ES6快速入门
1、变量声明let和const
在es6之前,声明变量都是用var关键字,无论声明在何处,都会被视为声明在函数的最顶部,或者是在全局作用域的最顶部,这就是变量提升,例如:
function fun(bool) { if (bool) { var test = 'hello man' console.log(test) } else { console.log(test) } } fun() // undefined fun(true) // hello man
以上代码实际为:
function fun1(bool) { var test // 变量提升 if (bool) { test = 'hello man' console.log(test) } else { //此处访问test 值为undefined console.log(test) } //此处访问test 值为undefined } fun1() // undefined fun1(true) // hello man
所以,不管bool是否为true或false,test都会被声明。如果用了var关键字,那就是局部变量;如果没有用var关键字,就是全局变量,特么的这就是所谓的变量提升。
接下来,es6的let和const登场,let表示变量,const表示常量,let和const都是块级作用域。怎么理解这个块级作用域?
- 在一个函数内部
- 在一个代码块内部
其实就是 {} 内的代码块就是let和const的作用域
function fun(bool) { if (bool) { let test = 'hello man' console.log(test) } else { //test 在此处访问不到 console.log(test) // 报错:test is not defined } } fun(true) fun()
const就是一旦定义过的变量不可以再次赋值:
const name = '吴小明' console.log(name) name = '孙艺珍' console.log(name) // 报错:Assignment to constant variable
但是要注意:const定义的变量,如果是引用类型的话,这个变量的值是可以改变的,但是这个变量的引用不可以改变,例如:
const person = { name: '吴小明', age: 18 } console.log(person) // {name: "吴小明", age: 18} person.name = '孙艺珍' console.log(person) // {name: "孙艺珍", age: 18} person = { name: '孙艺珍' } console.log(person) // 报错:Assignment to constant variable
const arr = [1, 2, 3] console.log(arr) // [1, 2, 3] arr[1] = 20 console.log(arr) // [1, 20, 3] arr = [10, 20, 30] console.log(arr) // 报错:Assignment to constant variable
2、模板字符串
这个语法很好的解决了es5在字符串功能上的痛点,而且写法更简单了。
第一个用途:基本的字符串格式化,将表达式嵌入字符串中进行拼接,用 ${} 来界定
// es5 let name = '吴小明' console.log('姓名:' + name) // es6 let age = 18 console.log(`年龄:${age}岁`)
第二个用途,多行字符串拼接:
const template = `<div>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
</div>`
es6还有一些其他的常用的字符串的方法,例如:
let name = '吴小明' console.log(name.includes('吴')) // true console.log(name.includes('孙')) // false console.log(name.repeat(3)) // 吴小明吴小明吴小明
3、函数
函数默认参数的定义:
es5中,当传了num时,取传入的值,没有传入时取默认值200。但是传入0时,因为0==false,所以不是我们要的效果,需要单独做判断
function fun(num) { num = num || 200 return num } console.log(fun()) // 200 console.log(fun(100)) // 100 console.log(fun(0)) // 200
es6为参数提供了默认值,在定义函数时就可以初始化这个参数:
function fun(num = 200) { return num } console.log(fun()) // 200 console.log(fun(100)) // 100 console.log(fun(0)) // 0
箭头函数:
三个特点:
不需要function关键字来创建函数
省略return关键字
继承当前上下文的this
let arr = [1, 2, 3, 4, 5] // es5 arr.forEach(function (item) { console.log(item) }) // es6 arr.forEach(item => { console.log(item) })
4、拓展的对象功能
对象初始化简写:
es5中对于对象都是以键值对的形式书写,是有可能出现键值对的重名的,es6可以对其简写例如:
// es5 function fun(name, age) { return { name: name, age: age } } // es6 function fun1(name, age) { return { name, age } } console.log(fun('吴小明', 18)) // {name: "吴小明", age: 18} console.log(fun1('吴小明', 18)) // {name: "吴小明", age: 18}
为对象添加方法:
// es5 const people = { name: '吴小明', getName: function () { console.log(this.name) } } // es6 const people1 = { name: '吴小明', getName() { console.log(this.name) } } people.getName() people1.getName()
5、解构-更方便的数据访问
es5中提取对象信息:
let obj = { name: '吴小明', age: 18 } let name = obj.name let age = obj.age console.log(name, age)
es6中提取对象信息:
let obj = { name: '吴小明', age: 18 } let { name, age } = obj console.log(name, age)
es6中提取数组信息:
let arr = ['red', 'green', 'blue'] let [one, two, thre] = arr console.log(one, two, thre) // red green blue
let arr = [ { name: '吴小明', age: 18 }, { name: '孙艺珍', age: 17 } ] let [one, two, thre] = arr console.log(one, two, thre) // {name: "吴小明", age: 18} {name: "孙艺珍", age: 17} undefined
6、展开运算符 ...
连接数组和对象:
let arr = [1, 2, 3] let newArr = [...arr, 4, 5, 6] console.log(newArr) // [1, 2, 3, 4, 5, 6] let obj = { one: 'one', two: 'two' } let newObj = { ...obj, three: 'three', four: 'four' } console.log(newObj) // {one: "one", two: "two", three: "three", four: "four"}
...rest的使用:
let arr = [1, 2, 3, 4, 5] let [one, ...rest] = arr console.log(one, rest) // 1 [2, 3, 4, 5] let obj = { name: '吴小明', age: 18, sex: '男' } let { name, ...rest1 } = obj console.log(name, rest1) // 吴小明 {age: 18, sex: "男"}
对于Object而言,还可以用于组合成新的Object,如果有重复的属性名,右边覆盖左边:
let obj = { name: '吴小明', age: 18, sex: '男', love: 'apple' } let obj1 = { love: 'banana', color: 'red' } let newObj = { ...obj, ...obj1 } console.log(newObj) // {name: "吴小明", age: 18, sex: "男", love: "banana", color: "red"}
7、import和export
import导入模块、export导出模块
导入的时候有没有大括号的区别:
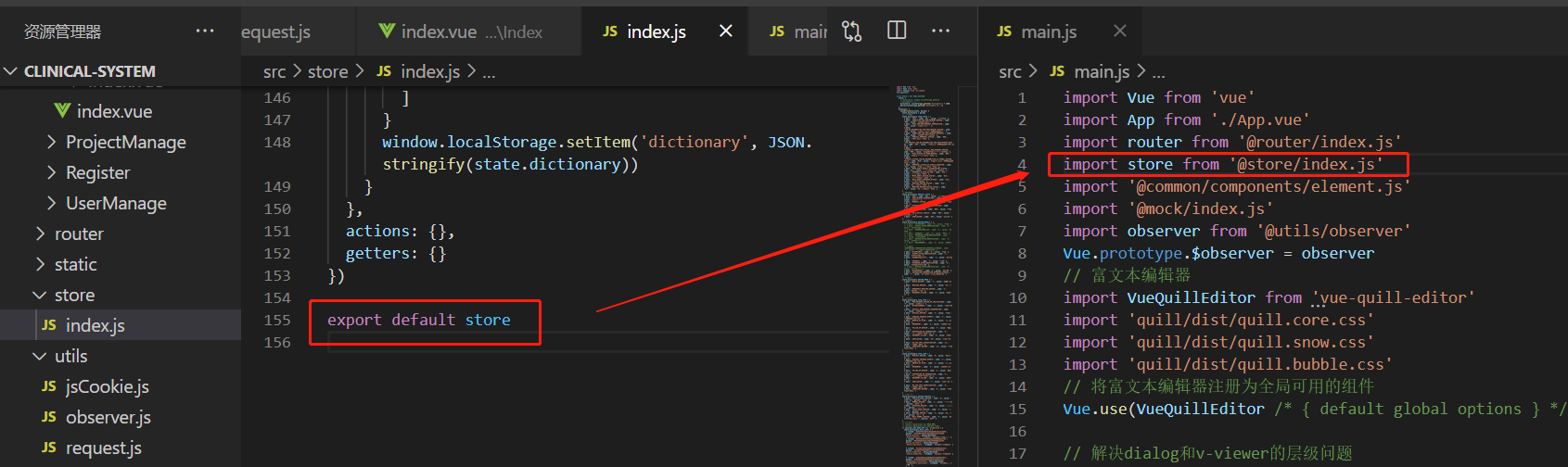
①当使用export default store导出时,就用import store导入

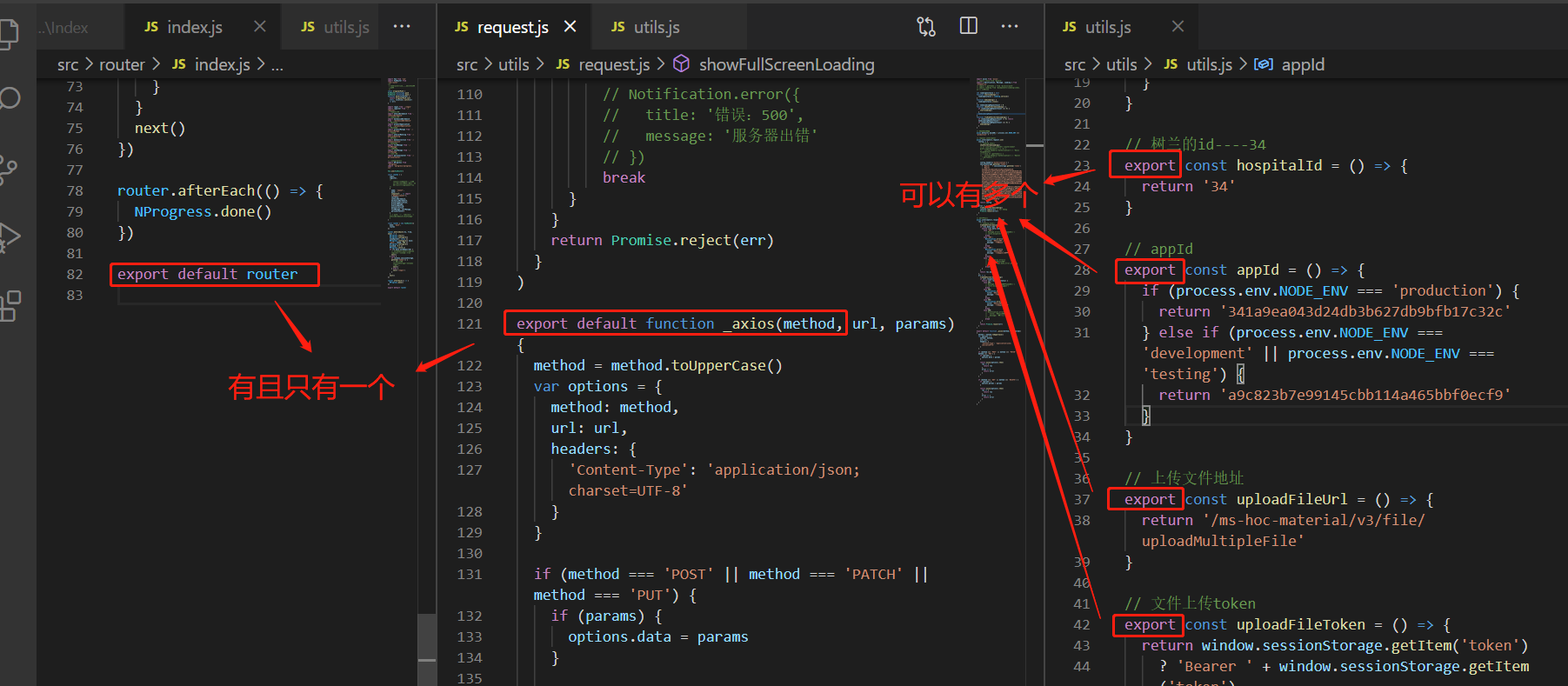
②一个文件里有且只有一个export default,但是可以有多个export

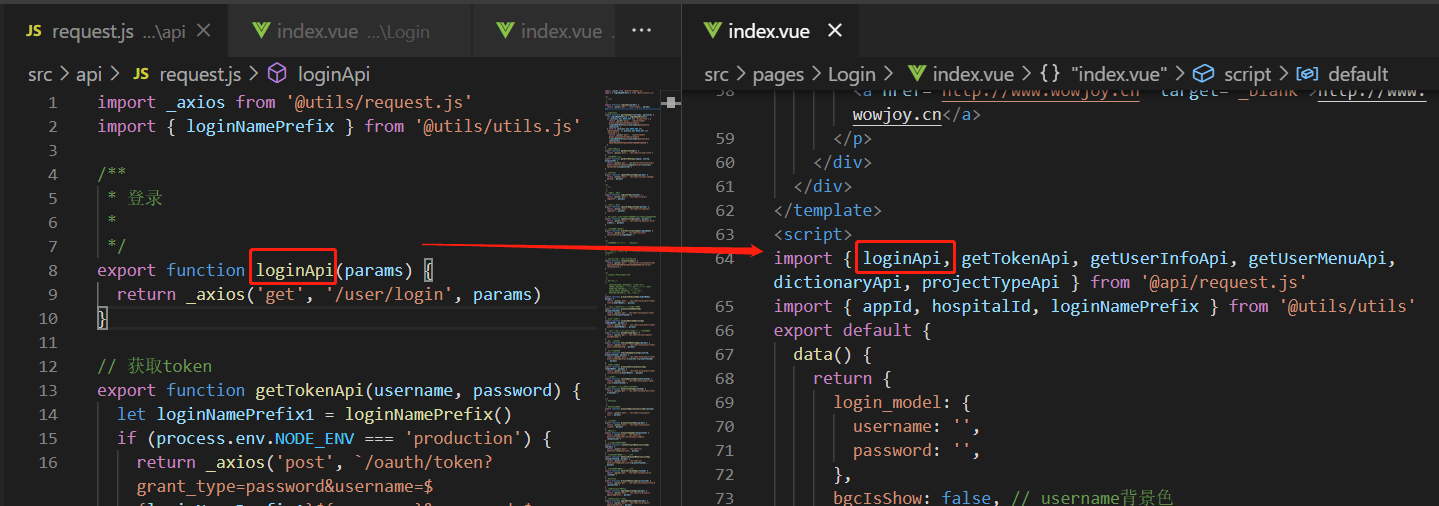
③当使用export name导出时,就使用import {name}导入

④当一个文件里,既有一个export default people,又有多个export name时或者export age时,导入就用import people,{name,age}
⑤当一个文件里出现n个export,导出了多个模块,导入时除了一个一个导入,也可以用import * as xxx from xxx
8、Promise
在Promise之前代码过多的回调或者嵌套,可读性差、耦合性高、扩展性低。通过Promise机制,扁平化的代码机构,大大提高了代码可读性;用同步编程的方式来编写异步代码,保存线性的代码逻辑,极大的降低了代码耦合性而提高了程序的可扩展性。
就是用同步的方法写异步代码。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2019-08-11 ps制作马赛克图片