前端vue将html导出为pdf
1、下载插件
npm install html2canvas jspdf
2、utils目录下新建 htmlToPdf.js

// 导出页面为PDF格式 import html2Canvas from 'html2canvas' import JsPDF from 'jspdf' export default { install(Vue, options) { Vue.prototype.getPdf = function() { var title = this.htmlTitle html2Canvas(document.querySelector('#pdfDom'), { allowTaint: true }).then(function(canvas) { let contentWidth = canvas.width let contentHeight = canvas.height let pageHeight = (contentWidth / 592.28) * 841.89 let leftHeight = contentHeight let position = 0 let imgWidth = 595.28 let imgHeight = (592.28 / contentWidth) * contentHeight let pageData = canvas.toDataURL('image/jpeg', 1.0) let PDF = new JsPDF('', 'pt', 'a4') if (leftHeight < pageHeight) { PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight) } else { while (leftHeight > 0) { PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight) leftHeight -= pageHeight position -= 841.89 if (leftHeight > 0) { PDF.addPage() } } } PDF.save(title + '.pdf') }) } } }
3、main.js中引入并定义 htmlToPdf 方法
// html导出为pdf import htmlToPdf from '@utils/htmlToPdf' Vue.use(htmlToPdf)
4、在 xxx.vue 中定义按钮
<el-button type="primary" size="small" @click="getPdf('#pdfDom')">点击下载</el-button>
5、data中定义导出文件名
data() { return { htmlTitle: '待审查任务' }
}
6、给需要导出的div加上 id='#pdfDom' 属性
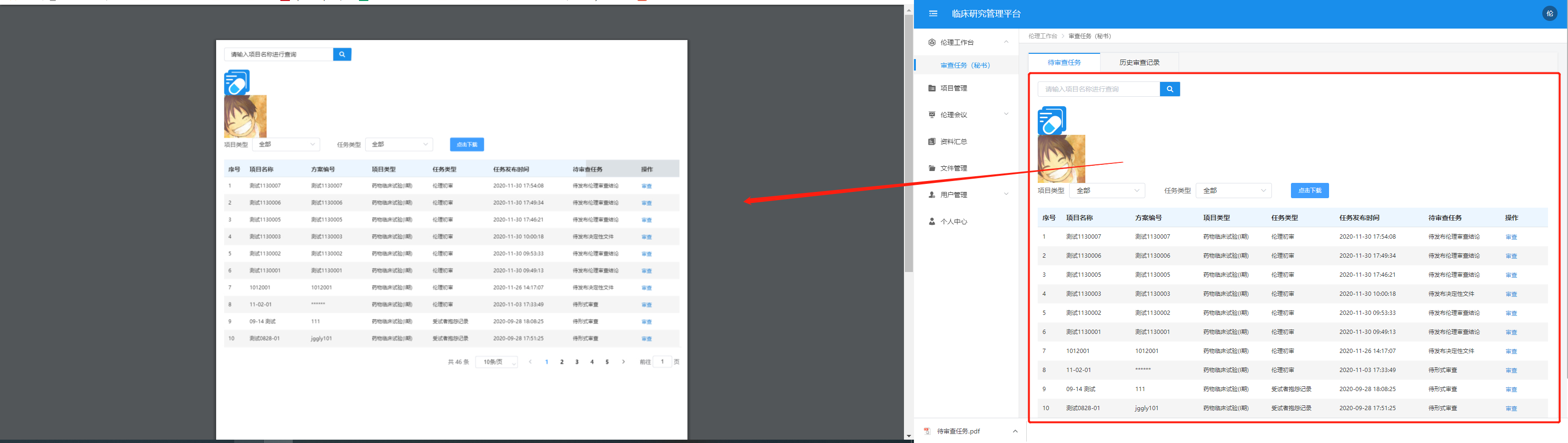
效果:

注意:不支持网络路径的图片,可以是本地图片或者base64格式的图片
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结