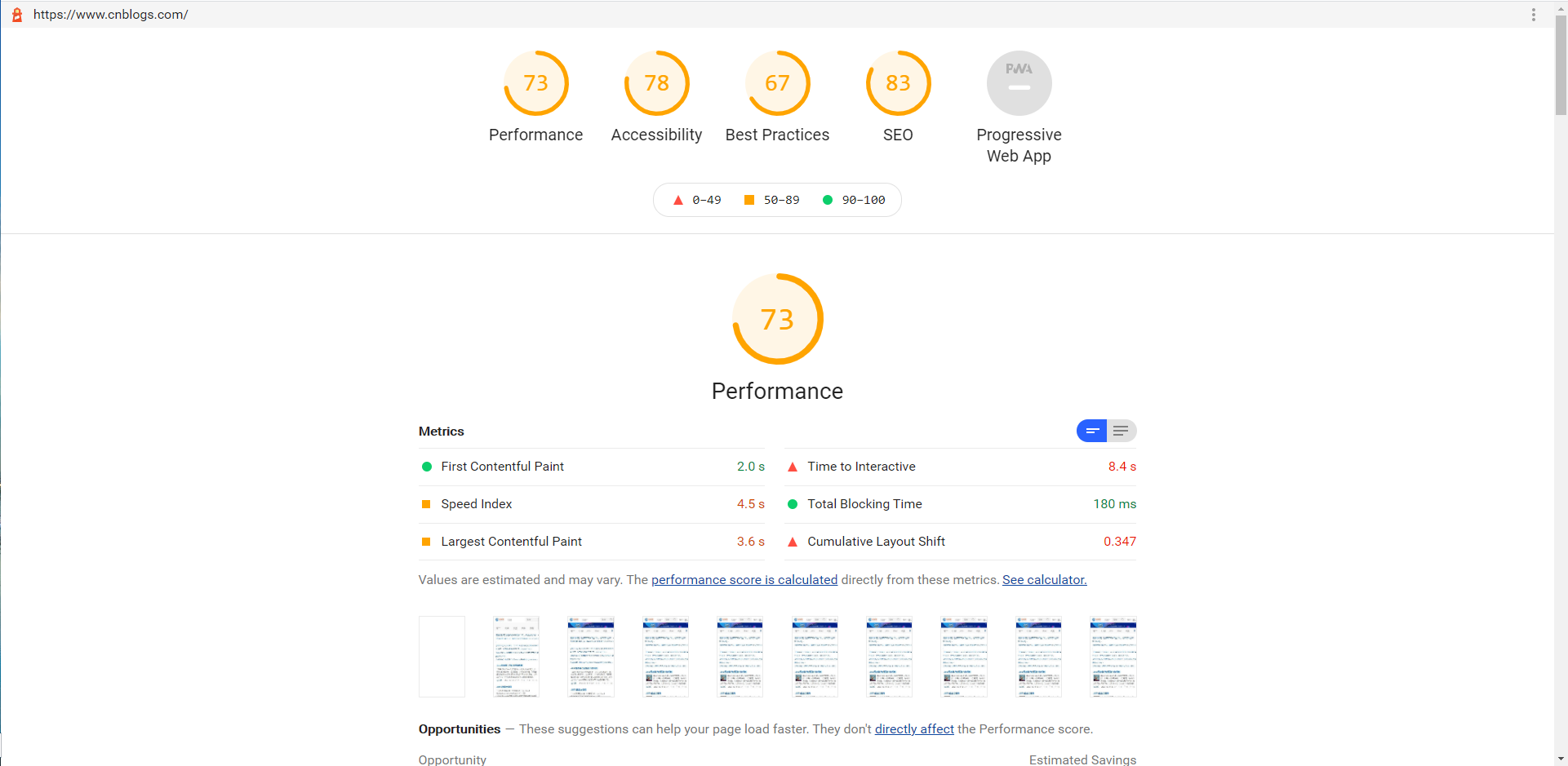
会生成一个评估的html页面,直接在浏览器打开查看即可

在这里它会给你各个方面的建议,比如图片、css、js这些文件的处理,还有html里面标签的使用,缓存处理等建议,可以根据这些建议来进行网站优化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-12-11 如何免费下载歌曲
2019-12-11 mac使用技巧和快捷键
2019-12-11 开发注意事项