后端传的是二进制流,前端应该如何通过blob处理二进制文件流格式流,并实现前端下载文件流格式
思路:
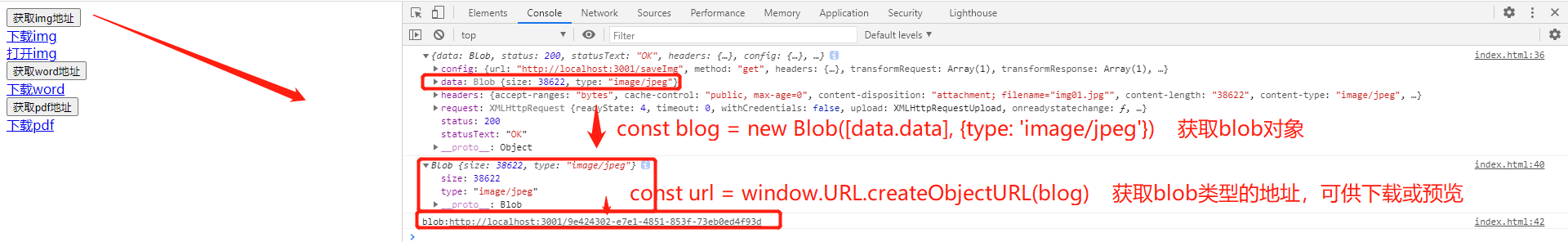
1、通过 const blog = new Blob([data.data], { type: 'image/jpeg' }) 获取blob对象
2、通过 const url = window.URL.createObjectURL(blog) 获取blob地址
3、nodemon 会热更新,node 改动需要重启
操作步骤:
1、 新建 fileServer 文件夹,在vscode中打开,安装 express 依赖
npm init -y
npm i express
2、根目录下新建 public 目录和 app.js 文件
public目录下存放 jpg、word、pdf 文件,做测试用,新建一个index.html

app.js:
const express = require('express') // npm i express
const app = express()
const path = require('path')
app.use(express.static(path.join(__dirname, 'public'))) // http://localhost:3001/img01.jpg 可以访问到这张图片
app.get('/test', (req, res) => {
res.send('ok222222') // http://localhost:3001/test 可以访问到输出内容
})
app.listen(3001, () => {
console.log('启动服务器')
})
此时,终端执行 nodemon app.js,(前提是已经提前安装nodemon:npm i nodemon -g)然后访问 http://localhost:3001/test 可以打印 “ok222222”,访问 http://localhost:3001/img01.jpg 可以预览 public 中的图片,同样的,http://localhost:3001/index.html 可以访问到页面
3、创建接口
const express = require('express') // npm i express
const app = express()
const path = require('path')
const imgPath = path.join(__dirname, 'public', 'img01.jpg')
const wordPath = path.join(__dirname, 'public', 'word.docx')
const pdfPath = path.join(__dirname, 'public', 'test.pdf')
console.log(imgPath) // D:\desktop\fileServer\public\img01.jpg
app.use(express.static(path.join(__dirname, 'public'))) // http://localhost:3001/img01.jpg 可以访问到这张图片
app.get('/test', (req, res) => {
res.send('ok222222') // http://localhost:3001/test 可以访问到输出内容
})
// 提供img下载接口
app.get('/saveImg', (req, res) => {
res.download(imgPath)
})
// 提供img预览接口
app.get('/showImg', (req, res) => {
res.sendFile(imgPath)
})
// 提供word下载接口 sendFile和download都是下载
app.get('/saveWord', (req, res) => {
res.sendFile(wordPath)
})
// 提供pdf预览接口 访问控制台打印的地址时sendFile和download都是预览,用a标签访问时都是下载
app.get('/showPdf', (req, res) => {
res.sendFile(pdfPath)
})
app.listen(3001, () => {
console.log('启动服务器')
})
/*
nodemon会热更新,node需要重启
*/
4、index.html 中点击按钮拿到接口返回的值 常见 MIME 类型列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="handleDownload()">获取img地址</button> <br> <a href="http://localhost:3001/saveImg">下载img</a> <br> <a href="http://localhost:3001/showImg" target="_blank">打开img</a> <br> <button onclick="handleDownload1()">获取word地址</button> <br> <a href="http://localhost:3001/saveWord">下载word</a> <br> <button onclick="handleDownload2()">获取pdf地址</button> <br><a href="http://localhost:3001/showPdf">下载pdf</a> <br> </body> </html> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> function handleDownload() { axios({ url: 'http://localhost:3001/saveImg', responseType: 'blob', method: 'get' }) .then(data => { console.log(data) const blog = new Blob([data.data], { type: 'image/jpeg' }) // 将data数据转为blob对象 const url = window.URL.createObjectURL(blog) // 将blob对象转为blob地址 console.log(url) // 创建DOM实现下载 // let a = document.createElement('a') // a.download = 'img01.jpg' // a.href = url // a.click() }).catch(err => { console.error(err) }) } function handleDownload1() { axios({ url: 'http://localhost:3001/saveWord', responseType: 'blob', method: 'get' }) .then(data => { console.log(data) const blog = new Blob([data.data], { // type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' type: 'application/msword' }) const url = window.URL.createObjectURL(blog) console.log(url) }).catch(err => { console.error(err) }) } function handleDownload2() { axios({ url: 'http://localhost:3001/showPdf', responseType: 'blob', method: 'get' }) .then(data => { console.log(data) const blog = new Blob([data.data], { type: 'application/pdf' }) const url = window.URL.createObjectURL(blog) console.log(url) }).catch(err => { console.error(err) }) } </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结