vue子组件调用父组件的方法
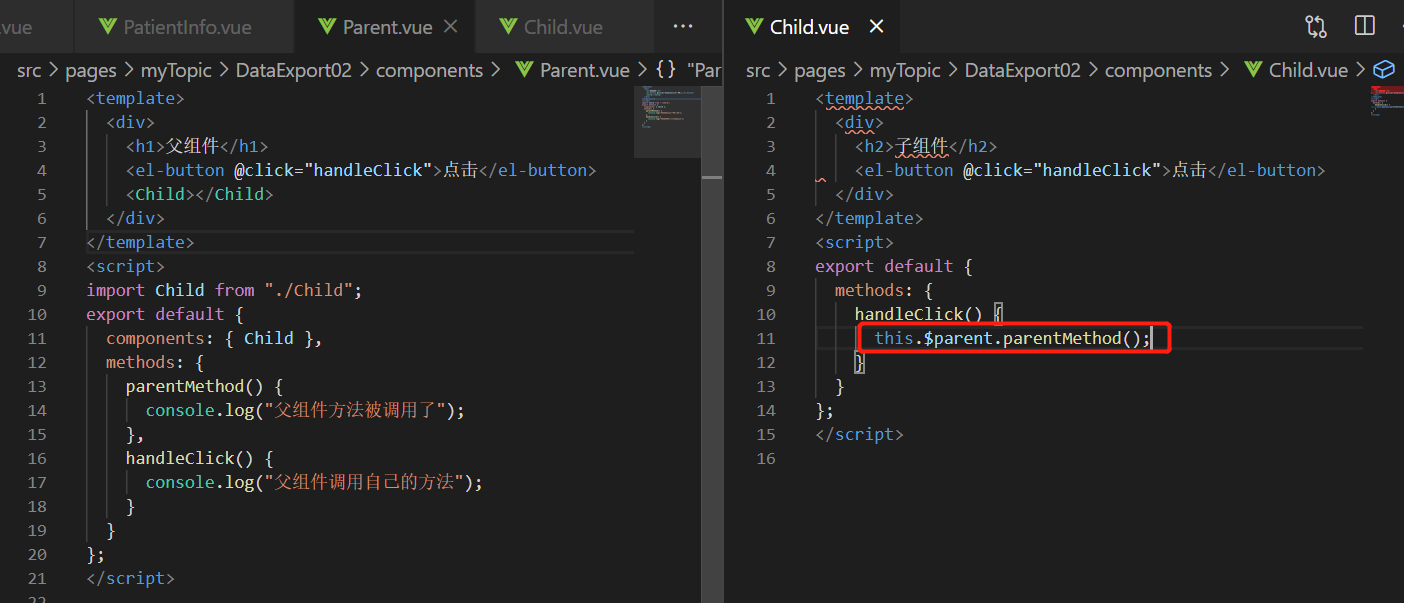
第一种:通过this.$parent调用父组件的方法

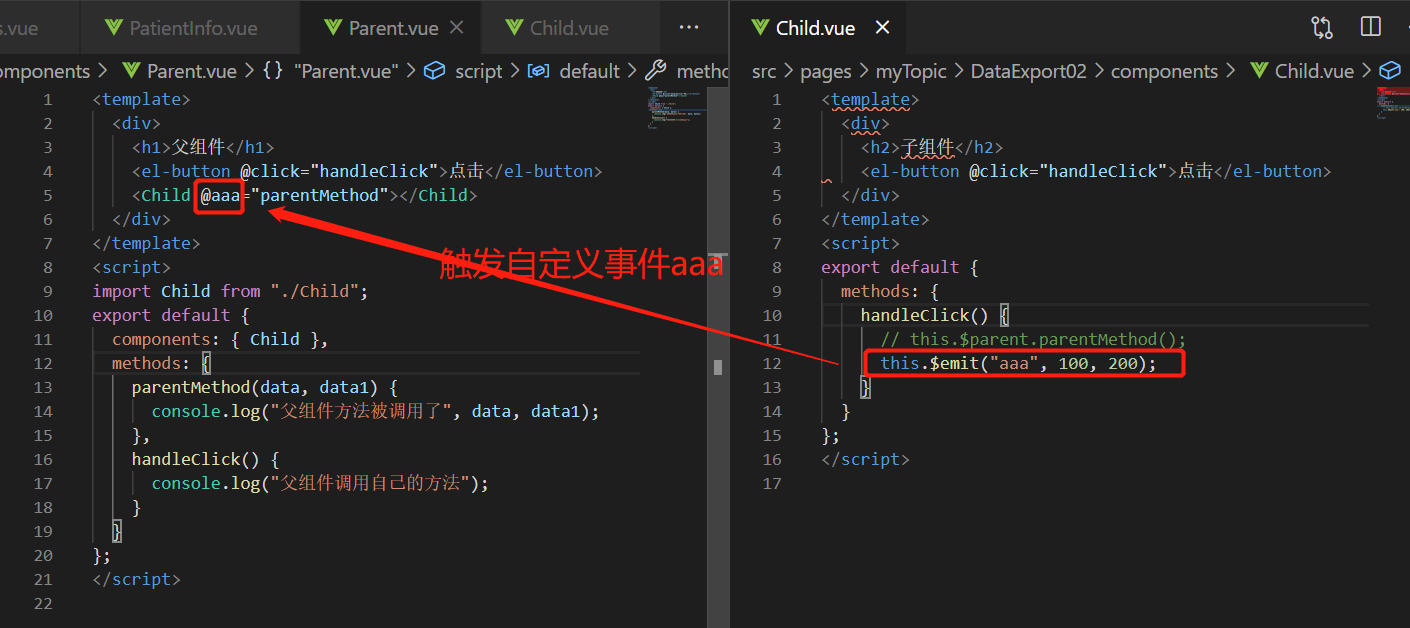
第二种:通过this.$emit()去触发父组件中子组件标签上的自定义事件,可以传值过去,用的比较多

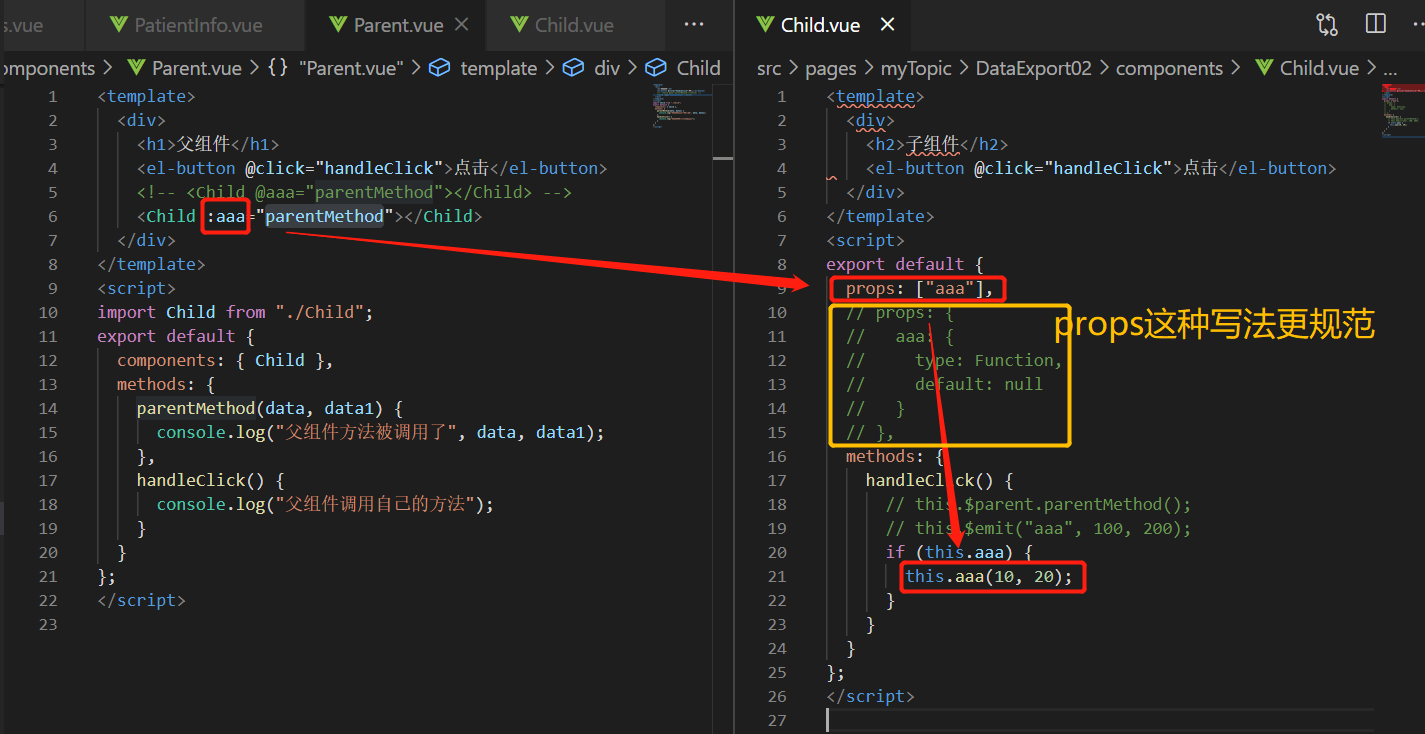
第三种:父组件中定义自定义属性,将该方法传递到子组件中,子组件中通过props接收,再进行调用,这里也可以进行传值

总结:
想省事就使用第一种方法
第二种方法使用的最多,数据流向比较清晰,和非父子组件传值的this.$observer.$emit() this.$observer.$on()使用方式类似(this.$emit()可以传多个值,this.$observer.$emit()只能传一个值)
第三种方法定义自定义属性,这种一般用来传递属性的,不用来传方法,别人看起来不太好理解(自定义事件一般用来传函数,自定义属性一般用来传属性)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY