二进制流学习-Blob、ArrayBuffer、File、FileReader和FormData的区别
这些名词里,Blob、ArrayBuffer、File可以分为一类,它们都是数据
fileReader是一种工具,用来读取数据
formData是一个应用数据的场景
Blob:
概念:Blob全称binary large object,表示二进制大对象,它并不是前端的特有现象,而是计算机界的通用术语,MySql和Oracle数据库中,就有一种Blob类型,专门存放二进制数据
MDN解释:一个Blob对象就是一个包含有【只读原始数据】的类文件现象。通俗点说,我们可以认为Blob是一个不可修改的二进制文件
使用:
1、构造函数:直接通过 new Blob() 就可以创建一个Blob对象
let blob = new Blob(array, options)
参数一:array,可选,由ArrayBuffer、arrayBufferView、Blob、DOMString等对象组成
参数二:options,可选,一个对象,用来设置Blob的一些属性,主要是一个type属性,表示Blob的类型是图片(image/jpeg、image/png)还是word(application/msword)还是pdf(application/pdf)等
就是向new Blob()传一些数据,生成一个Blob对象
2、属性
Blob.size 只读,Blob对象包含的数据大小(字节)
Blob.type 只读,表明该Blob对象所包含的MIME类型。如果类型未知,则该值为空字符串
3、方法
Blob.slice(start, end, contentType)
参数一:start,开始索引,可以为负数,语法类似于数组的slice方法,默认值为0
参数二:end,结束索引,可以为负数,语法类似于数组的slice方法,默认值为最后一个索引
参数三:contentType,新的Blob对象的MIME类型,这个值将会成为新的Blob对象的type属性的值,默认为一个空的字符串
小结:
简单来说,Blob就是一个只读的二进制文件,我们可以知道它的大小(size)、类型(type)、并可以对其作出分割(slice)
ArrayBuffer:
概念:它是一个二进制数据通用的固定长度容器。通俗点说,就是内存上一段连续的二进制数据。我们可以对ArrayBuffer进行读写,但需要借助它提供的工具TypeArray或DataView
Blob和ArrayBuffer的关系:
相同点:都是二进制的容器
ArrayBuffer:ArrayBuffer更底层,就是一段纯粹的内存上的二进制数据,我们可以对其任何一个字节进行单独的修改,也可以根据我们的需要以我们指定的形式读取指定范围的数据
Blob:Blob就是将一段二进制数据进行了一个封装,我们拿到的就是一个整体,可以看到它整体属性大小、类型,可以对其进行分割,但不能了解它的细节
联系:Blob可以接收一个ArrayBuffer作为参数生成一个Blob对象,此行为就相当于对ArrayBuffer数据做一个封装,之后就是以整体的形式展现了
应用上的区别:由于ArrayBuffer和Blob的特性,Blob作为一个整体文件,适合用于传输;而只有需要关注细节的时候(比如要修改一段数据),才需要用到ArrayBuffer
File:
概念:顾名思义,就是纯粹的文件。通常表示我们使用 <input type='file' /> 选择的FileList对象,或者是使用拖拽操作搞出的DataTransfer对象
File对象也是二进制对象,从属于Blob对象。也就是说File是Blob里的一个小类,Blob的属性和方法都可以用于File,而File也有自己特有的属性和方法。
对于Blob和File都有的属性,推荐使用Blob
FIleReader:
前面提到Blob对象是一个只读对象,但它是一个二进制对象,如果直接读取就只能拿到一堆01数据,因此需要借助专门的工具来读取,这个工具就是FIleReader
前面提到,ArrayBuffer也需要借助工具(dataView)读取数据,那和FileReader有什么区别?
ArrayBuffer的工具dataView只是简单的读取数据,最多就是将数据转为数字或字符串,但FileReader可以看做是多了一道编码的过程,通过FileReader.readAsDataURL(blob)就是将二进制数据读取并编码为base64格式,FileReader.readAsText(blob)就是将二进制数据读取并编码为字符串格式
FormData:
准确来说,FormData和上述内容关系不大,它是XMLHttpRequest Level 2添加的一个新的接口,我们可以通过JavaScript用一些键值对来模拟一系列表单控件。
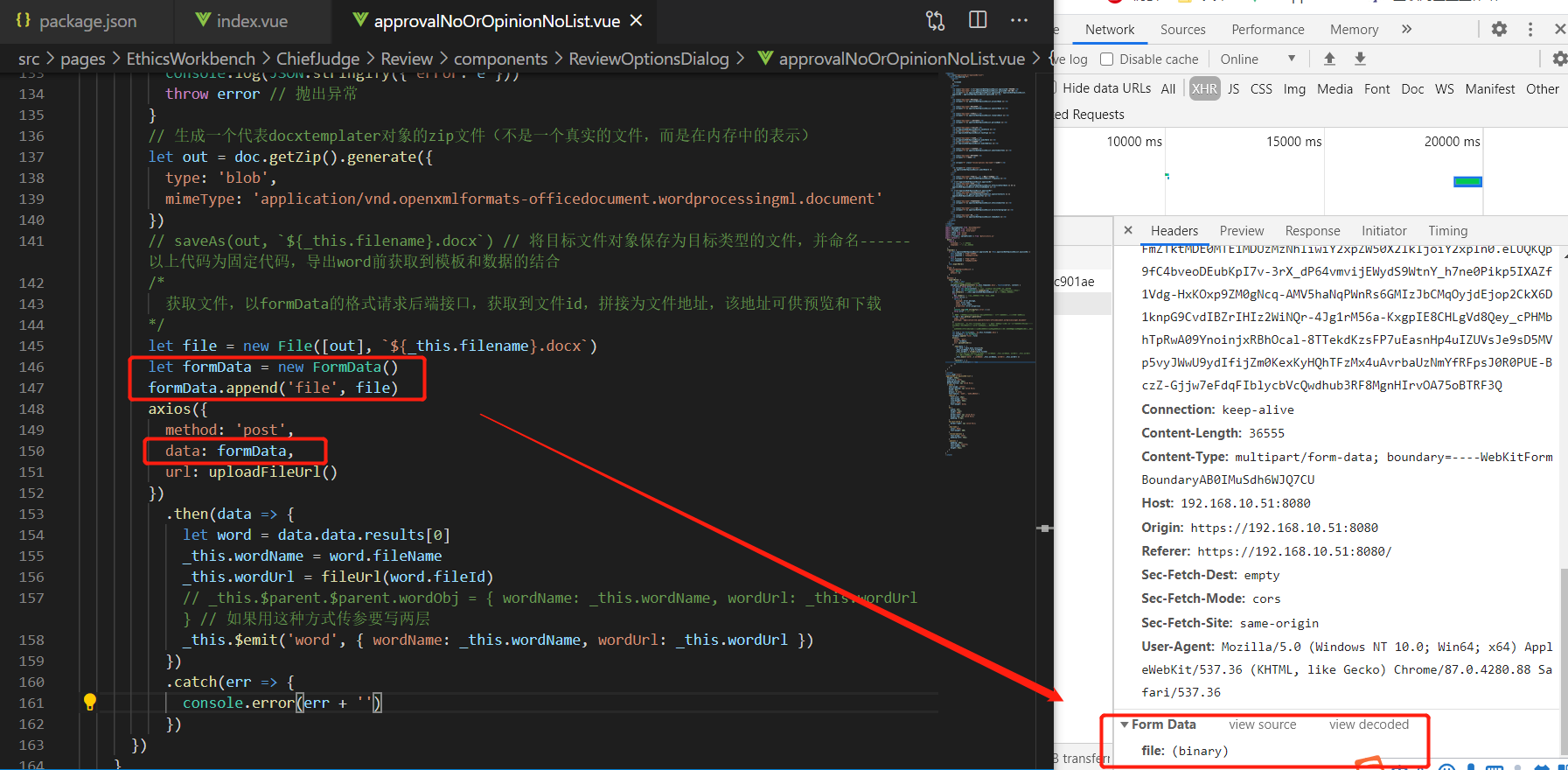
FormData的最大优点就是,比起普通的ajax,使用FormData可以异步上传一个二进制文件,而这个二进制文件就是上面说的Blob对象




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-12-07 input type属性为number时,去掉右边的上下箭头