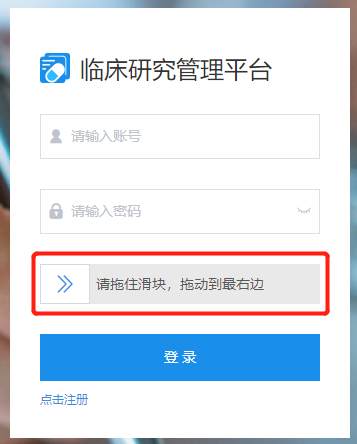
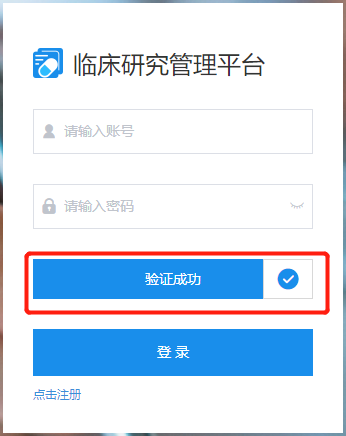
vue登录时人机验证-滑块验证
效果:


实现:
1、创建SliderCheck.vue组件
<template>
<div class="slider-check-box">
<div class="slider-check" :class="rangeStatus ? 'success' : ''">
<i @mousedown="rangeMove" :class="rangeStatus ? successIcon : startIcon"></i>
{{ rangeStatus ? successText : startText }}
</div>
</div>
</template>
<script>
export default {
props: {
// 成功之后的函数
successFun: {
type: Function
},
//成功图标
successIcon: {
type: String,
default: 'el-icon-success'
},
//成功文字
successText: {
type: String,
default: '验证成功'
},
//开始的图标
startIcon: {
type: String,
default: 'el-icon-d-arrow-right'
},
//开始的文字
startText: {
type: String,
default: '请拖住滑块,拖动到最右边'
},
//失败之后的函数
errorFun: {
type: Function
},
//或者用值来进行监听
status: {
type: String
}
},
data() {
return {
disX: 0,
rangeStatus: false
}
},
methods: {
//滑块移动
rangeMove(e) {
let ele = e.target
let startX = e.clientX
let eleWidth = ele.offsetWidth
let parentWidth = ele.parentElement.offsetWidth
let MaxX = parentWidth - eleWidth
if (this.rangeStatus) {
//不运行
return false
}
document.onmousemove = e => {
let endX = e.clientX
this.disX = endX - startX
if (this.disX <= 0) {
this.disX = 0
}
if (this.disX >= MaxX - eleWidth) {
//减去滑块的宽度,体验效果更好
this.disX = MaxX
}
ele.style.transition = '.1s all'
ele.style.transform = 'translateX(' + this.disX + 'px)'
e.preventDefault()
}
document.onmouseup = () => {
if (this.disX !== MaxX) {
ele.style.transition = '.5s all'
ele.style.transform = 'translateX(0)'
//执行成功的函数
this.errorFun && this.errorFun()
} else {
this.rangeStatus = true
if (this.status) {
this.$parent[this.status] = true
}
//执行成功的函数
this.successFun && this.successFun()
}
document.onmousemove = null
document.onmouseup = null
}
}
}
}
</script>
<style lang="scss" scoped>
$blue: #198eeb;
@mixin jc-flex {
display: flex;
justify-content: center;
align-items: center;
}
.slider-check-box {
.slider-check {
background-color: #e9e9e9;
position: relative;
transition: 1s all;
user-select: none;
color: #585858;
@include jc-flex;
height: 40px;
&.success {
background-color: $blue;
color: #fff;
i {
color: $blue;
}
}
i {
position: absolute;
left: 0;
width: 50px;
height: 100%;
color: $blue;
background-color: #fff;
border: 1px solid #d8d8d8;
cursor: pointer;
font-size: 24px;
@include jc-flex;
}
}
}
</style>
2、Login.vue页面引入组件并注册
import SliderCheck from './components/SliderCheck'
components: { SliderCheck }
3、使用SliderCheck.vue组件
<SliderCheck :successFun="handleSuccessFun" :errorFun="handleErrorFun"></SliderCheck>
4、添加事件函数
methods: { // 滑块验证成功回调 handleSuccessFun() { this.login_model.status = true }, // 滑块验证失败回调 handleErrorFun() {}, }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结