webpack04----详细配置:entry、output、module、resolve、dev server、optimization
entry:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// entry: './src/index.js', // string类型 单入口,打包形成一个chunk,输出一个bundle文件,此时chunk的名称默认是main
// entry: ['./src/index.js', './src/add.js'], // array类型 多入口,所有入口文件最终只会形成一个chunk(即使没有使用add.js,也会一起打包到index.js中),输出出去只有一个bundle文件。作用:只有在HMR功能中让html热更新生效,这种方式针对于使用HMR功能才会使用
entry: {
// object类型 多入口,有几个入口文件就形成几个chunk,输出几个bundle文件,此时chunk的名称是key值
index: ['./src/index.js', './src/count.js'], // 所有入口文件最终只会形成一个chunk,输出出去只有一个bundle文件,这种写法不管count.js有没有使用都会把count.js打包到index.js中 场景:dll对第三方库进行单独打包,将多个库打包到成一个chunk 例如 react:['react', 'react-dom', 'react-router-dom'] 将和react有关的库都打包到 'react' 这个chunk下
add: './src/add.js' // 形成一个chunk,输出一个bundle文件
},
output: {
filename: '[name].js', // [name].js 默认生成文件名:main.js
path: resolve(__dirname, 'build')
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development'
}
output:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'js/[name].js', // 文件名称(指定目录+指定名称)
path: resolve(__dirname, 'build'), // 输出文件目录(将来所有资源输出的公共目录)
// publicPath:'/', // 用于生产环境,所有资源引入公共路径前缀 'images/a.jpg' --> '/images/a.jpg'
chunkFilename:'js/[name]_chunk.js', // 非入口chunk的名称----0_chunk.js 利用import动态导入语法可以将某个文件单独打包----import('./add').then(({ default: add }) => {console.log(add(1, 2))})
// library:'[name]', // 整个库向外暴露的变量名 var main = ... 场景:使用dll单独打包时使用
// libraryTarget: 'window', // 作用于browser端,变量名添加到window平台上----window["main"] = ...
// libraryTarget: 'global', // 作用于browser端,变量名添加到node平台上----window["main"] = ...
// libraryTarget: 'commonjs', // exports["main"] = ...
// libraryTarget: 'amd' // define("main", [], function() {})
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development'
}
module:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'js/[name].js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'] // 多个loader用use数组
},
{
test: /\.js$/,
exclude: /node_modules/, // 排除node_modules下的js文件
include: resolve(__dirname, 'src'), // 只检查 src 下的js文件
enforce: 'pre', // 优先执行 场景:当一种文件被多个loader处理时需要指定loader的执行顺序,一般eslint-loader在babel-loader前执行
// enforce:'post', // 延后执行
loader: 'eslint-loader', // 单个loader用loader属性
options: {} // 其他配置选项
},
{
oneOf: [] // 以下配置只会生效一个
}
]
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development'
}
resolve:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/[name].js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development',
resolve: {
alias: {
$css: resolve(__dirname, './src/css') // 配置解析模块路径别名,优点:简写路径----import '$css/index.css',缺点:路径没有提示
},
extensions: ['.js', '.json', '.jsx', '.css'], // 配置省略文件路径的后缀名默认js文件和json文件可以不写后缀名,这里最好不要加上css,css文件还是写上后缀名不容易出错,----import '$css/index.css' 可以写成 import '$css/index'
modules: [resolve(__dirname, '../../node_modules', 'node_modules')] // 告诉webpack解析模块时去找哪个目录,精确到最外层的node_modules目录,解析速度提高
}
}
dev server:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/[name].js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'), // 运行代码的目录
watchContentBase: true, // 监视 contentBase 目录下的所有文件,一旦文件发生变化就会 reload
watchOptions: { ignored: /node_modules/ }, // 忽略文件
compress: true, // 启动gzip压缩
port: 5001, // 端口号
host: 'localhost', // 域名
open: true, // 自动打开浏览器
hot: true, // 开启HMR功能
clientLogLevel: 'none', // 不显示启动服务器日志信息
quiet: true, // 除了一些基本启动信息外,其他内容都不要显示
overlay: false, // 如果出错了不要全屏显示
proxy: {
// 服务器代理,解决开发环境跨域问题
'/api': {
target: 'http://localhost:3000', // 一旦devServer(5001)服务器接收到 /api/xxx 的请求,就会把请求转发到另外一个服务器(3000)
pathRewrite: { '^/api': '' } // 发送请求时,请求路径重写:将 /api/xxx --> /xxx (去掉/api)
}
}
}
}
optimization:
1、安装插件:npm i terser-webpack-plugin -D
2、webpack.config.js:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const TerserWebpackPlugin = require('terser-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/[name].[contenthash:10].js',
path: resolve(__dirname, 'build'),
chunkFilename: 'js/[name].[contenthash:10]_chunk.js'
},
plugins: [new HtmlWebpackPlugin()],
mode: 'production',
optimization: {
splitChunks: {
chunks: 'all' // 对于单入口文件可以对node_modules提取公共代码单独打成一个包,mode必须为production
// 以下都是默认值,一般不写
// minSize: 30 * 1024, // 大于30kb的chunk才会去分割
// maxSize: 0, // 最大没有限制
// minChunks: 1, // 要提取的chunk最少被引用1次 例如:import $ from 'jquery'
// maxAsyncRequests: 5, // 按需加载时并行加载的文件的最大数量
// maxInitialRequests: 3, // 入口js文件最大并行请求数量
// automaticNameDelimiter: '~', // 名称连接符
// name: true, // 可以使用命名规则
// cacheGroups: {
// // 分割chunk的组 满足上面的公共规则,如:大小超过30kb,至少被引用一次
// vendors: {
// test: /[\\/]node_modules[\\/]/, // node_modules文件会被打包到 vendors 组的chunks中 --> vendors~xxx.js
// priority: -10 // 优先级
// },
// default: {
// minChunks: 2, // 要提取的chunk最少被引用2次
// priority: -20, // 优先级
// reuseExistingChunk: true // 如果当前要打包的模块和之前已经被提取的模块是同一个,就会复用,而不是重新打包模块
// }
// }
},
/*
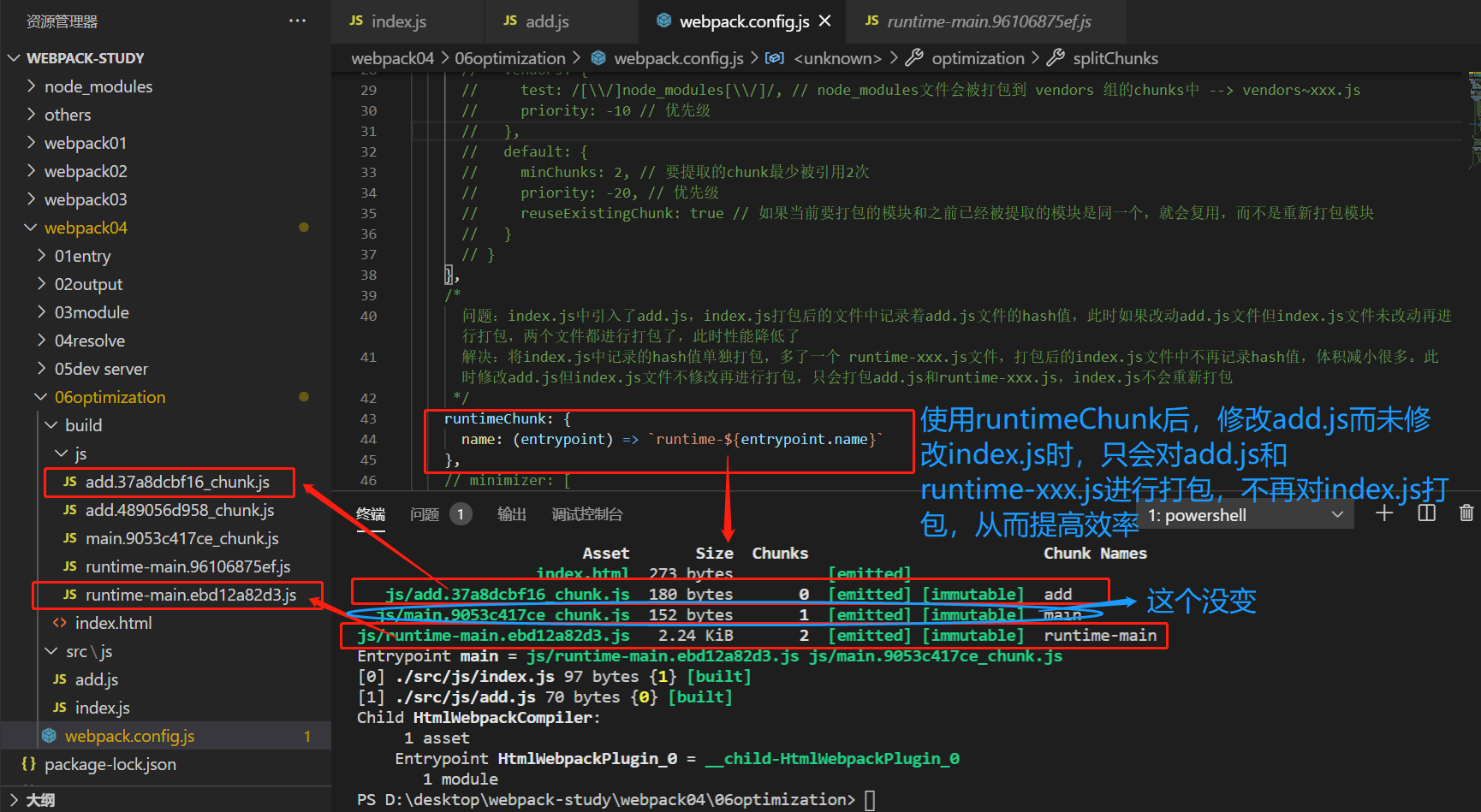
问题:index.js中引入了add.js,index.js打包后的文件中记录着add.js文件的hash值,此时如果改动add.js文件但index.js文件未改动再进行打包,两个文件都进行打包了,此时性能降低了。一个js文件的修改导致了另一个js文件的缓存失效
解决:将index.js中记录的hash值单独打包,多了一个 runtime-xxx.js文件,打包后的index.js文件中不再记录hash值,体积减小很多。此时修改add.js但index.js文件不修改再进行打包,只会打包add.js和runtime-xxx.js,index.js不会重新打包
*/
runtimeChunk: {
name: (entrypoint) => `runtime-${entrypoint.name}`
},
minimizer: [
// 配置生产环境的压缩方案:js和css webpack4.26版本以上使用terser-webpack-plugin压缩js代码
new TerserWebpackPlugin({
cache: true, // 开启缓存
parallel: true, // 开启多进程打包
sourceMap: true // 启动source-map
})
]
}
}

x




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结