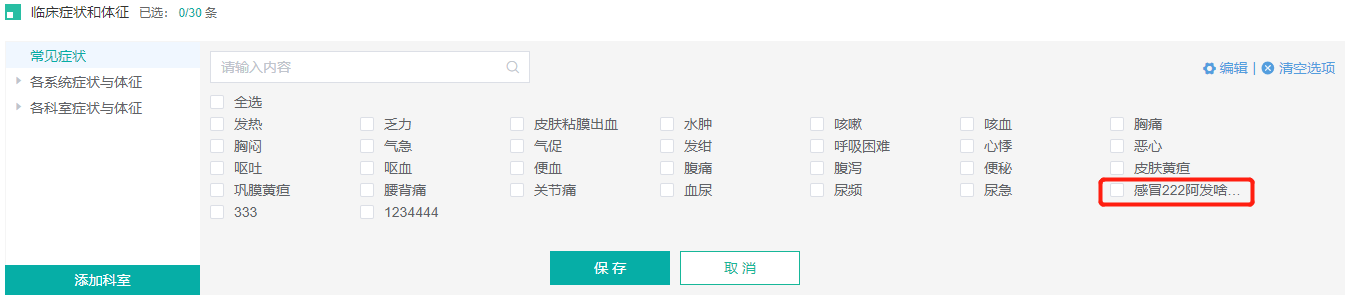
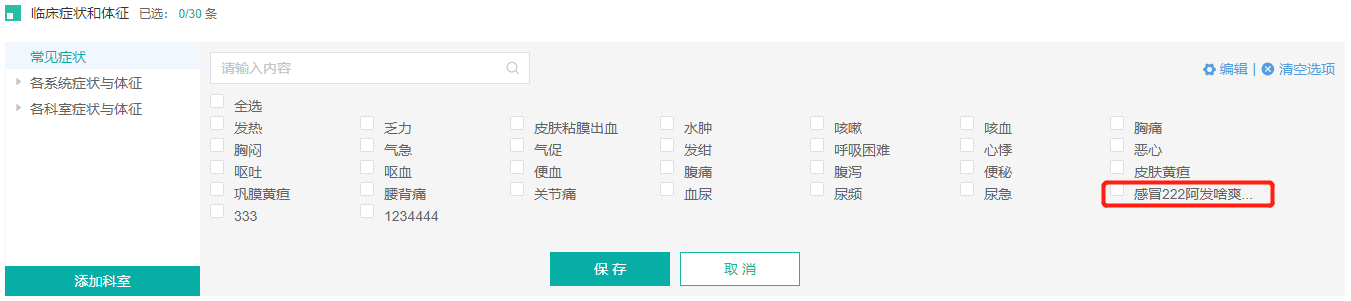
文本超出长度后多余部分显示省略号
第一种:css
width: 120px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;

第二种:vue过滤器
1、定义ellipsis过滤器
filters: { ellipsis(value) { if (value.length >= 8) { return value.substr(0, 9) + "..."; } else { return value; } } }
2、使用管道符连接
<el-checkbox-group v-model="checkedTreeDetailsList" @change="handleCheckedCitiesChange" > <el-checkbox v-for="item in treeDetailsList" :label="item" :key="item.symptomDo.id" > {{ item.symptomDo.name | ellipsis }} </el-checkbox> </el-checkbox-group>

注意:css方式是单行文本,过滤器的方式可以是多行文本,相对来讲过滤器灵活一点
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-09-18 正则验证