如何在nodejs中调试webpack代码
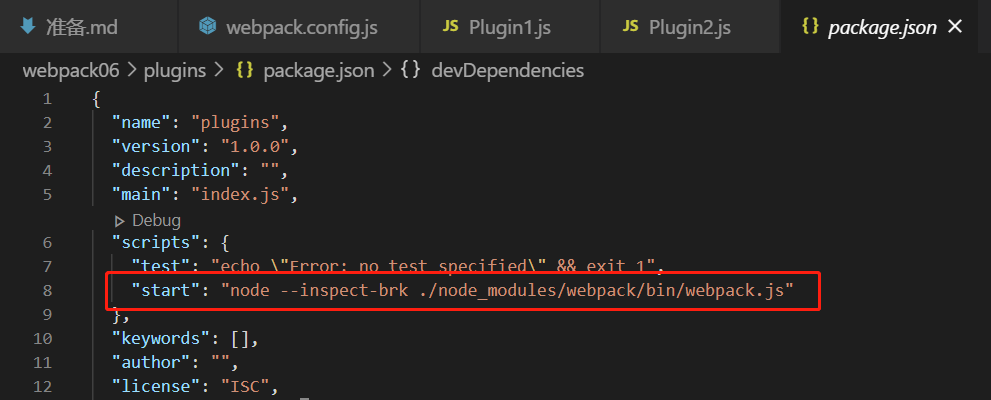
1、package.json中添加 "start": "node --inspect-brk ./node_modules/webpack/bin/webpack.js"
node:通过node启动
inspect:调试模式
brk:在首行打一个断点,调试代码会在首行停住
./node_modules/webpack/bin/webpack.js:调试对象及其路径

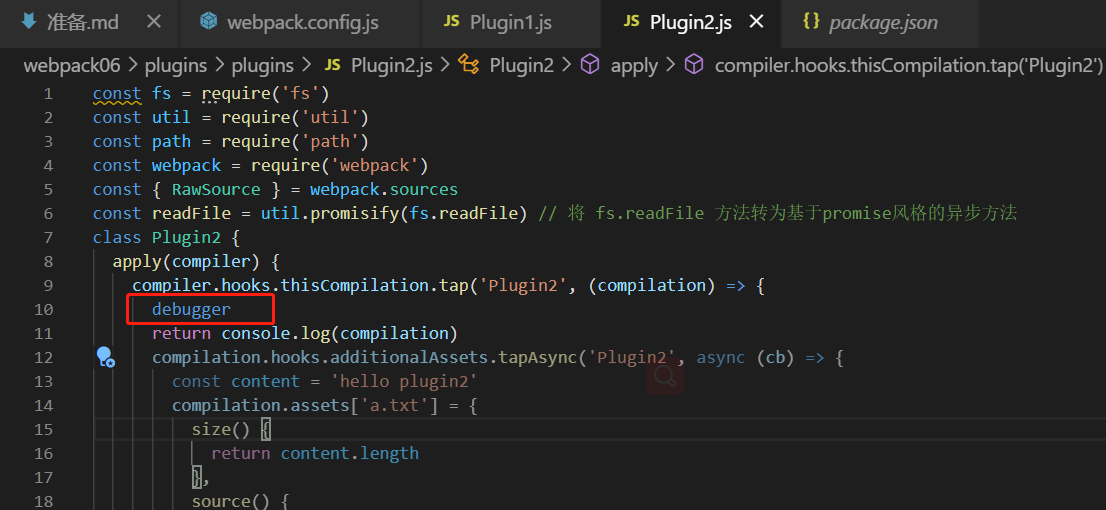
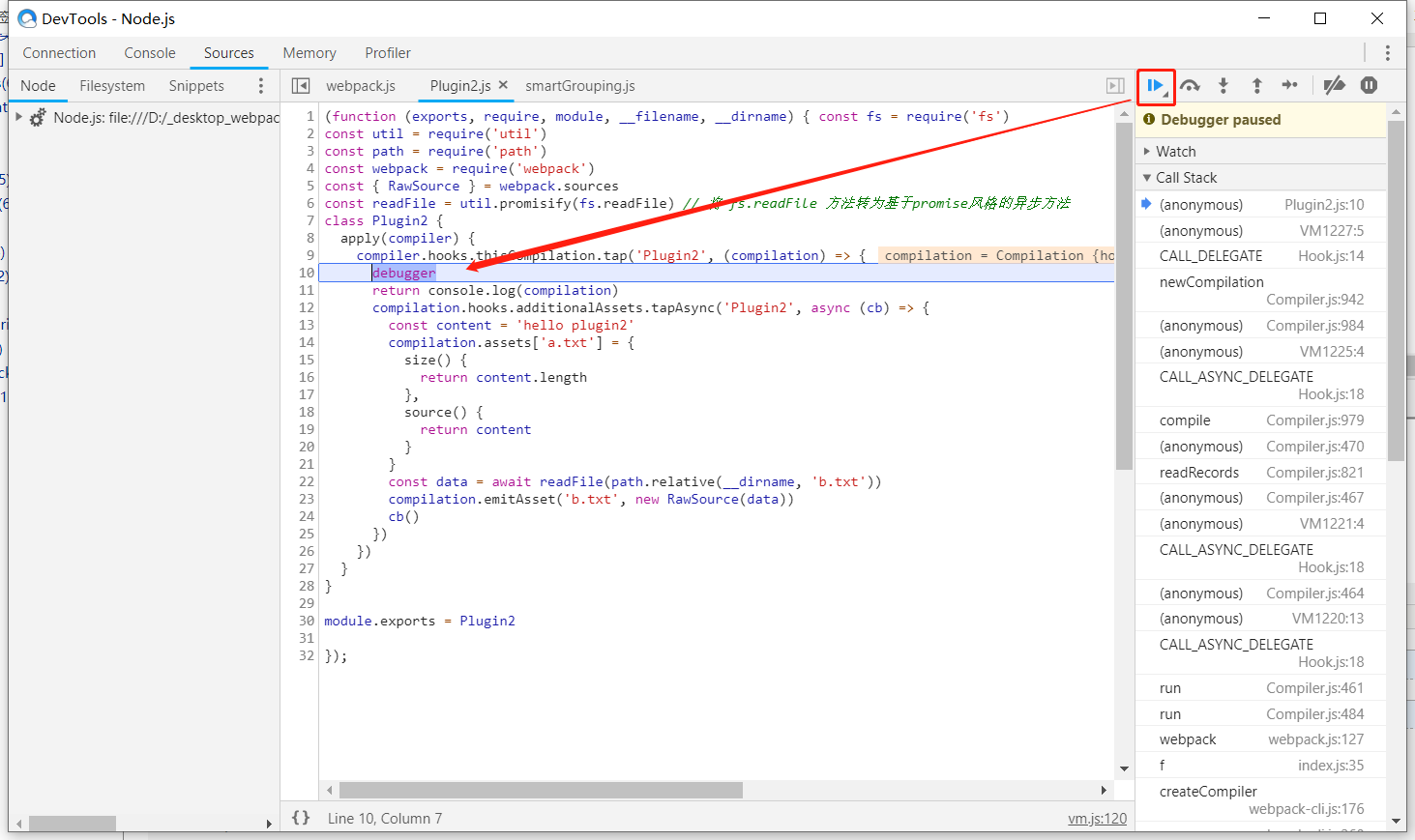
2、设置debugger,当点击下一步,会在这里停住

3、运行指令:npm start

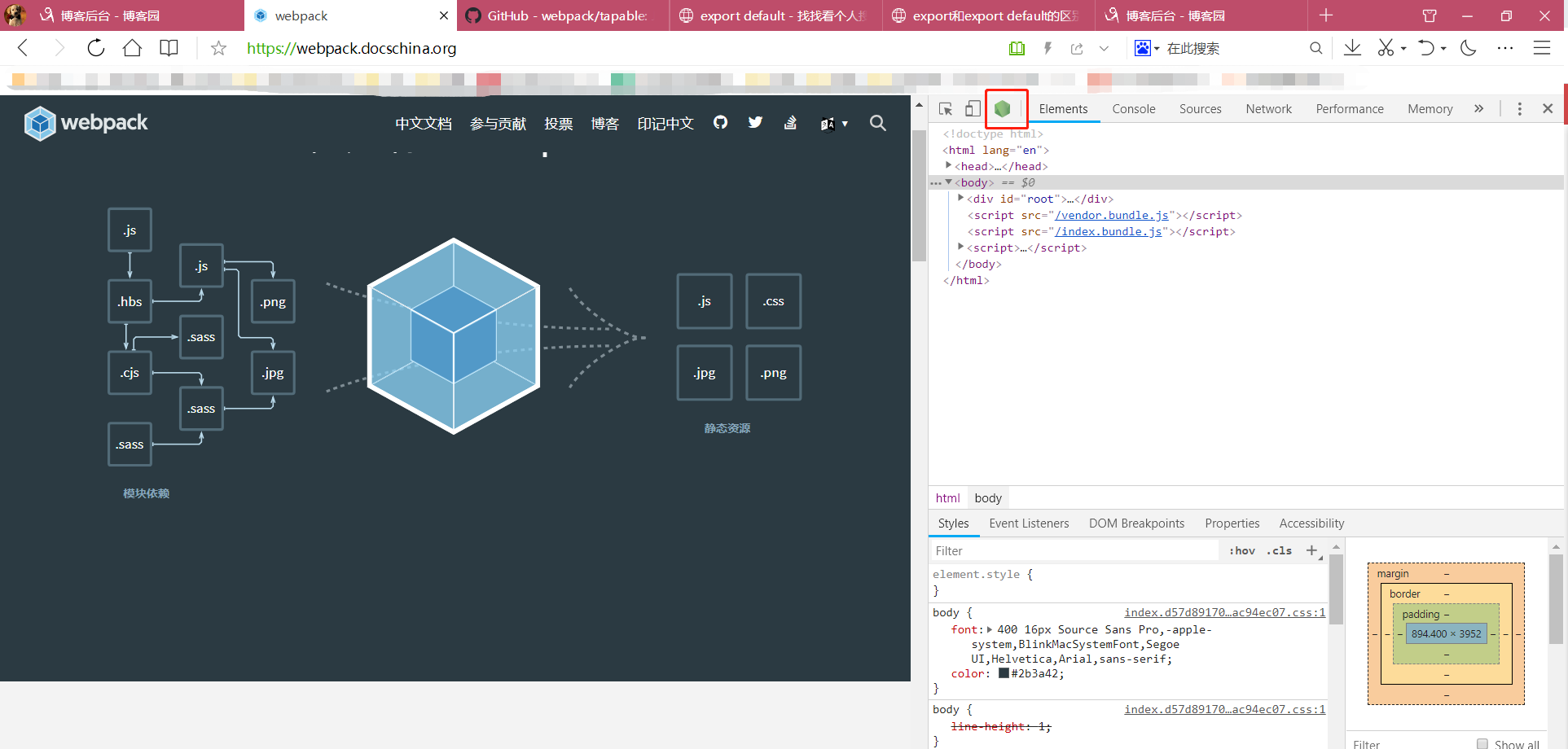
4、此时在webpack官网F12可以查看到控制台多个node绿色按钮

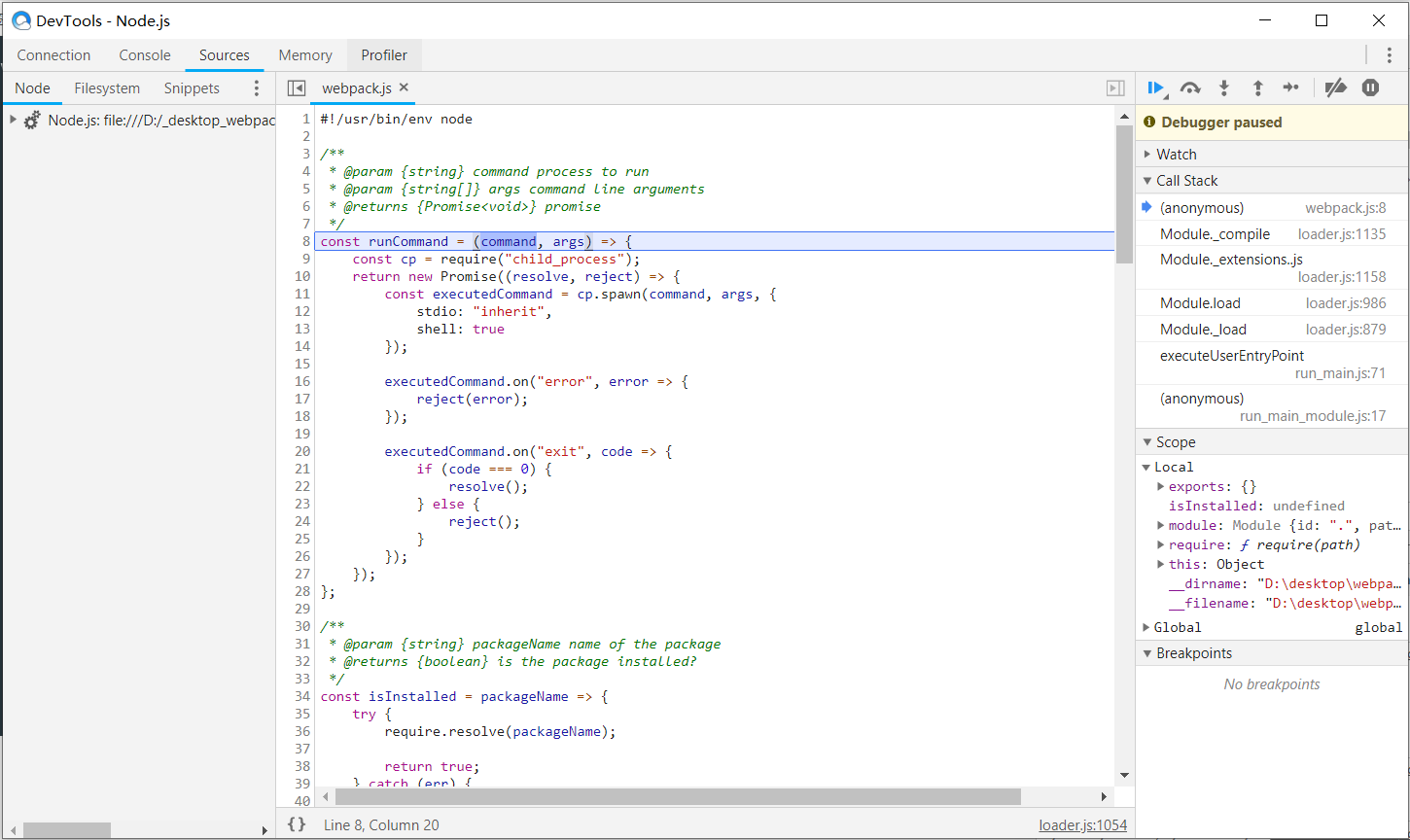
点击绿色按钮,进入到调试工具,前面指令设置了brk,这里代码停留在第一行

5、点击下一步,代码会停留在debugger处

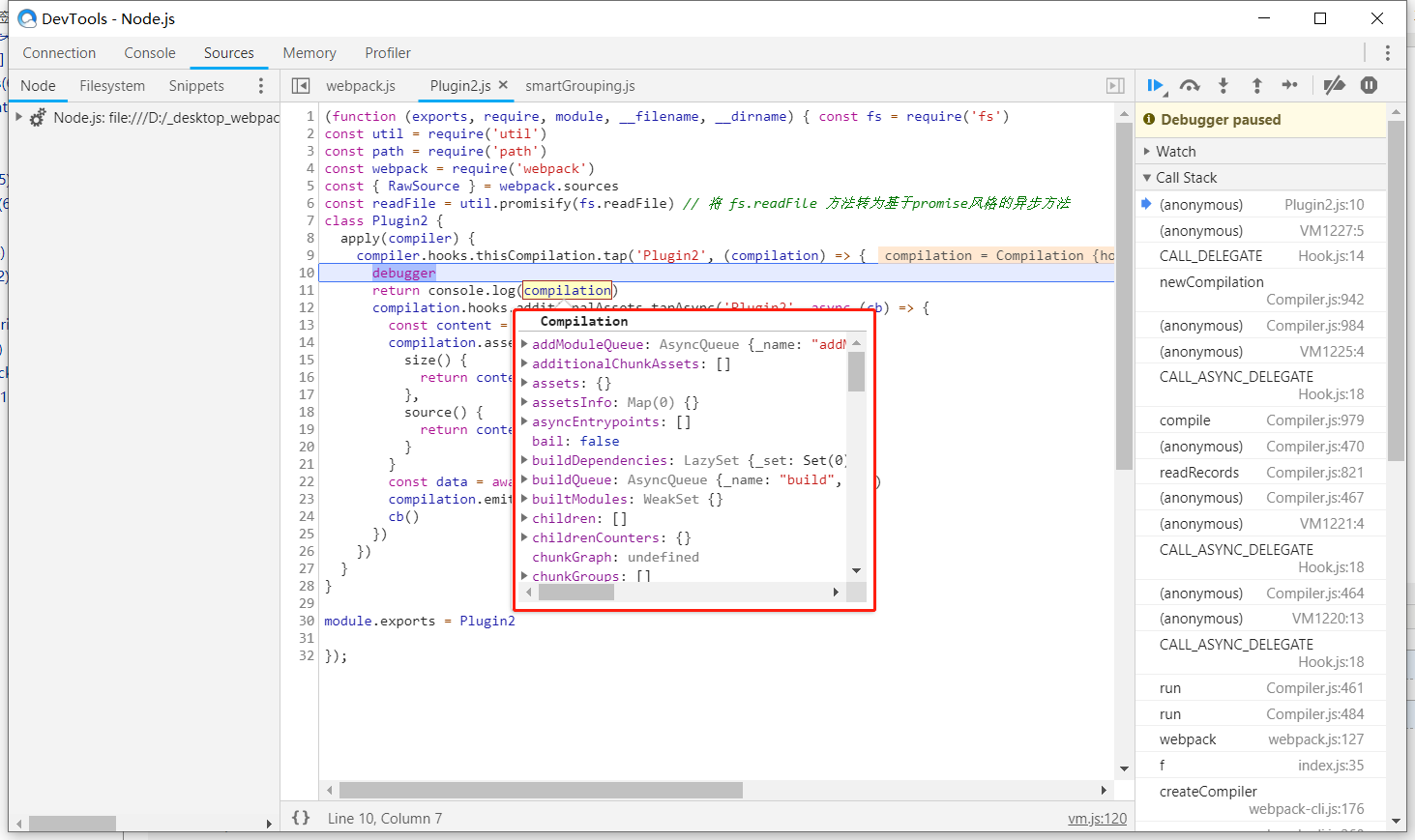
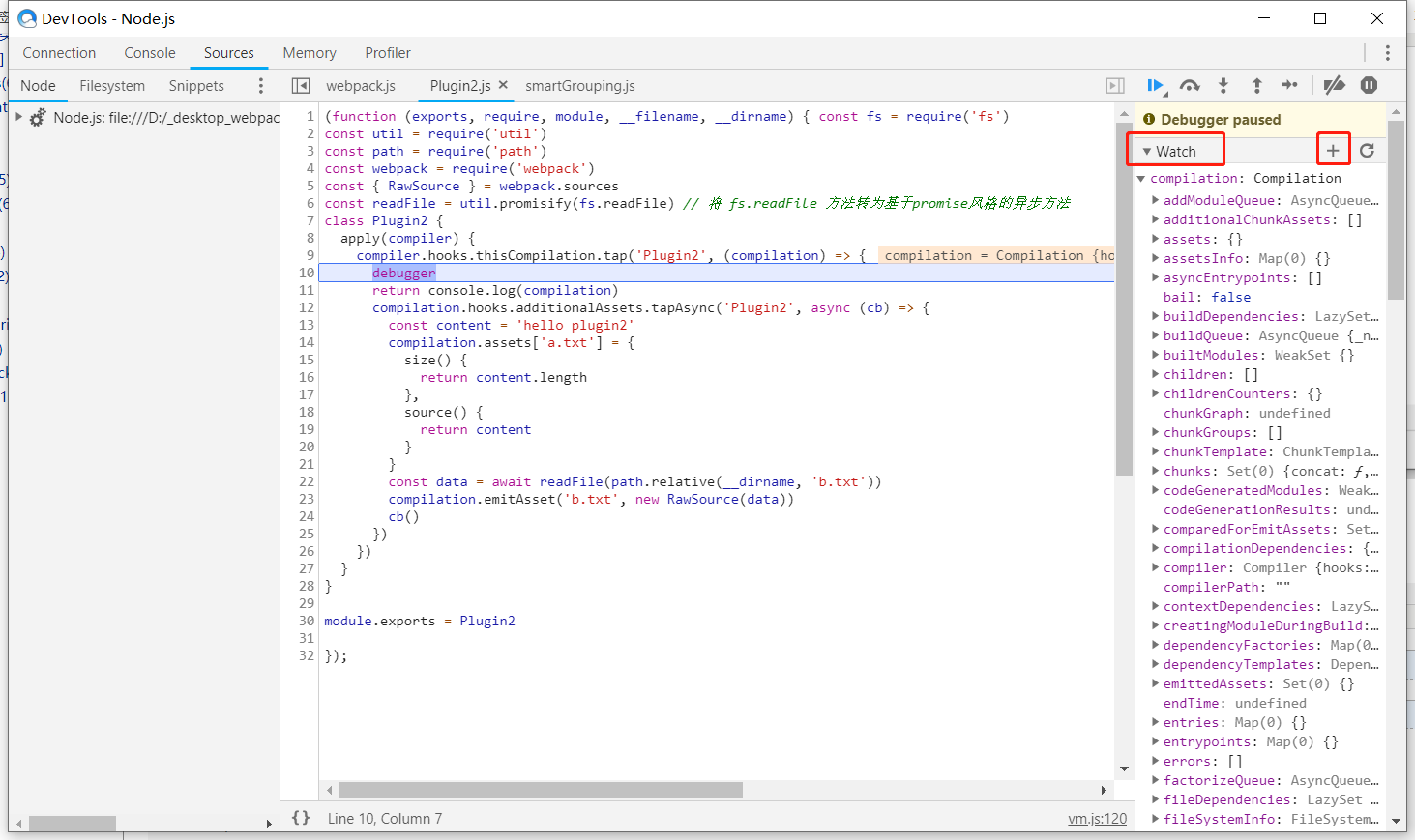
6、查看compilation的两种途径:
第一种:鼠标放在console.log()上会显示出来

第二种:右边调试工具栏Watch中点击+号输入compilation敲回车




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-11-26 js的call()方法
2019-11-26 js继承