获取后端传来的文件地址,将该文件转为Blob对象进行下载
1、前言:
如果后端传来的是Blob二进制流,

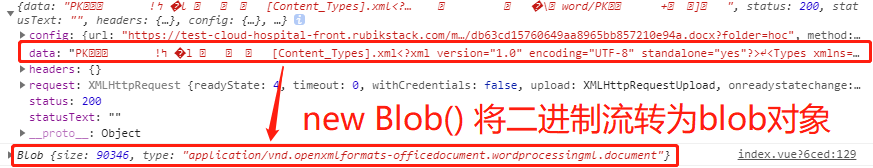
二进制流就长这个样子,可以利用 new Blob() 获取blob对象:
let blob = new Blob([data.data], { type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' })
提示:type的值为application/vnd.openxmlformats-officedocument.wordprocessingml.document表示docx文件,application/msword表示doc文件,具体在这里查:常见 MIME 类型列表
但是一般情况下想要获取后端传来的二进制流都会在请求头中添加 responseType: 'blob' 设置响应数据为blob格式
2、实操
1)下载插件:npm i axios file-saver
2)封装一个点击下载的函数:
getFile(url) { axios({ headers: { Authorization: 'Bearer ' + sessionStorage.getItem('token') }, method: 'get', url, responseType: 'blob' }) .then(data => { let blob = new Blob([data.data], { type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' }) saveAs(blob, '自定义名称.xxx') }) .catch(error => { console.warn(error.toString()) }) },
解释:
1、saveAs() 方法中第一个参数是blob对象,第二个参数是设置文件名和后缀名。变量blob在实例化之前就已经是blob对象了,这里只是对格式进行了重新定义,用原来的data.data也可以进行下载
2、使用 window.URL.createObjectURL() 将实例化后的blob对象放进来,可以得到一个blob类型的地址(格式:blob:https://192.168.10.51:8080/dbad6f81-13ad-4af9-85d4-3c0bc81e53f6),可以使用 window.open(url) 下载这个文件,但是这种方式不能重命名,不如 saveAs() 方法用的爽
3、如果在请求的时候没有设置 responseType: 'blob',那么 new Blob() 的作用就提现出来啦

BUT!!!还是请加上 responseType: 'blob'
4、调用 getFile() 传入文件url进行下载




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-12-11 如何免费下载歌曲
2019-12-11 mac使用技巧和快捷键
2019-12-11 开发注意事项