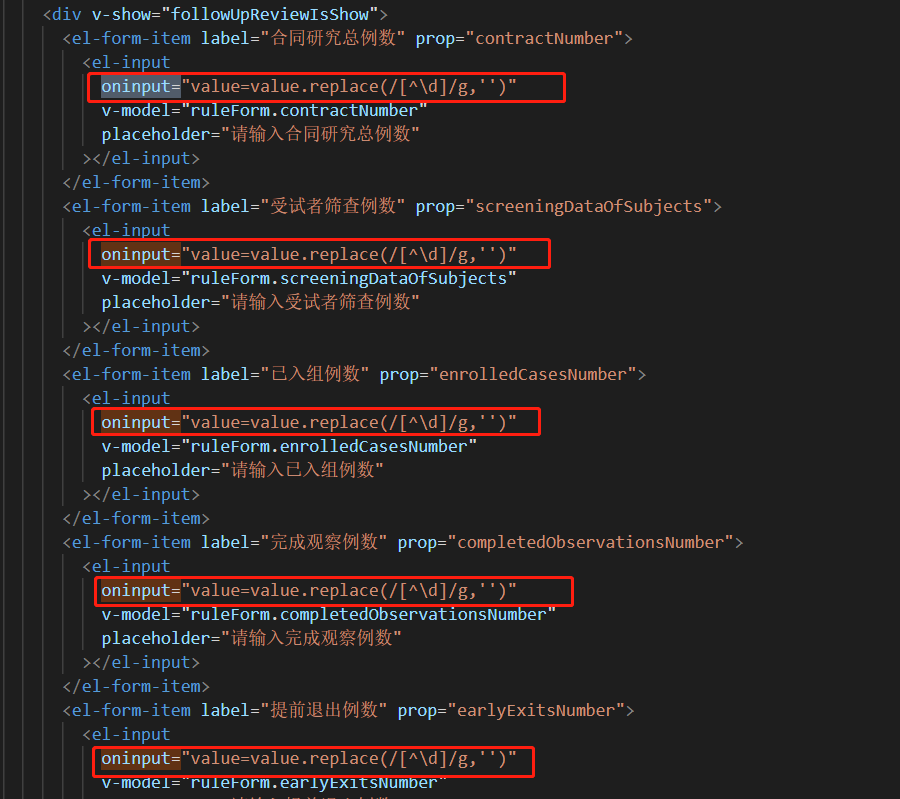
限制input框只能输入数字
oninput="value=value.replace(/[^\d]/g,'')"

这种方式有的时候会有bug,输入的值符合规范,值也绑定到v-model上了,但是就是报了个错,用户如果看到会造成理解上的干扰:

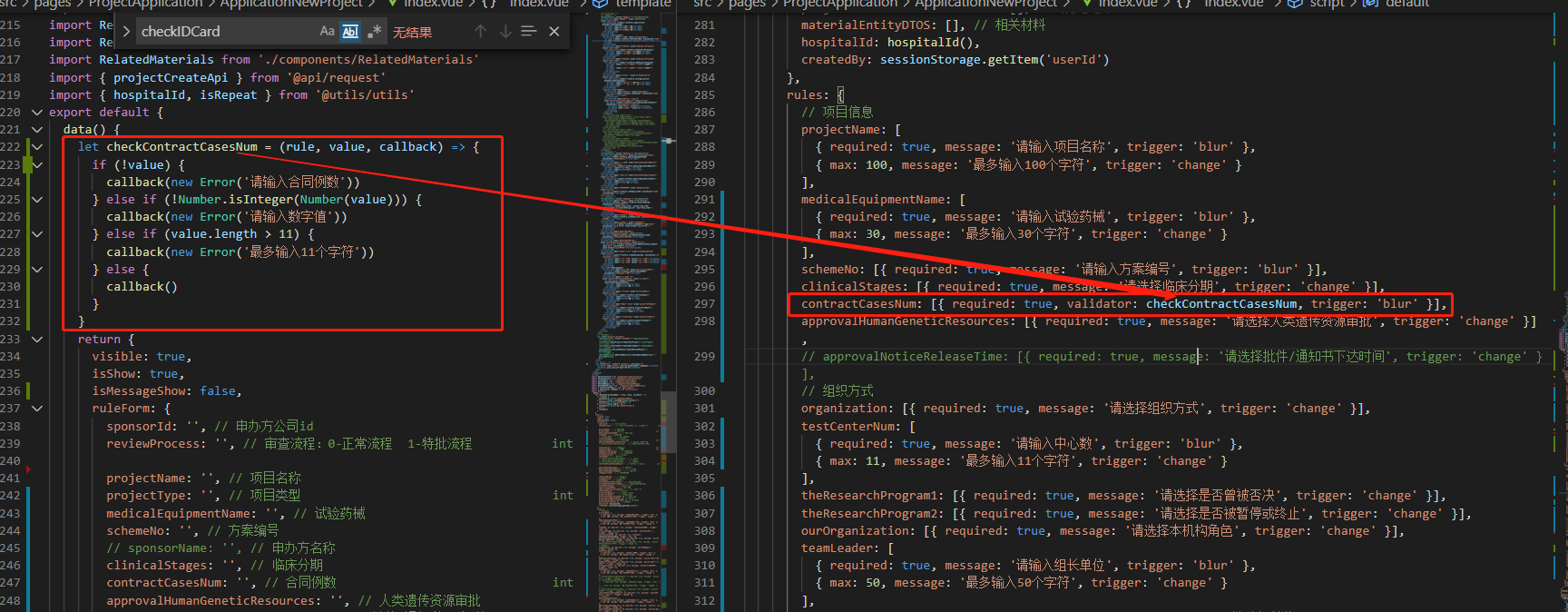
第二种方法:
let checkContractCasesNum = (rule, value, callback) => { if (!value) { callback(new Error('请输入合同例数')) } else if (!Number.isInteger(Number(value))) { callback(new Error('请输入数字值')) } else if (value.length > 11) { callback(new Error('最多输入11个字符')) } else { callback() } }
contractCasesNum: [{ required: true, validator: checkContractCasesNum, trigger: 'blur' }]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-09-03 axios post方式请求x-ww格式的数据
2019-09-03 axios二次封装
2019-09-03 前端优化
2019-09-03 localStorage二次封装-----设置过期时间