vue组件中name属性有啥作用(命名组件)
这个name,和路由的那个name不一样哦:
vue命名路由(name)的作用

作用一:
当使用keep-alive时,可以使用这个name进行过滤
export default { name:'Home' }, mounted(){ this.getInfo(); }, methods:{ getInfo(){ axios.get('/xx/home.json',{ params:{ id:this.$route.params.id } }).then(this.getInfoSuccess) } }
使用keep-alive后,第二次进入页面时不会触发mounted()函数,此时想要进行数据请求可以使用activated()函数,也可以利用这个name属性增加一个过滤器:
<div id="app"> <keep-alive exclude="Home"> <router-view/> </keep-alive> </div>
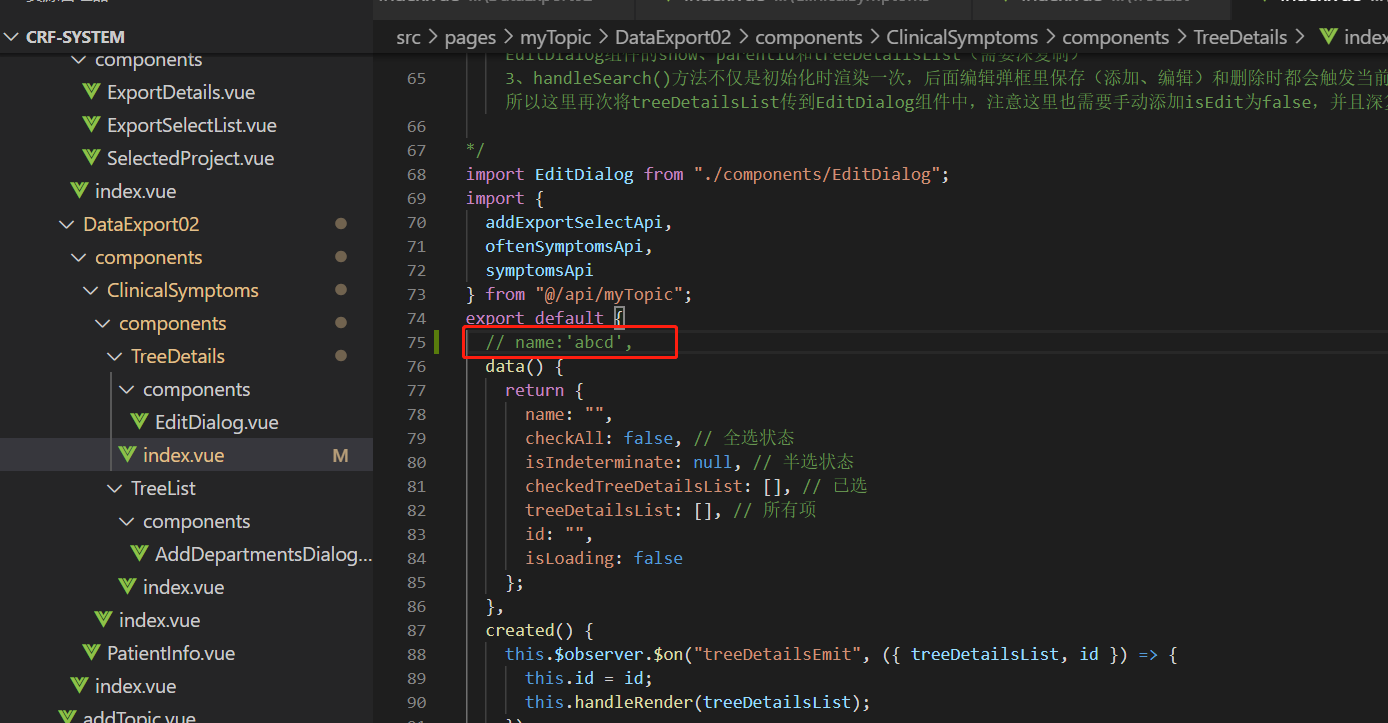
作用二:递归组件(组件自己调用自己)中迭代时需要调用自身的name --> 使用require.context全局注册组件时,也需要用到这个name
1、components/TreeMenu.vue
<template> <ul> <li v-for="(item,index) in menuData" :key="index"> <p>{{item.name}}</p> <TreeMenu :menuData="item.children"></TreeMenu> </li> </ul> </template> <script> export default { name: 'TreeMenu', props: { menuData: Array } } </script> <style> ul { padding-left: 20px !important; } </style>
2、App.vue
<template> <div id="app"> <TreeMenu :menuData='menuData' /> </div> </template> <script> import TreeMenu from '@/components/TreeMenu' export default { data() { return { menuData: [ { name: '菜单1', children: [ { name: '菜单1-1', children: [{ name: '菜单1-1-1' }, { name: '菜单1-1-2' }] } ] }, { name: '菜单2', children: [{ name: '菜单2-1' }] } ] } }, components: { TreeMenu } } </script>
3、效果

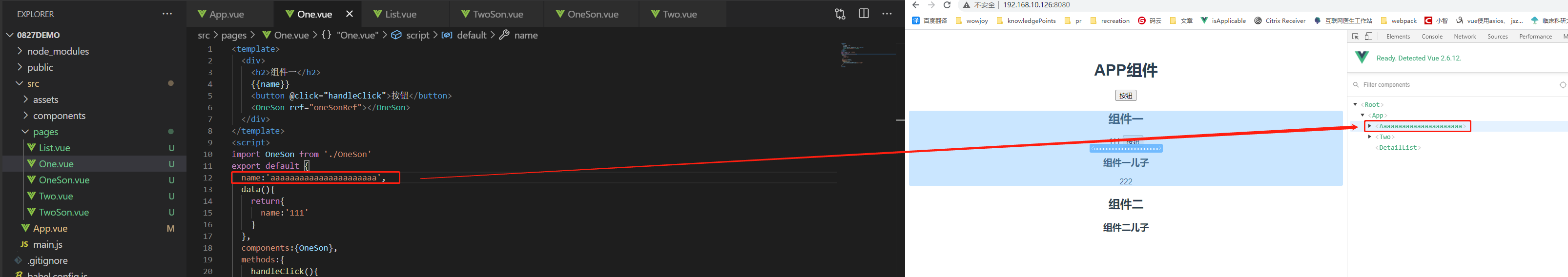
作用三:vue-tools调试时,如果使用设置了name属性,那么控制台里显示的是设置的名字,否则显示组件名

作用四:

使用Vue.use()注册组件,将来该组件使用时就可以这样写
<ElButton>按钮</ElButton>
这两种写法都可以生效
<el-button>按钮</el-button> <ElButton>按钮</ElButton>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结