scoped的规则
规则1:父组件设置scoped,子组件不设置scoped,父组件的样式不会影响到子组件,但此时如果子组件的css权重高于父组件会影响到父组件的样式
解决:①给子组件添加scoped
②使用scss,用一个div将当前子组件所有样式包裹起来,只要这个外层div的类名在整个项目中是唯一的就可以保证当前子组件样式只作用到自己身上
规则2:父组件和子组件都设置了scoped,父子组件的样式相互不影响,这是不可能的。
子组件根元素上设置的类名,在父组件中也可以设置该类名的样式,并且父组件的权重默认大于子组件的,此时父子组件中谁对这个类名控制的样式权重大,就取谁的样式。这种情况应该没哪个呆子会这么干吧,在父组件中对子组件的根元素进行操作,实际过程中我没遇到过要这样才能实现的需求,但是还是要知道这个情况。除此之外,父子组件在都设置scoped的情况下互不影响。
规则3:父组件不设置scoped,子组件设置scoped,子组件的样式不会影响到父组件,但此时如果子组件的css权重高于子组件会影响到子组件的样式
scoped样式穿透:
当需要改变第三方ui组件的样式的时候,用了scoped,需要穿透scoped。

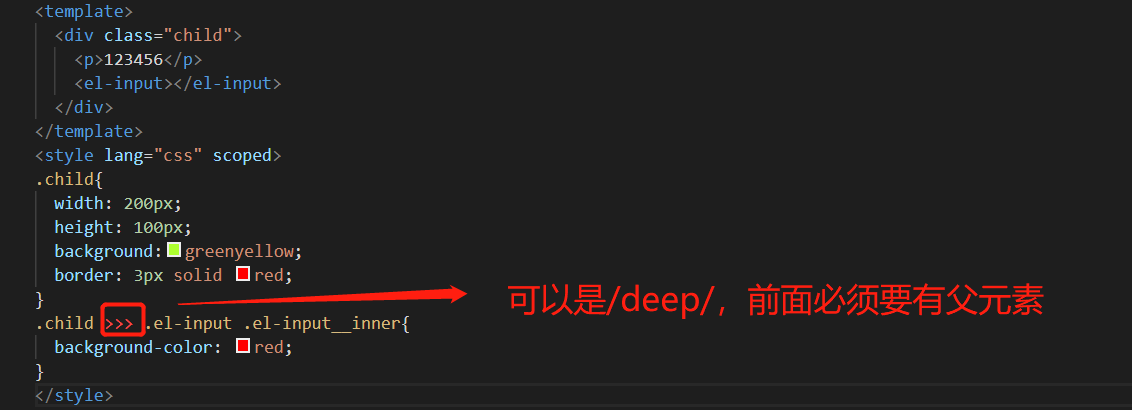
css样式穿透使用 >>>
<style lang='css' scoped> .parent >>> .test { width: 100px; height: 100px; background-color: red; } </style>
less/sass样式穿透使用 /deep/
<style lang='less' scoped> // .parent { /deep/ .test { width: 100px; height: 100px; background-color: red; } // } </style>
要注意,样式穿透后,子组件中的test会被同步更改
总结:
1、如果父子组件都设置scoped的话,则互不影响
2、没有写scoped的组件,当它的样式权重大于其他组件时,会很容易影响到其他组件
解决:
1、使用scss(或less),在每一个子组件的最外层使用bem命名法,将当前组件的所有样式写在这个类下面
2、不要轻易的直接写类似 input{background-color:red;} 这种样式,应该设置类名,不要污染到其他元素
3、设置common.scss,将公共样式写在这里
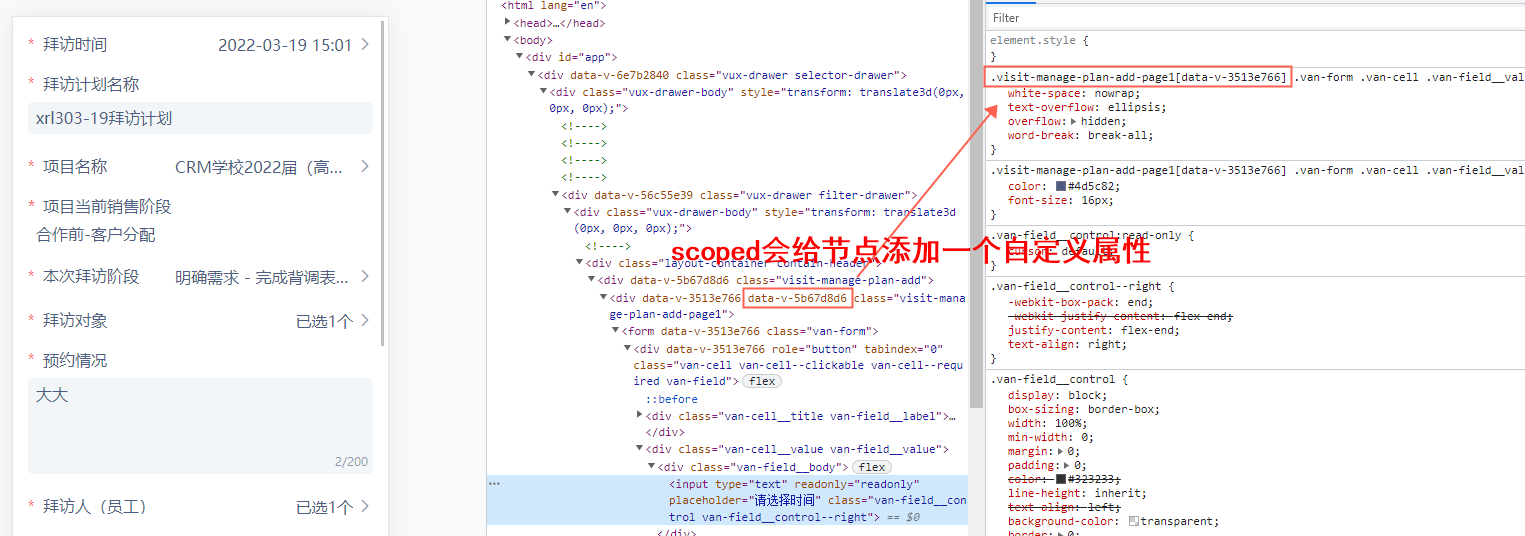
scoped的原理:
给节点添加自定义属性,css根据属性选择器添加样式

css属性选择器:
<style> div[data-v-xxxxxx] { background-color: red; } </style> </head> <body> <div data-v-xxxxxx>111</div> <div>222</div> </body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结